Navigation 导航
导航用来让用户明确知晓当前所处产品中的位置,并方便快捷地带用户到 TA 想去的地方。
用户场景
管理员和员工需要登录后进入管理界面进行日常操作和管理任务。
用户诉求
- 快速找到需要的功能或信息。
- 易于导航和操作。
- 界面清晰明了。
业务目标
- 确保用户可以轻松找到需要使用的功能和信息。
- 使界面布局清晰,易于操作和维护。
设计目标
- 为用户提供一种直观、清晰、易用的导航方式,方便用户快速找到需要的操作入口。
- 与业务流程紧密结合。
- 支持多级菜单和多种导航方式,如搜索等。
- 支持快捷键操作。
设计策略
- 根据用户场景和用户诉求,确定导航菜单的布局和功能分类。
- 根据业务流程和用户操作习惯,设计菜单的交互方式和样式。
- 根据用户对信息的分层需求,设置合适的菜单层级结构,保证信息的清晰度和可读性。
- 根据用户对信息的分类需求,设置合适的菜单分类方式,使用户可以快速找到需要的操作入口。
设计方案
- 通过常用功能和业务流程对菜单进行分类,设计简洁明了的导航菜单,避免用户在不同的菜单之间频繁切换。
- 设计菜单的层级结构,设置合适的折叠和展开功能,以便于用户在需要时可以扩展或收缩菜单。
- 通过合适的图标、文字和颜色的组合,让用户可以快速识别和理解菜单的内容。
- 采用响应式设计,根据不同设备的分辨率和屏幕大小,调整导航菜单的布局和显示方式,以适应不同的用户需求。
- 到达同一目的提供多个入口链接;提供访问内容的捷径,如相关链接;点击
logo回到首页重新启动信息搜寻。
设计原则
易用性
导航菜单的设计应该符合用户的使用习惯和心理预期,以便用户能够快速、准确地找到所需要的功能。
一致性
导航菜单的设计应该保持一致性,避免不同的页面和模块出现不同的导航菜单设计,让用户感到混乱和困惑。
灵活性
为了满足不同用户的使用需求,导航菜单应该具有一定的灵活性和定制化能力,以便用户根据自己的需要进行调整。
