Select 选择器
当用户需要从一组同类数据中选择一个或多个时,可以使用下拉选择器,点击后选择对应项。
开发说明
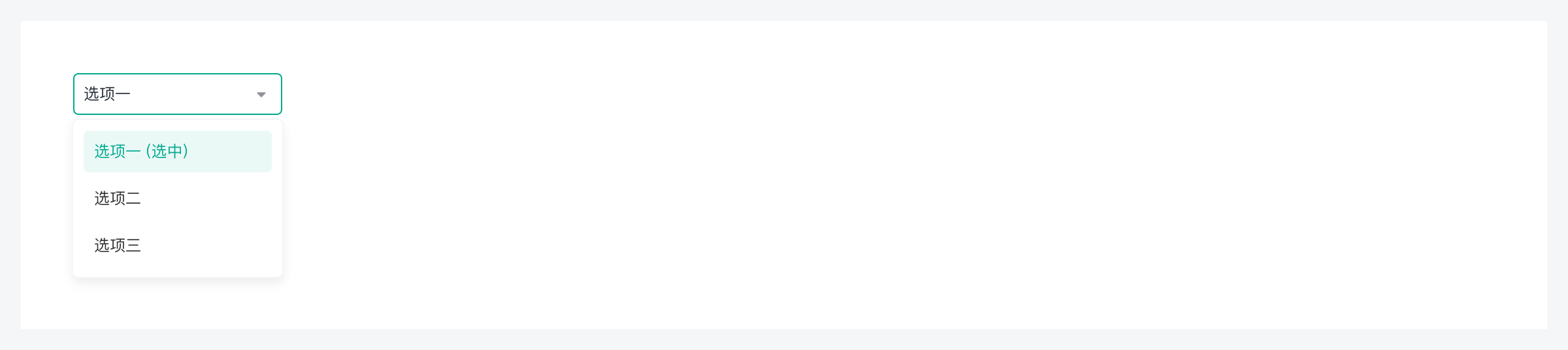
下拉单选
单选的选择器,选取后只展示单个内容。

