Adaptive 适配
对页面中元素、模块的在不同屏幕尺寸的场景下如何交互适配进行说明。
导航适配
导航布局适配
导航框架在不同场景下的适配方式。
当屏幕宽度小于1000px时,隐藏二级菜单区块。
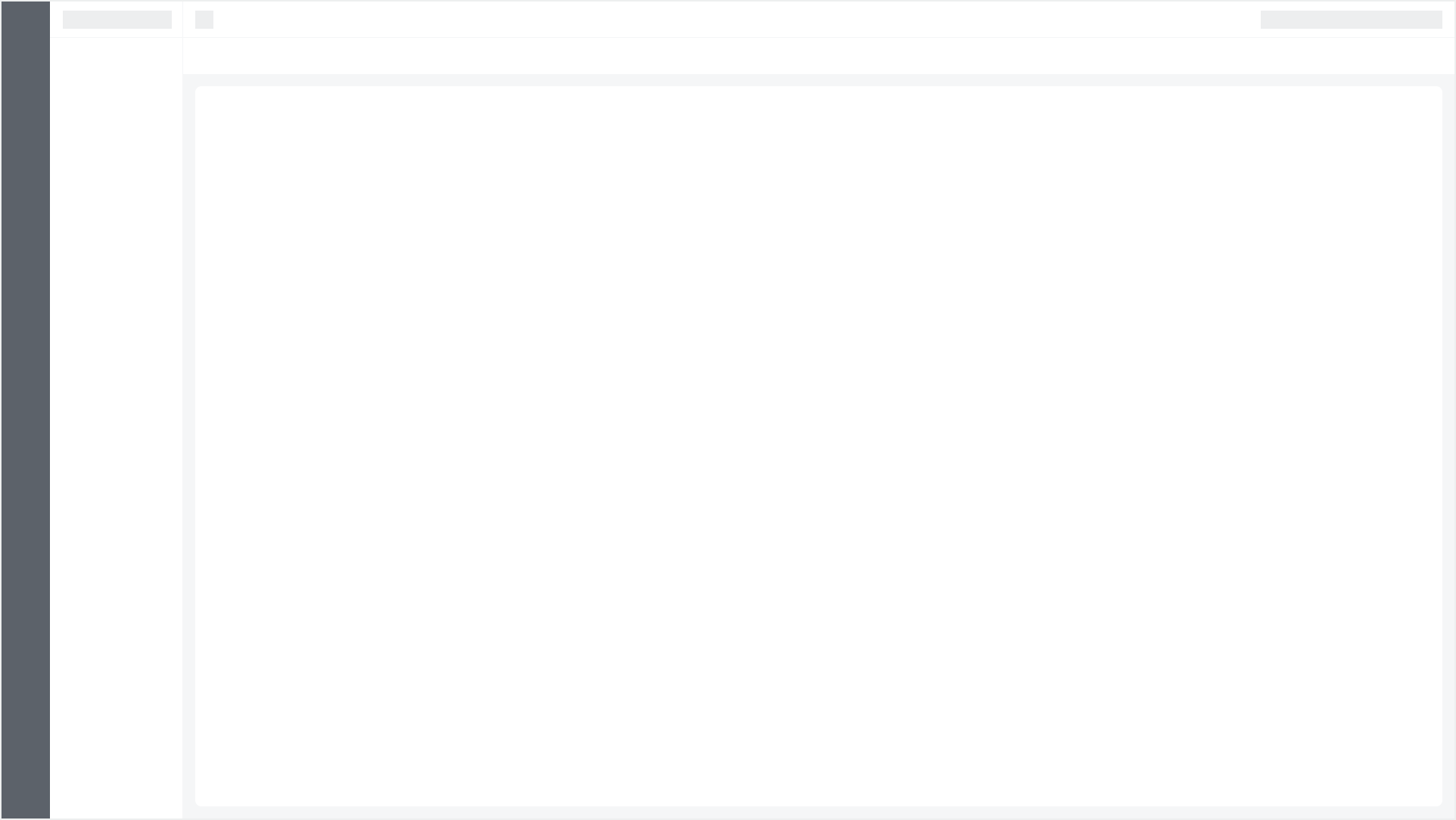
- 1920px分辨率