明确性
导航菜单应该具有明确的层级结构和分类方式,以便于用户清晰理解和使用。
可循性
用户可定位到他们想要的信息。
技术考虑
- 需要考虑不同的设备、屏幕大小和浏览器。
- 需要使用可扩展的布局方式,支持不同的分辨率和设备。
- 需要使用一致的 UI 元素和交互效果。
组织架构
按主题:例如产品提供的服务或内容分类,好处是直接呈现站点的内容范围;
按角色:例如管理员、运营、操作员;
按任务:例如了解黑哦模式、联系客服专员、签约流程、业务运营、客户服务。
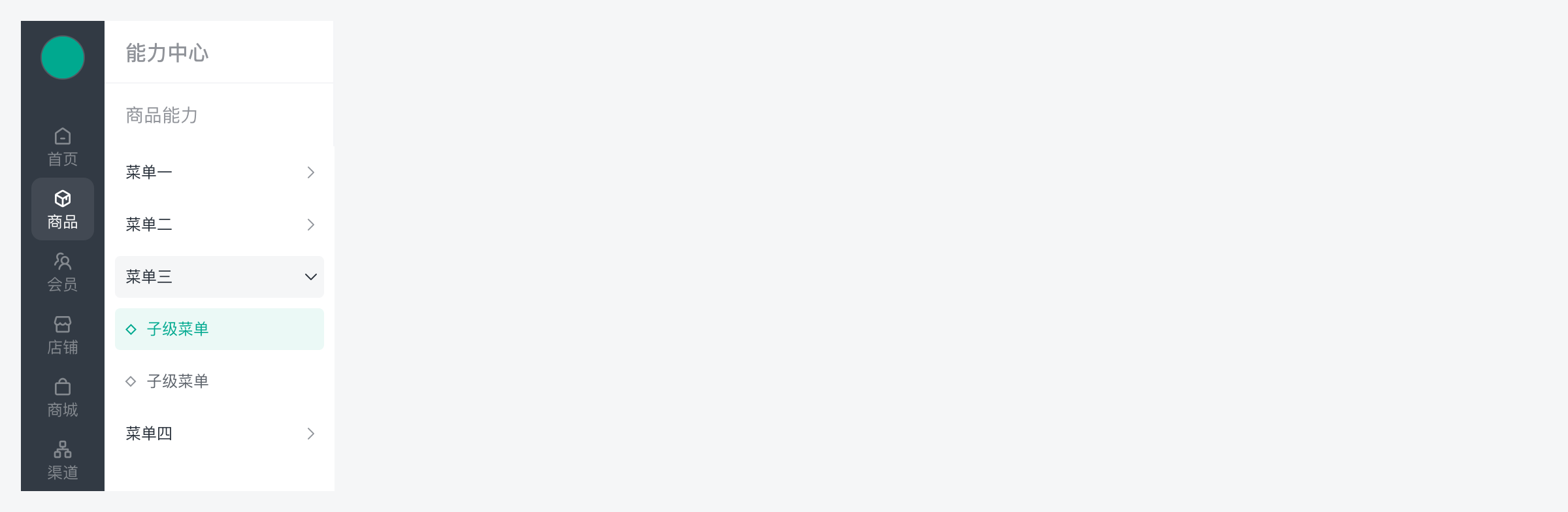
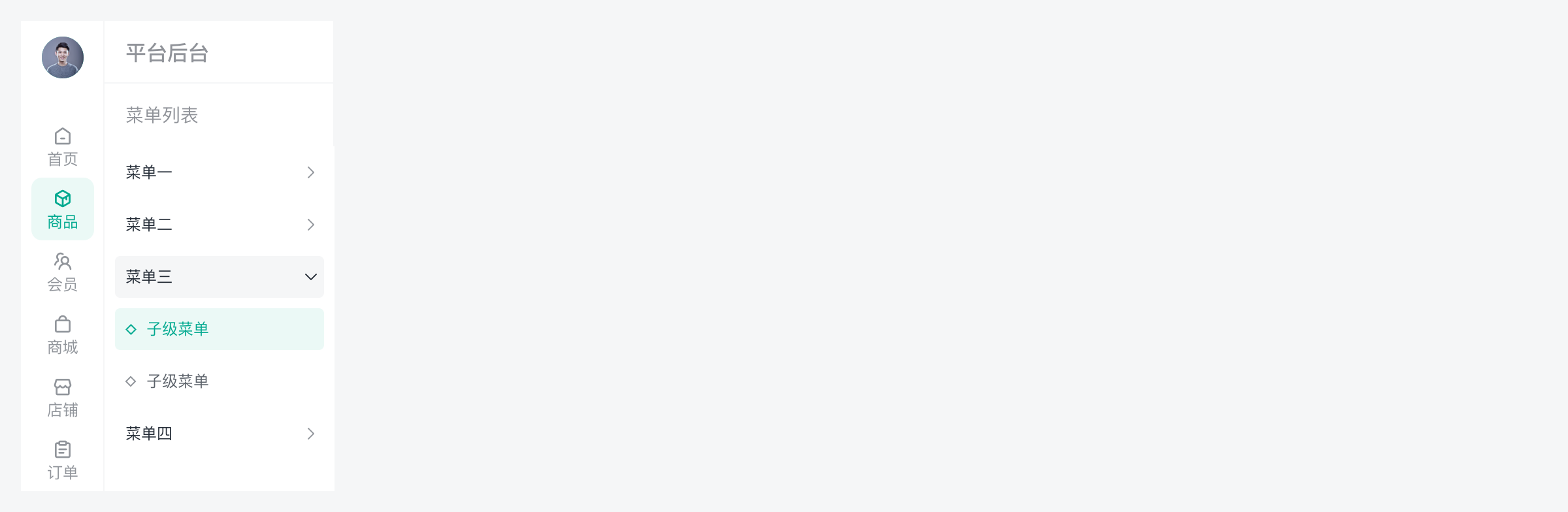
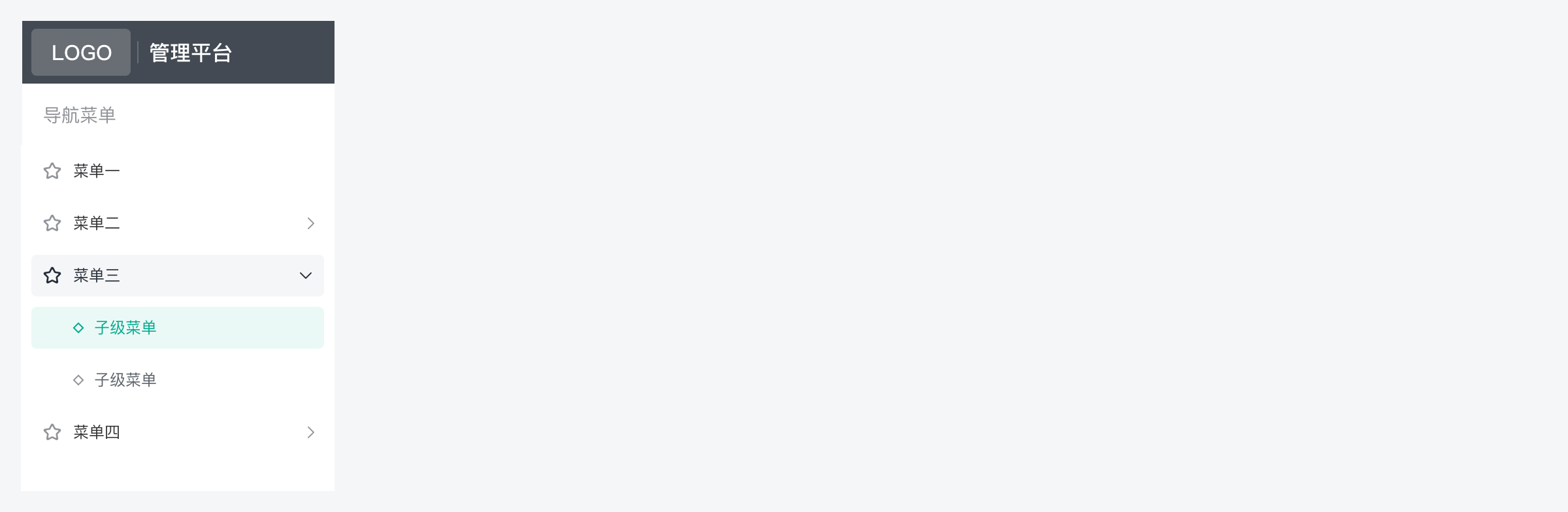
全局侧边导航
侧边导航体现网站的核心组织结构,也是页面中最主要的的导航。
- 能力中心
- 平台后台
- 管理平台



