Table 表格
对表格里的单元、表头等通用交互模式的定义和说明。
信息单元
表格的信息单元是为了承载不同信息类型,比如文字、操作等。
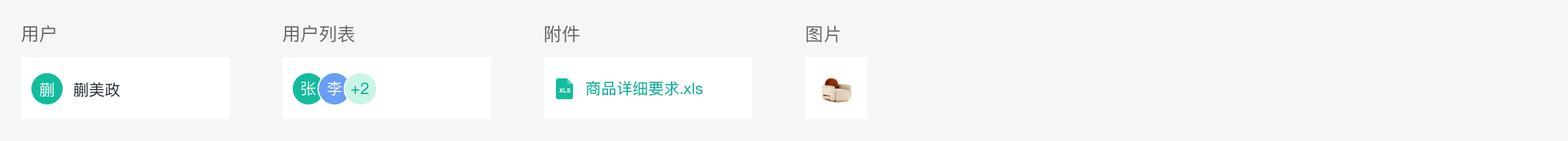
文本类

功能类

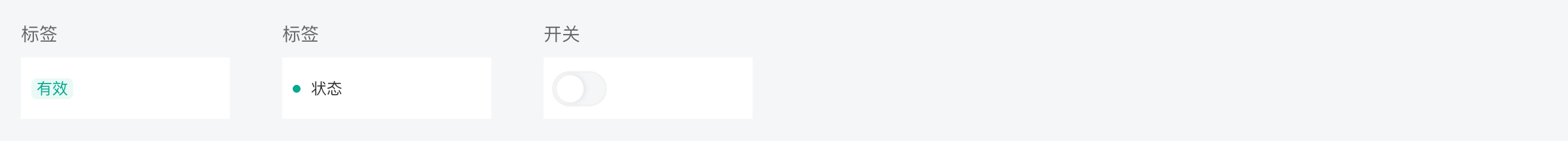
状态类

输入类

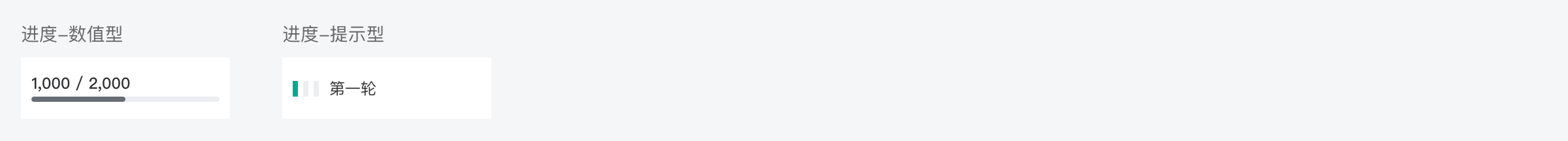
进度类

操作类

营销类

特殊类
当一个单元格有多行数据时,可通过悬停更多(2)按钮,浮窗显示全部数据。

表格表头
| 序号 | 组件 | 用法 | 交互 |
|---|---|---|---|
| 1 | 有多选框 | 一般用于表格列的最前面。 | 点击勾选表示选择此列数据。 |
| 2 | 单文本 | 最通用,用于大多数的场景。 | 当超过最大宽度时,用 ... 截断溢出文本。 |
| 3 | 支持数据筛选 | 一般用于类型、品牌、状态的筛选。 | 点击图标,出现下拉菜单列表,进行筛选数据。 |
| 4 | 支持数据排序 | 一般用于序号、时间、价格、开关的排序。 | 点击图标,进行正序和倒序的排序。 |
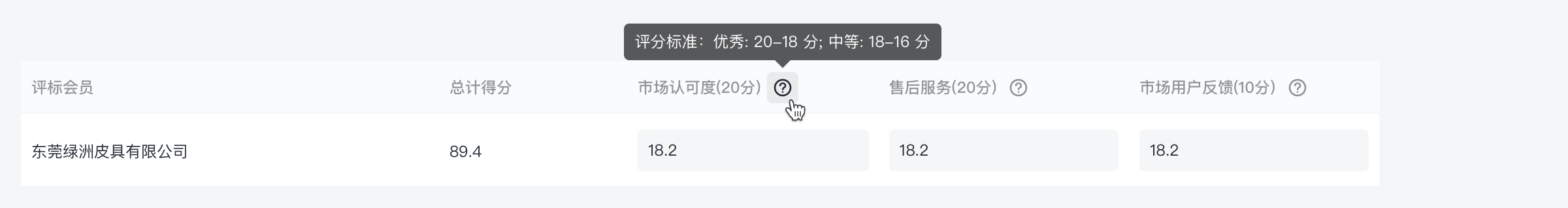
| 5 | 有图标 | 一般是 问号 图标,用于对当前表头的解释。 | 鼠标悬停出现 Tooltip,显示对当前列的解释。 |
| 6 | 有统计 | 一般是对当前表格列的数据统计。 | -- |
全部类型

