Modal 对话框
在当前页面打开一个对话框,承载相关信息和操作。
开发说明
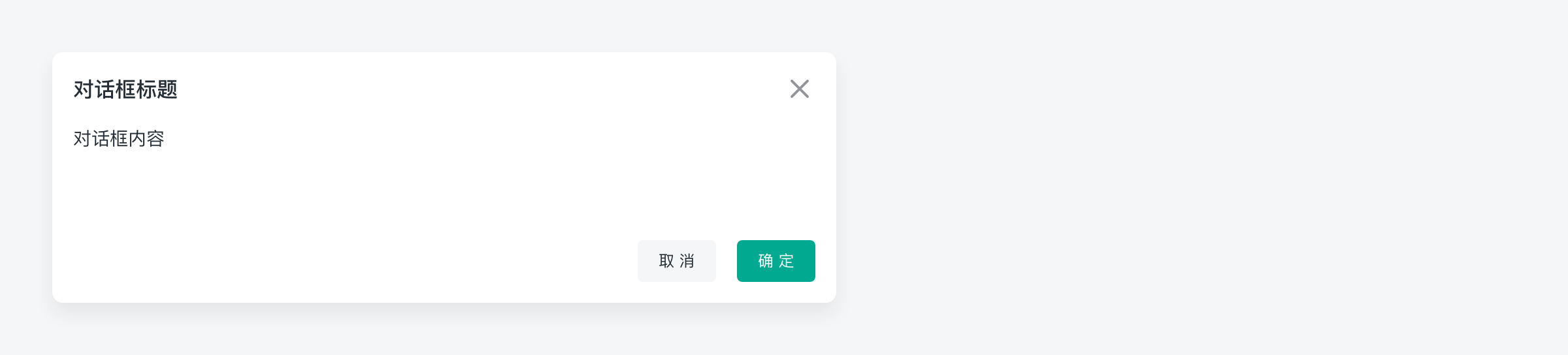
确认类对话框
指带有取消及主要操作,指导用户进行二次确认的对话框。常用于反馈或容错的场景。

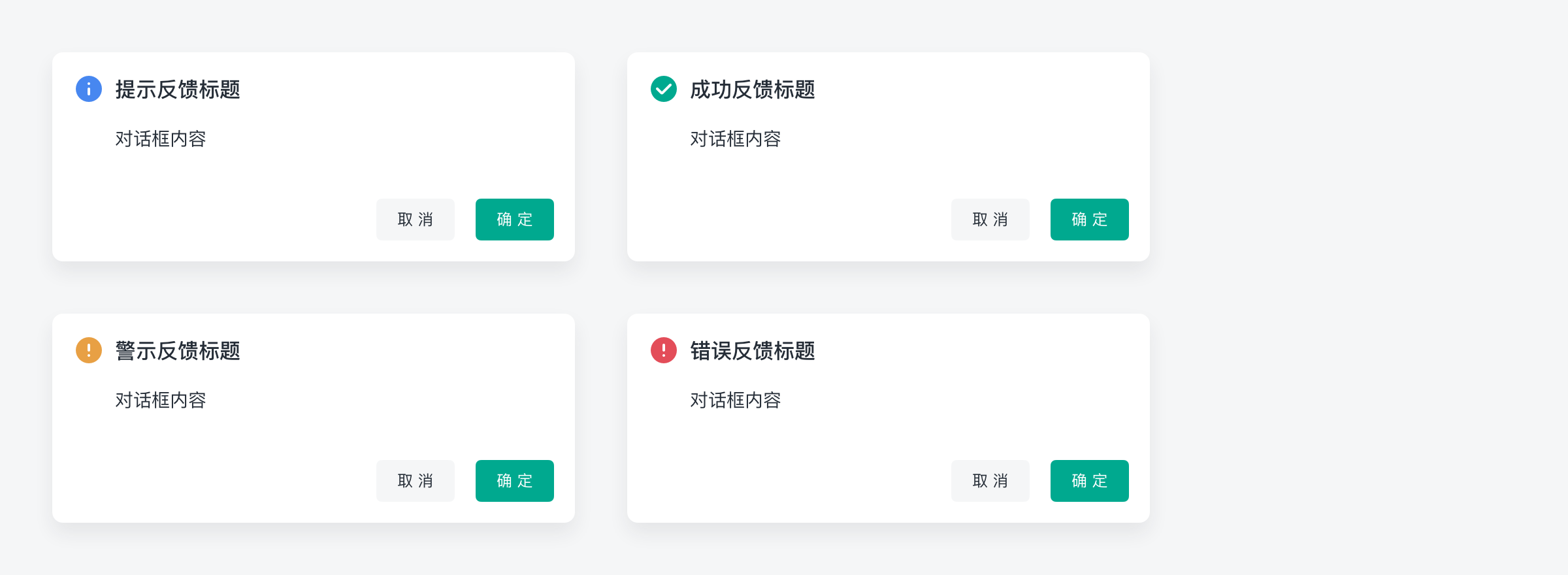
反馈类对话框
指显示某操作结果的对话框,标题区域有图标,仅有一个确认按钮。常用于操作后结果的展示,或危险、警告等信息的展示。

