Sticky Elements 粘性元素
粘性元素被赋予相对于视口的指定位置,并且旨在在用户与页面和/或应用程序的其余部分交互时“粘”在该位置。
用法
如果界面元素在滚动浏览页面内容并与之交互时对用户很重要,则应将其设置为粘性。
位置
粘性元素的位置是相对于窗口定义的,并且可以基于视口的一侧或两侧。这个位置应该在整个应用程序中始终如一地使用。以下是四个常用的位置:
- 顶部(全宽)
- 底部(全宽)
- 底部中心
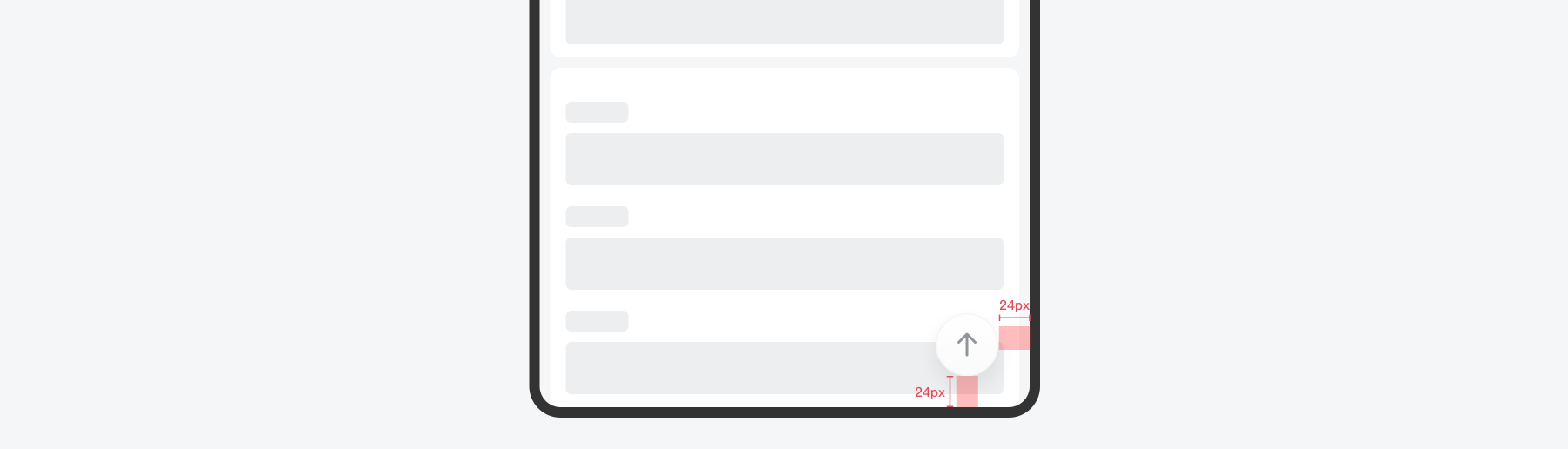
- 右下角
间距
许多粘性元素被设计成直接粘在窗口边缘。但是,在某些情况下,可以通过在元素和视口边缘之间添加间距来实现浮动效果。

Z 位置
粘性元素的 Z 位置或 z-index 应高于设计为在其后面滚动的元素。确保 z-index 不高于任何需要在更高 z 级别上作为覆盖打开的模式、菜单或工作表。
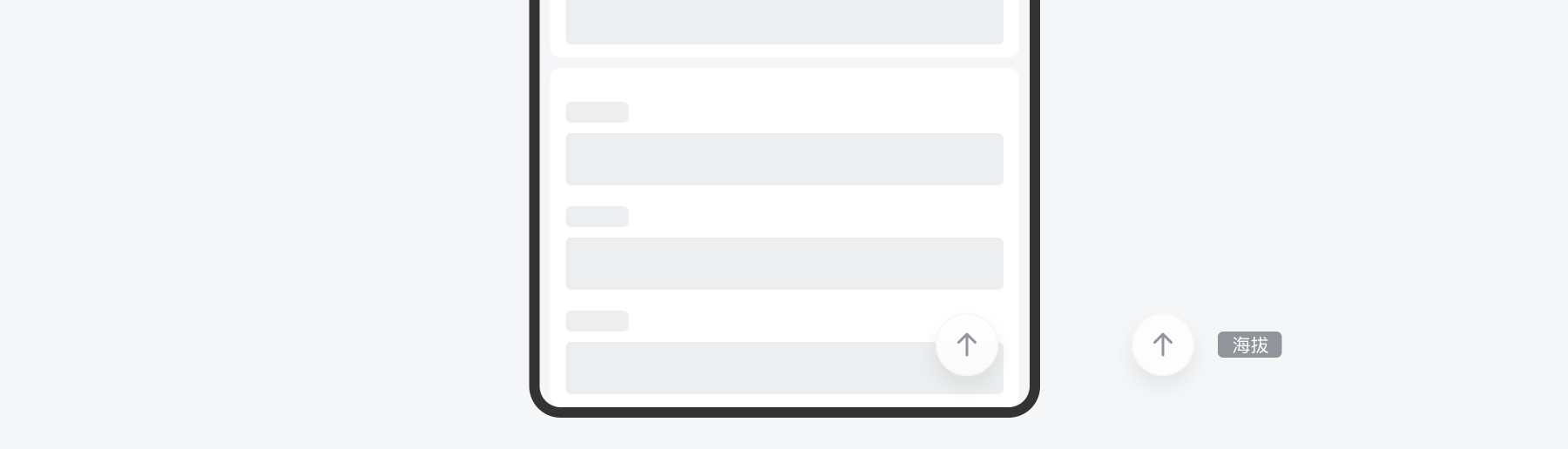
海拔
海拔可用于提供与在粘性元素后面滚动的元素的分离。