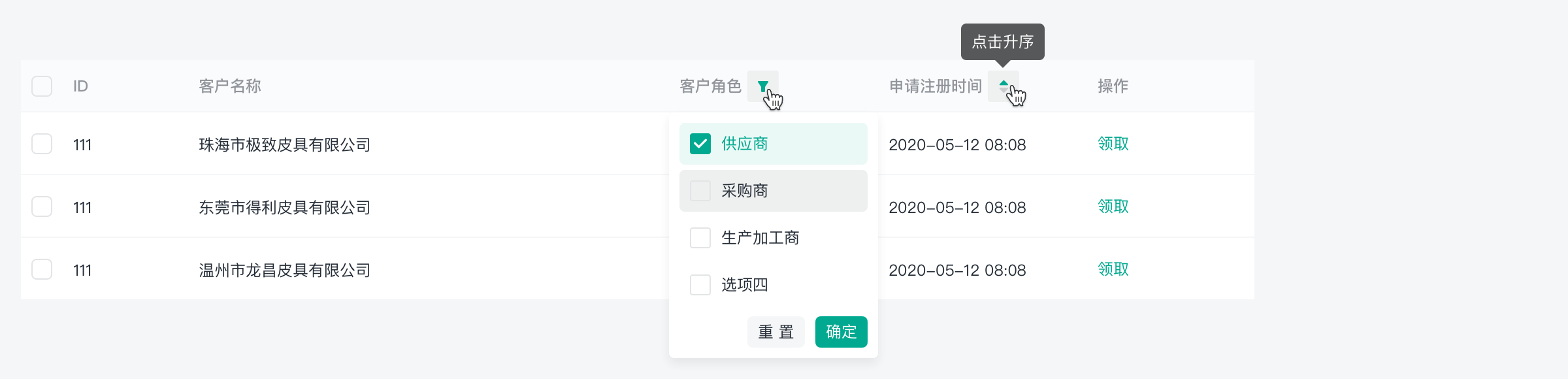
筛选和排序
当有选中数据的时候,表头图标为主题色,只是悬停点击时,图标为灰色系。

表头解释
鼠标悬停图标,显示Tooltip查看详细。

表格操作
- 当操作等于
1个时,显示:主操作; - 当操作小于等于
2个时,显示:主操作+次操作; - 当操作大于等于
3个时,显示:主操作+更多操作,悬停更多操作,显示下拉列表。

数据规则
- 默认每页展示 20 条数据。

设计指南
- 导入的单元格数据如果是可编辑的,导入时默认展示单元格的编辑状态,提高用户的编辑效率。
- 单元格列数过多时,应提供横向的滚动条进行表格更多信息的查看。
- 单元格列的宽度,应尽可能的预估和考虑单元格信息的长短,另外单元格列的宽度应遵循网格系统的比例(如:128px、160px、192px...等)。
概念方向
可输入或者操作的单元格,可通过鼠标悬停或点击,直接可以进行编辑操作,无须先点击编辑按钮。