概述
装修系统的介绍以及页面结构和交互的简单说明。
页面结构
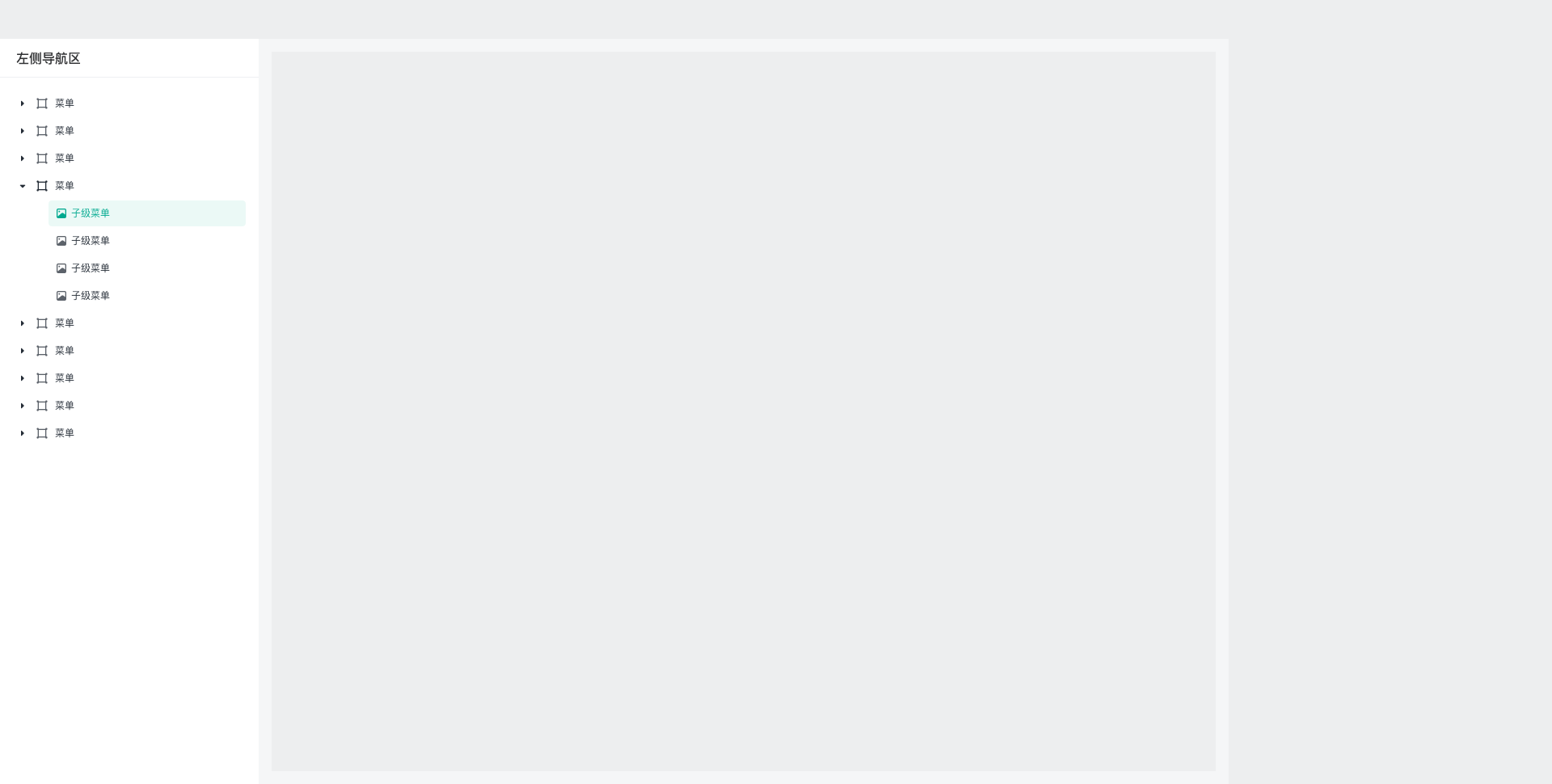
左侧-菜单导航
选择预览区域的设计稿图层,左侧菜单选项跟随联动。
大多数情况下固定为 320px。

