Button 按钮
按钮是一种命令组件,常用于发起一个即时操作。
组件构成
| 元素 | 说明 | 是否必须 |
|---|---|---|
| 文本标签 | 按钮的文本标签是按钮上最重要的元素,传达了按钮即将执行的操作。 | 是 |
| 背景容器 | 承载文本标签和图标的容器。 | 是 |
| 图标 | 如果不使用文本标签,可以使用一个图标来表示按钮的作用。 | 可选 |
按钮类型
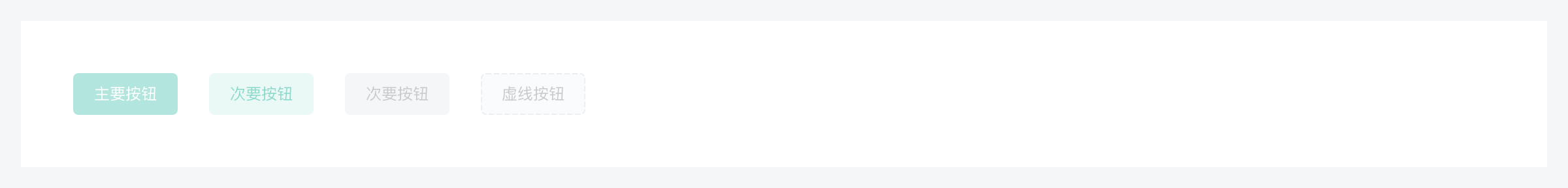
主要按钮

浅色按钮

次要按钮

虚线按钮

文字按钮

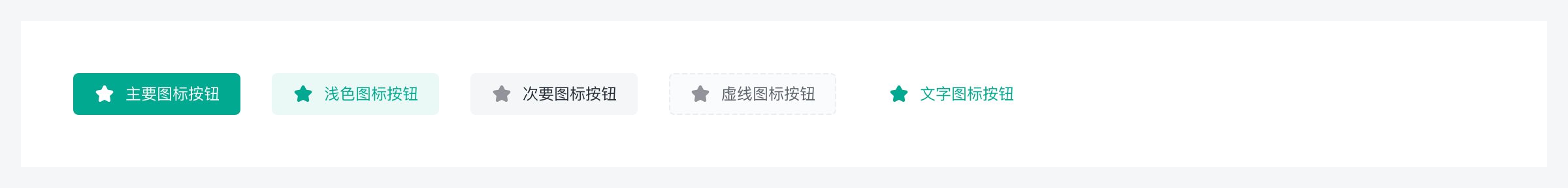
图标按钮
图标按钮由图标+文字或图标构成。通过图标可增强识别性,以便直观理解。
有文字

纯图标

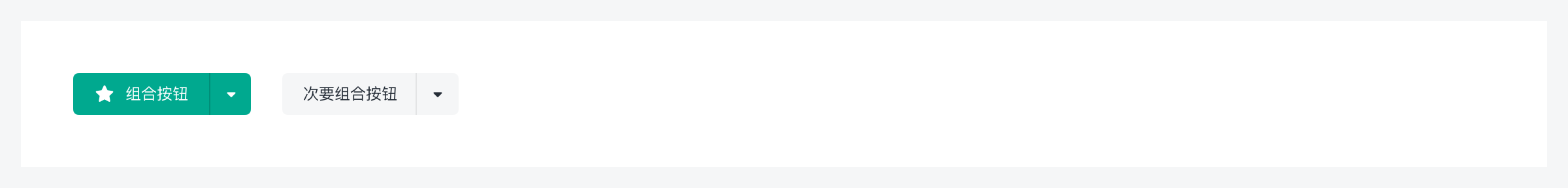
组合按钮
可用在同级多项操作,以按钮组合方式出现。
开发说明

幽灵按钮

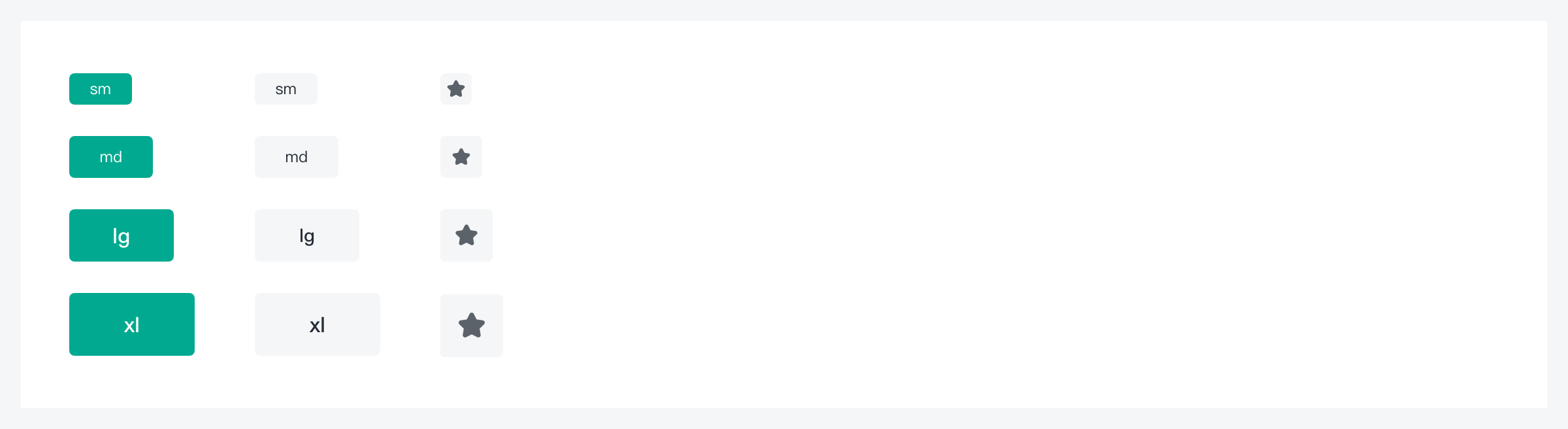
不同尺寸
| 大小 | 高度 (px) |
|---|---|
| sm | 24px |
| md(默认) | 32px |
| lg | 40px |
| xl | 48px |
开发说明

禁用状态
按钮的禁用状态。

加载状态
按钮的加载状态。
何时使用
- 当操作命令需要用户点击,触发相应内容和业务逻辑时。
API
通过设置 Button 的属性来产生不同的按钮样式,推荐顺序为:type -> shape -> size -> loading -> disabled。
支持原生 button 的其他所有属性。
按钮的属性说明如下:
| 属性 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| block | 将按钮宽度调整为其父宽度的选项 | boolean | false | |
| danger | 设置危险按钮 | boolean | false | |
| disabled | 按钮失效状态 | boolean | false | |
| ghost | 幽灵属性,使按钮背景透明 | boolean | false | |
| href | 点击跳转的地址,指定此属性 button 的行为和 a 链接一致 | string | -- | |
| htmlType | 设置button 原生的 type 值,可选值请参考 HTML 标准 | string | button | |
| icon | 设置按钮的图标组件 | ReactNode | -- | |
| loading | 设置按钮载入状态 | boolean| { delay: number } | false | |
| shape | 设置按钮形状 | default | circle | round | default | |
| size | 设置按钮大小 | large | middle | small | middle | |
| target | 相当于 a 链接的 target 属性,href 存在时生效 | string | -- | |
| type | 设置按钮类型 | primary| subtle | ghost | dashed | link | text | default | default | |
| onClick | 点击按钮时的回调 | (event) => void | -- |