例子
粘性元素对许多交互都有用。它们特别有助于保持高度使用的项目始终可见,例如导航或主要操作按钮。
顶部导航
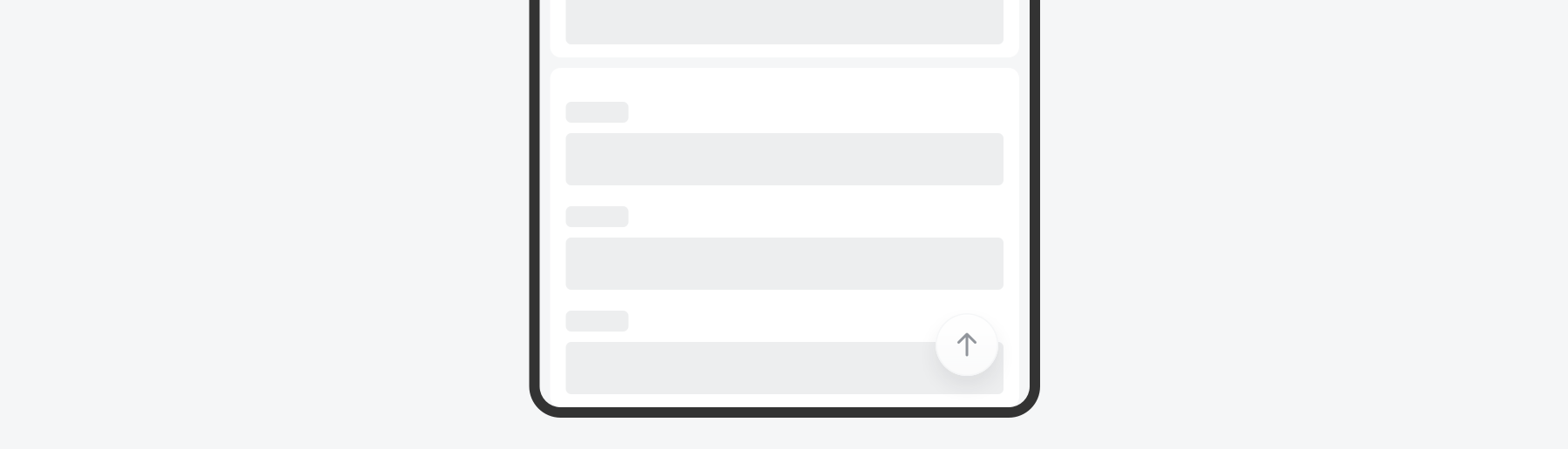
浮动操作按钮
浮动操作按钮可以使用按钮组件制作并用于不同的场景,包括返回顶部按钮或拉出菜单或底部工作表的操作按钮。

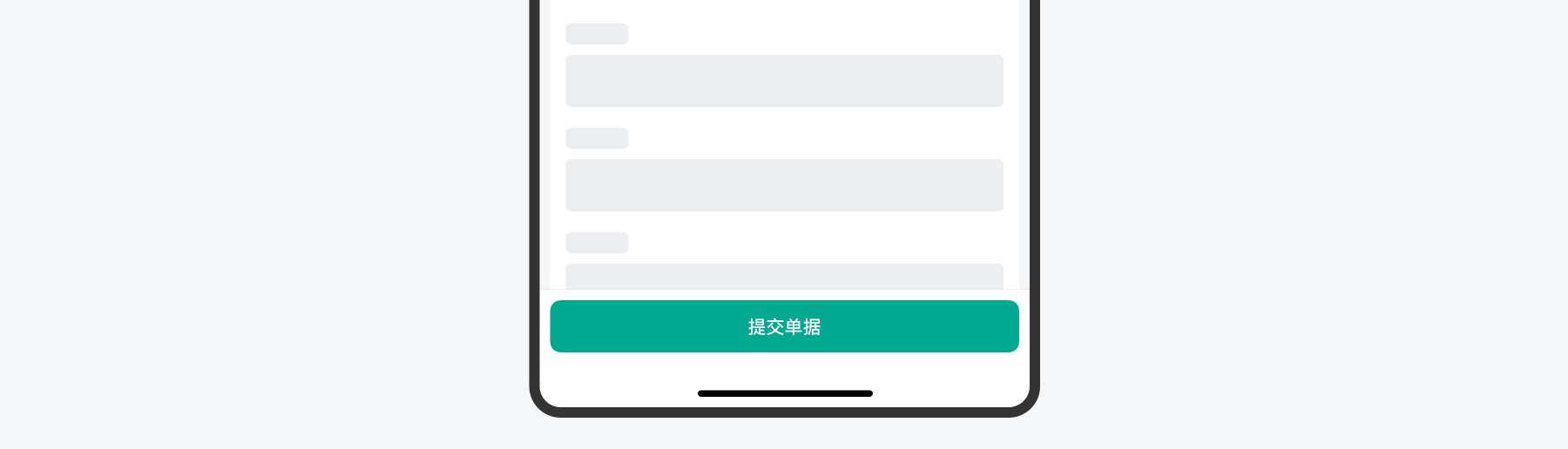
移动端按钮
当页面只有一个主要操作时,可以将按钮设置为粘性并相对于视口底部定位。在针对移动浏览器与原生移动应用程序进行设计时,应考虑浏览器 chrome。

侧边选项卡导航
垂直选项卡可用于创建锚链接的粘性页内导航。当用户在视口中滚动时,选项卡组会跟随用户向下滚动,当单击链接时,会将用户带到页面上的锚点。