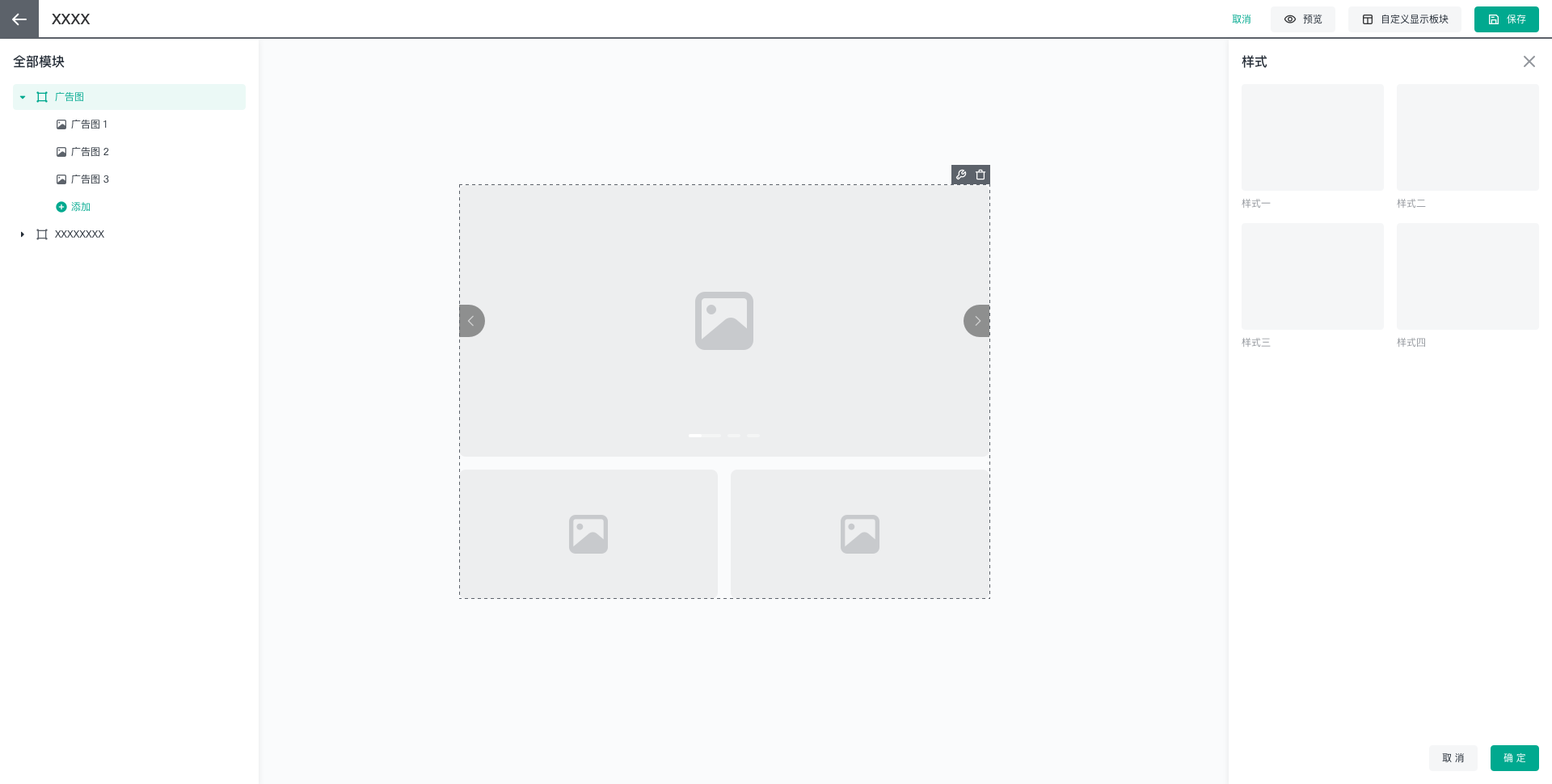
右侧-内容编辑
选择预览区域的设计稿图层后,右侧内容区域显示当前图层的可编辑选项。

中间-图层预览
可以对当前容器中的设计稿,进行选择编辑,编辑完的数据也会及时更新在该区域。

顶部-页面导航
显示当前正在编辑的模版,以及支持用户 返回、 保存、 自定义显示板块、 预览 、取消 等操作。
| 按钮 | 交互说明 | 设计建议 |
|---|---|---|
| 返回 | 返回到上一个页面 | 固定左上角 |
| 保存 | 保存当前编辑的数据 | 主要按钮 |
| 自定义显示板块 | 可以设置当前页面模版,显示哪些板块 | 次要按钮,可加图标 |
| 预览 | 打开新的浏览器标签页,在新标签页中预览正在编辑的页面效果 | 次要按钮,可加图标 |
| 取消 | 取消当前正在编辑的数据,并返回到上一页面 | 次要按钮 |

交互规则
选择图层组
选择图层组,可以设置图层组的样式以及组内数据的规则。

选择图层
选择图层,可以设置该图层的内容。

设计布局
桌面端

移动端
