Radio 单选框
在一组相关且互斥数据中,用户仅能选择一个选项。
开发说明
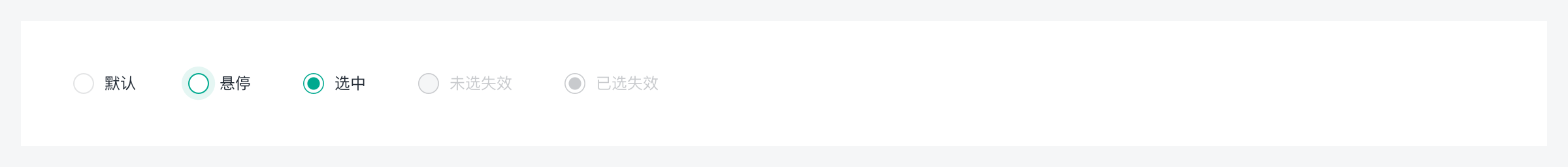
基础单选
基础单选框由一组可点击的选项组成,选项按钮中的文本标签位于单选按钮右侧。

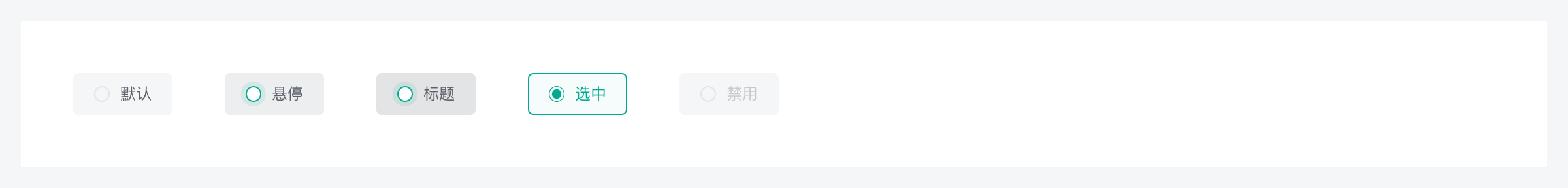
按钮单选
常用于横向排列单选场景,单选操作更突出,目的是为了保持布局平衡,以及增加交互面积。
单文本

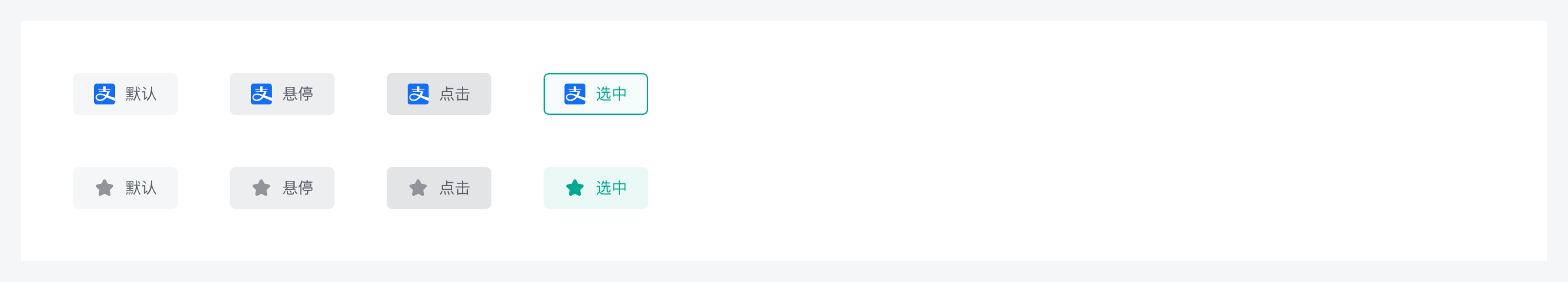
有图标

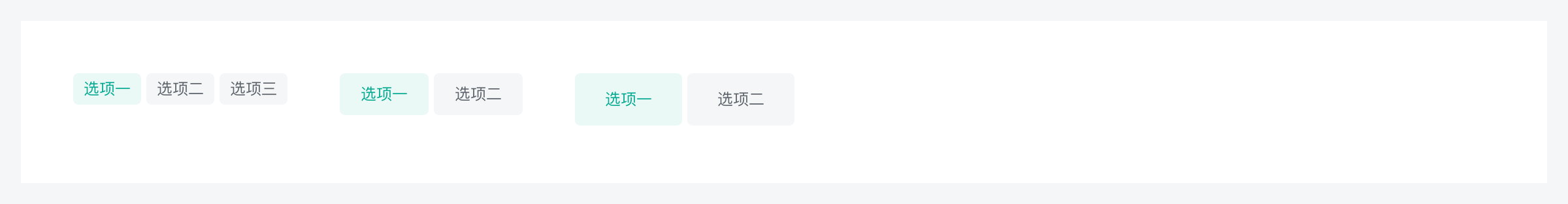
按钮组合单选
用于强调数据的筛选项,让用户快速选择自己的所要的分类。
分为:lg: 40px、md: 32px(default)、sm: 24px 三种尺寸。
开发说明

何时使用
- 需要直观地展示出所有选项,在选项之间进行比较时。
何时不使用
- 如果用户可以从列表中选择多个选项,建议使用复选框。
- 单选框的选项数量一般为
2-5个之间,当选项数量特别多时,建议使用选择器或下拉菜单展示。
文案指南
- 建议使用清晰简洁的文本标签,明确说明选择选项后将出现的结果。
- 文本标签的长度应大致相等。
- 如果需要未选中的状态,建议考虑添加
无选项。
交互规则
默认选择
在一组单选框中,可以设置一个默认选项,这个选项应该为最有可能被选择或者最安全的选项。
触发形式
- 鼠标:用户可以通过直接单击选选按钮输入或单击单选按钮来触发项目。
- 键盘:用户可以通过按
向上、向下或tab按钮在单选选项输入之间切换。当选框输入有焦点时,用户可以通过按space触发更改状态。