带有步骤条的对话框
带有横向步骤条的对话框。
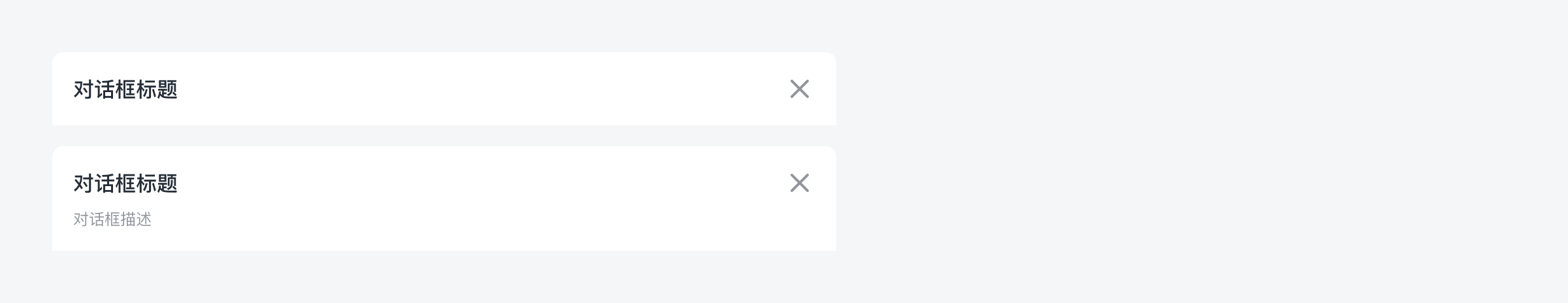
标题栏
标题可以有两种变体——标题或带有标题描述的标题。

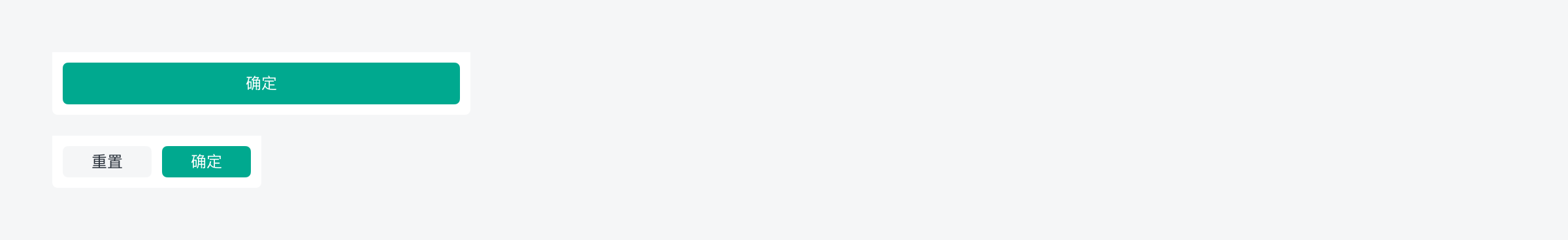
底部栏
底部栏可以根据需要向用户显示的操作数量及类型。
中-通用
应用于大多数场景。

小
应用于小的弹窗、浮窗。

弹出位置
模态对话框始终在窗口内水平居中。垂直对齐有两个选项——垂直居中或自定义顶部位置。
垂直居中
在屏幕的垂直居中位置: vertical-align: middle。
自定义 Top
自定义离屏幕顶部的间距,默认为:margin-top: 96px。
模态与非模态类
模态
模态对话框会中断用户操作,必须处理当前对话框内容后才能进行其他操作。
用一个透明的深色覆盖层将页面和对话框分开。
非模态
非模态对话框不中断用户的操作。
不同尺寸
五种尺寸:
| Token | Value(px) | Usage |
|---|---|---|
--modal-xss | 400 | 简单数据的情况,用于选择、编辑和确认。 |
--modal-xs | 600 | 普通数量数据的情况,用于选择、编辑和确认。 |
--modal-sm | 800 | 相对多的数量数据的情况,用于选择、编辑和确认。 |
--modal-md | 1000 | 数据比较多的情况,用于选择、编辑和确认。 |
--modal-lg | Full Width (margin: 16px) | 表格数据选择和编辑,用于数据比较多的情况。 |
交互规则
可滚动
- 可以将模式设置为具有可滚动的内部内容容器。仅当内容超出可视区域时才会出现内部滚动条。
可关闭
- 模态对话框可以设置为可关闭或不可关闭。
- 可关闭的模态对话框允许用户通过单击模态外部的任意位置或单击关闭图标来关闭对话框并返回到其上一页。
- 不可关闭的模态对话框不允许用户在未选择底部的操作按钮的情况下关闭。
设计指南
- 不要用于重要的错误通知,而是使用
Alert。 - 不要用于成功交互的提醒,例如"已发送电子邮件",而应使用
Alert或Toast。 - 避免在弹窗之上叠加弹窗。