何时使用
- 建议菜单多于
6项时使用; - 可以承载多个层级,但建议
1-3个层级; - 企业级产品推荐使用侧栏导航,其可见性更好易于扫读,各菜单重要性受菜单排列顺序影响较小。
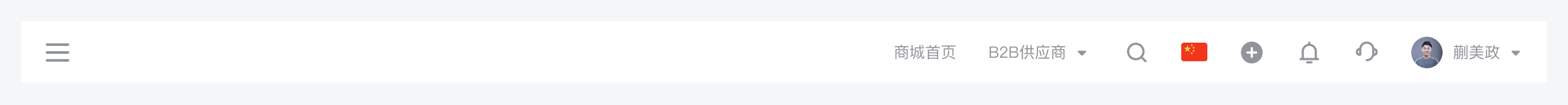
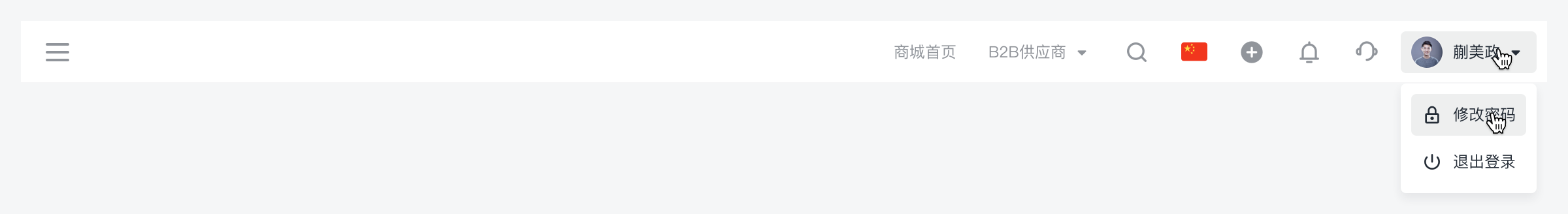
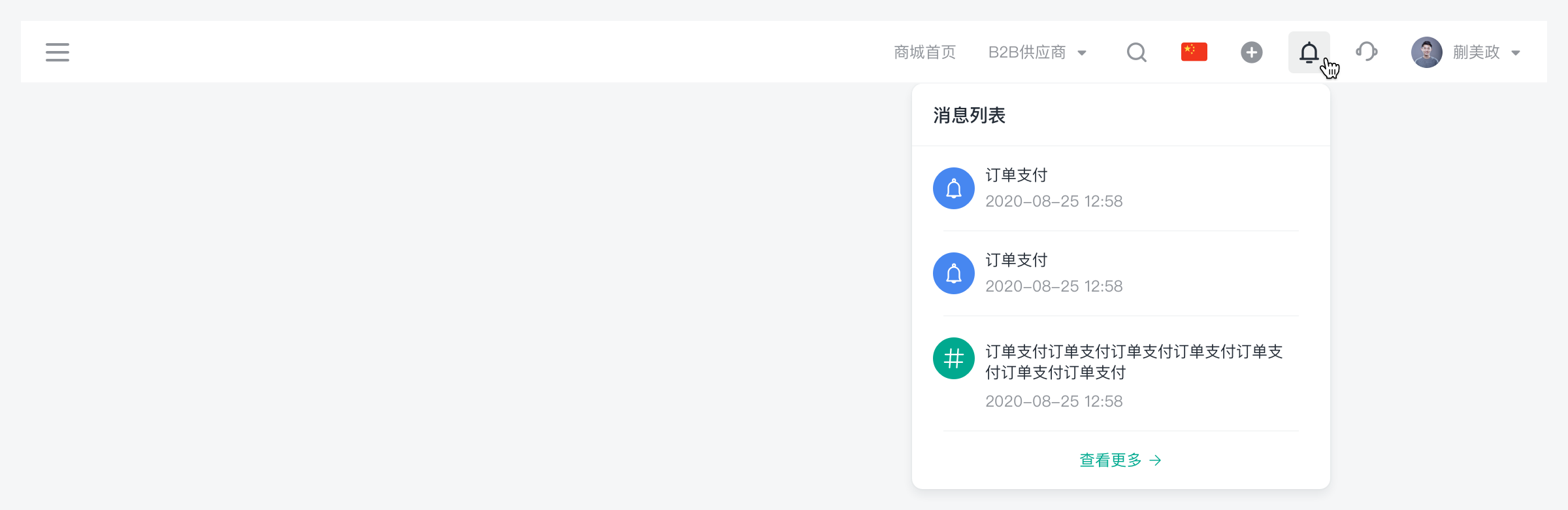
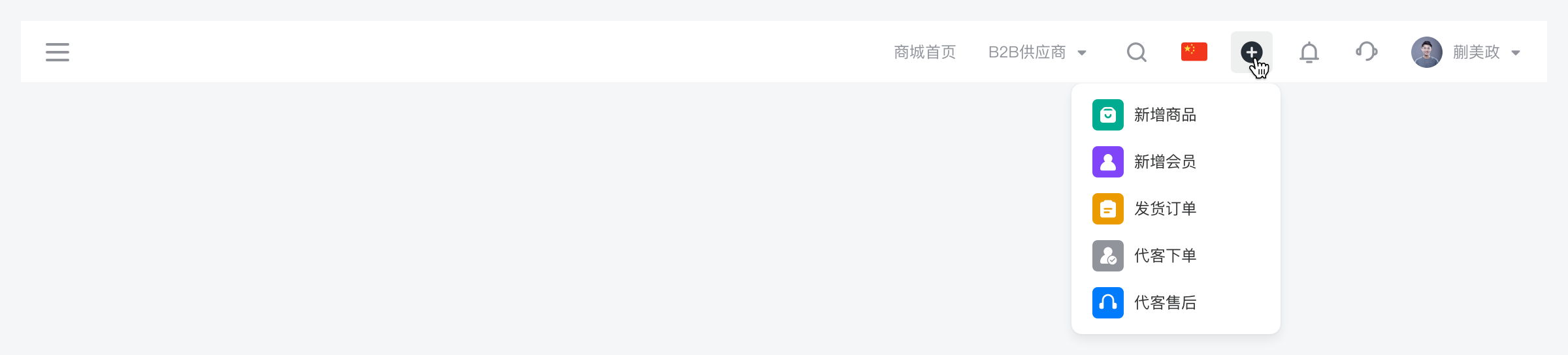
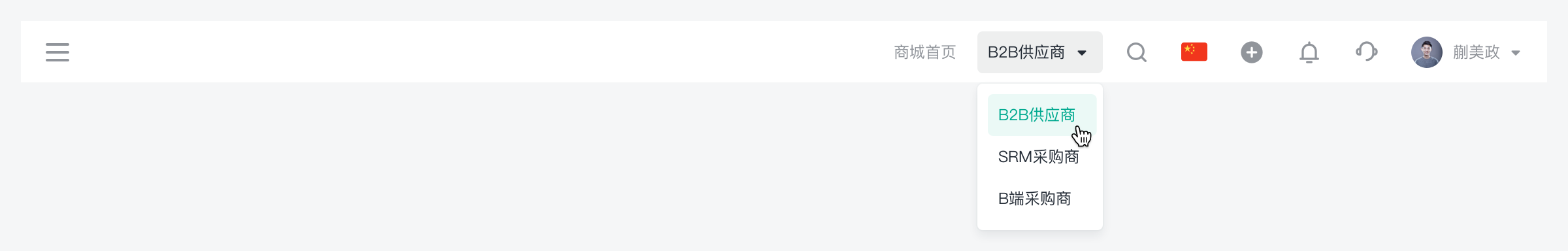
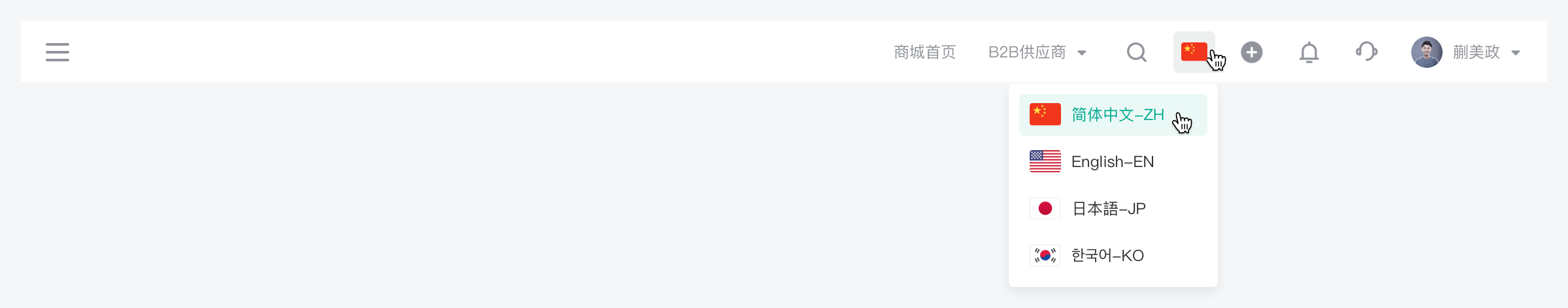
实用工具
通常放在网站的右上角,是一种习惯用法,用户习惯在这个位置找到这些内容。
内容通常包括:全局搜索、通知中心、网站帮助、客服信息、购物车、收藏夹、登录工具、语言切换。

个人设置

消息提醒

快捷操作

切换角色

选择国家

页内导航
信息架构中较低层级的内容导航可以使用页内导航,如果页面需要分享给他人,需在在 url 添加定位标记。
页头
页头位于页面内容上方,主要作用是说明页面主题、页内信息导航、页面级内容操作。

树型菜单
页面内多层次、结构化的内容展示。

锚点
在页面卡片之间跳转,当瀑布流呈现的内容过长时使用。

回到顶部
点击可以快速回到页面顶部。

设计建议
- 设计时应尽量保持浅、平、宽的信息架构层级。
- 从用户的使用路径考虑导航,而非基于层级结构。
衡量指标
- 用户操作时间和效率。
- 用户满意度和反馈。
- 错误率和重复率。
- 界面流畅性和稳定性。
模式验证
验证导航系统的设计好坏可对其进行压力测试:像跳伞一样跳进网站里,验证导航系统的极限。
- 忽略首页,随机直达网站某一页面;
- 看用户是否能知道当前位置以及与网站其他部分的关系。在哪个网站的哪个部分?上一级网页是什么?
- 是否知道这个网页会带你到哪里去?链接文字是否能说明去向?