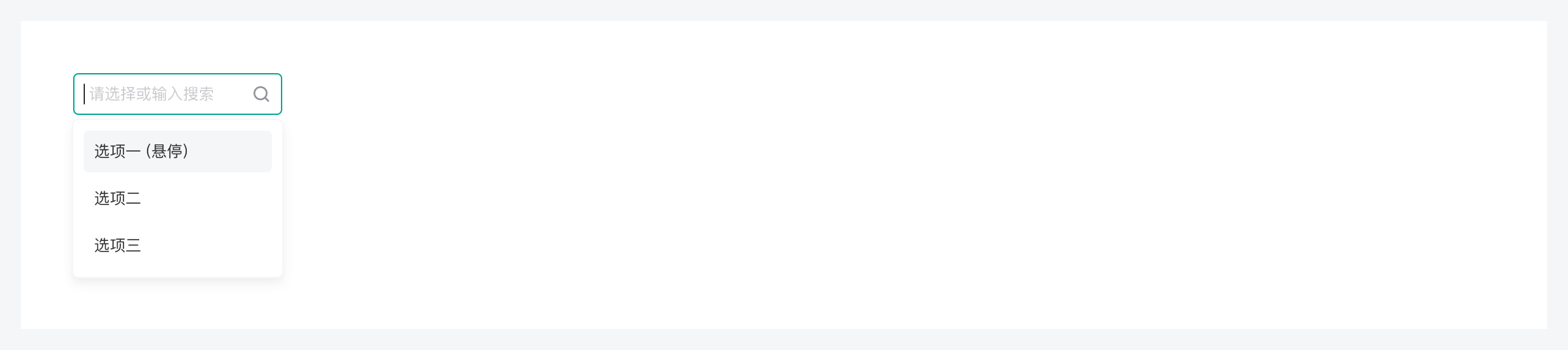
下拉搜索
可以对展开的选项进行搜索。

下拉多选
多选的选择器,通过标签展示多选内容。
开发说明

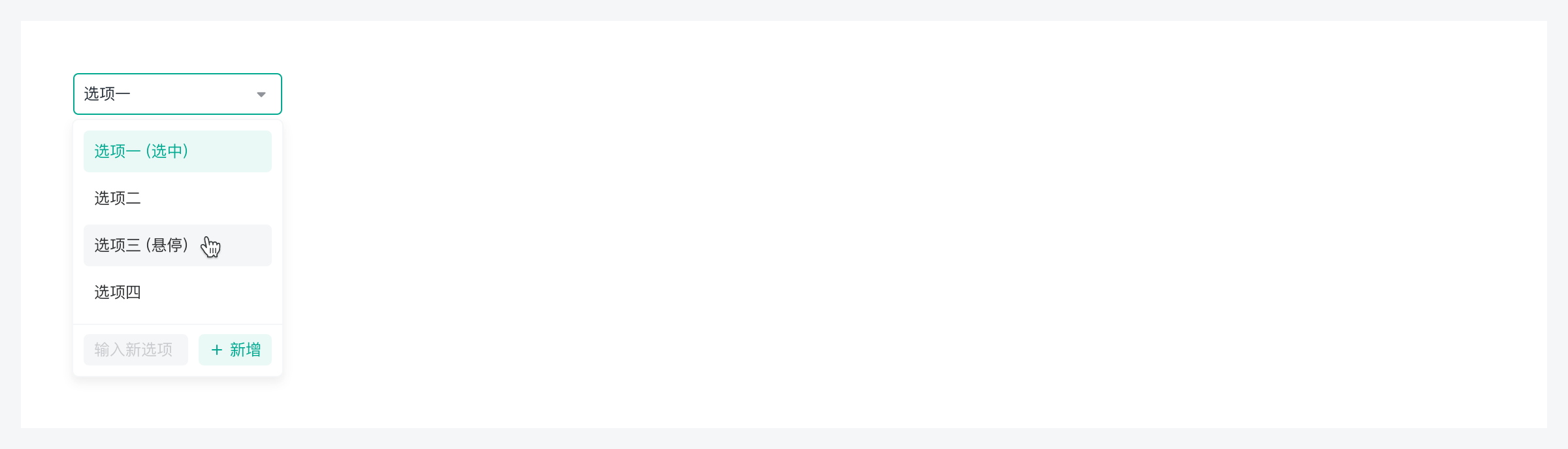
可新增选项
允许在下拉面板中直接创建新的选项。

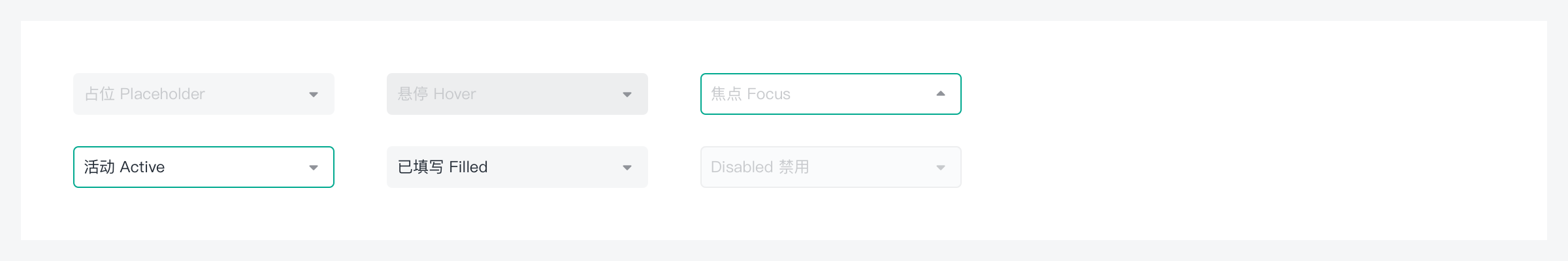
不同状态
选择器的交互状态。

不同尺寸
3 个尺寸:lg: 40px、md: 32px(default)、sm: 24px。

何时使用
表单填写
- 合理使用星号:当表单中基本都为必填项时,可省略星号的展示,避免星号太多对用户造成干扰;
- 占位文本:保持暗提示的简洁,避免把暗提示作为选择器的辅助说明;
- 选择框宽度:选择框宽度应当根据选项长度来定义,隐喻下拉框中内容。
属性选择
- 用户可以从菜单中选择一个值,常搭配列表、表格等信息区块作为信息筛选。
何时不使用
下拉菜单的优势在于收起选项内容,保持主界面的简洁,避免混乱,同时用选择代替输入的方式可以提高用户的效率。
- 避免使用选择器承载过少的选项:当菜单数量少于
5个选项时,不建议使用选择器。当选项较少时候可以直接使用选框平铺形式。 - 避免用选择器储存用户熟悉且简单的数据:例如用户的出生日期、月份或年份等,使用选择器会增加用户的操作步长。
布局
- 上下布局:适合文本标签较长或者英文场景下使用,缺点是视觉动线较为复杂。
- 左右布局:视觉动线更为简单,缺点是容易造成横向空间的浪费,导致表单过长。