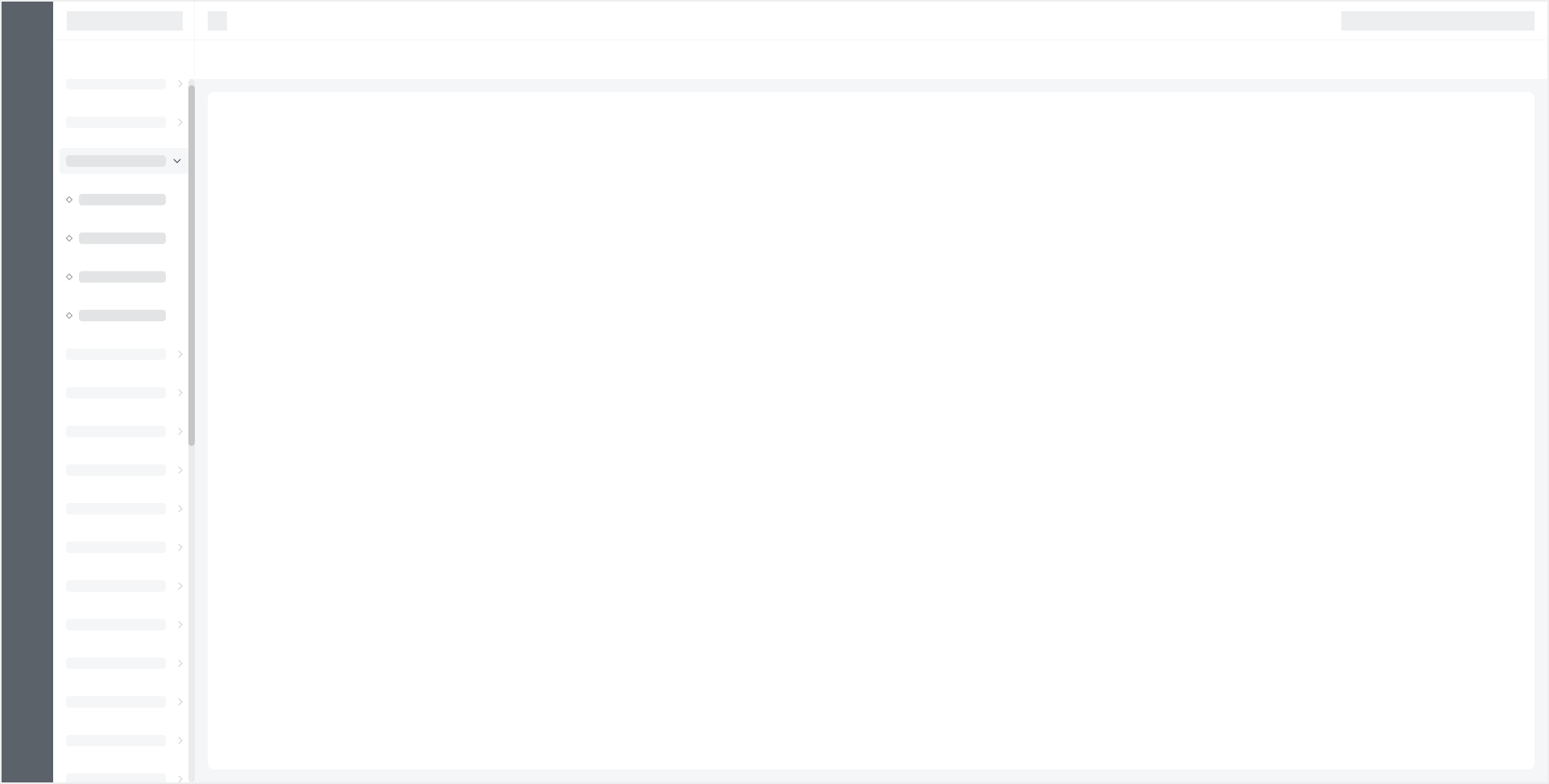
- 1366px分辨率
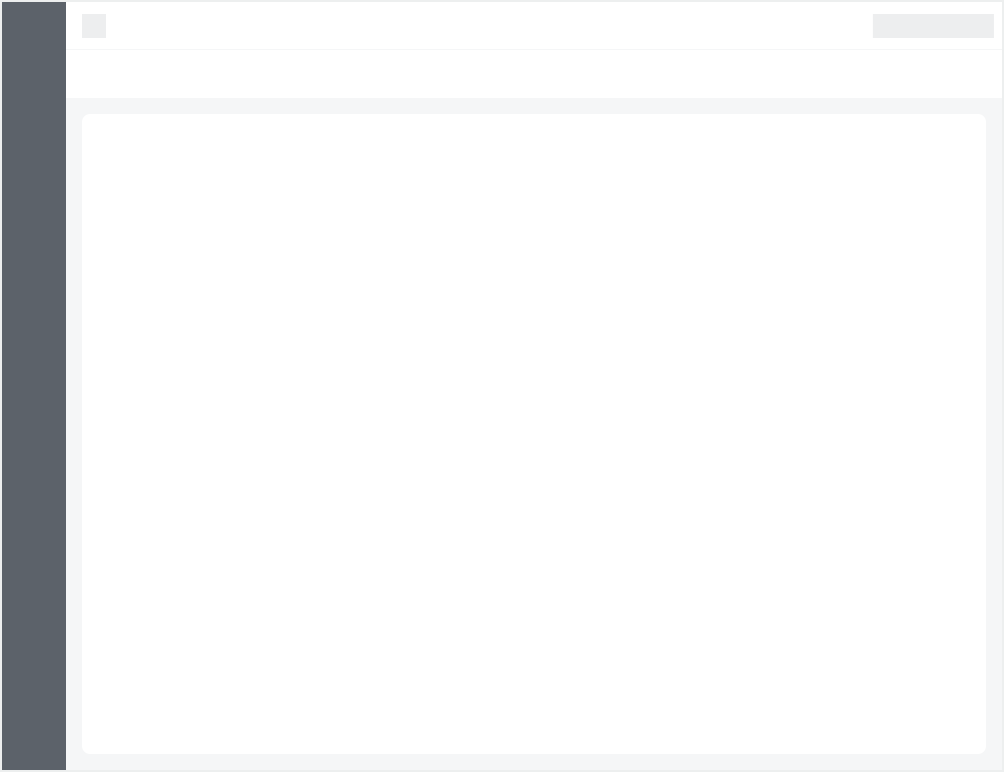
- 1000px分辨率



导航滚动条
当鼠标悬停到导航菜单区域时,显示滚动条,移出时,滚动条则隐藏。

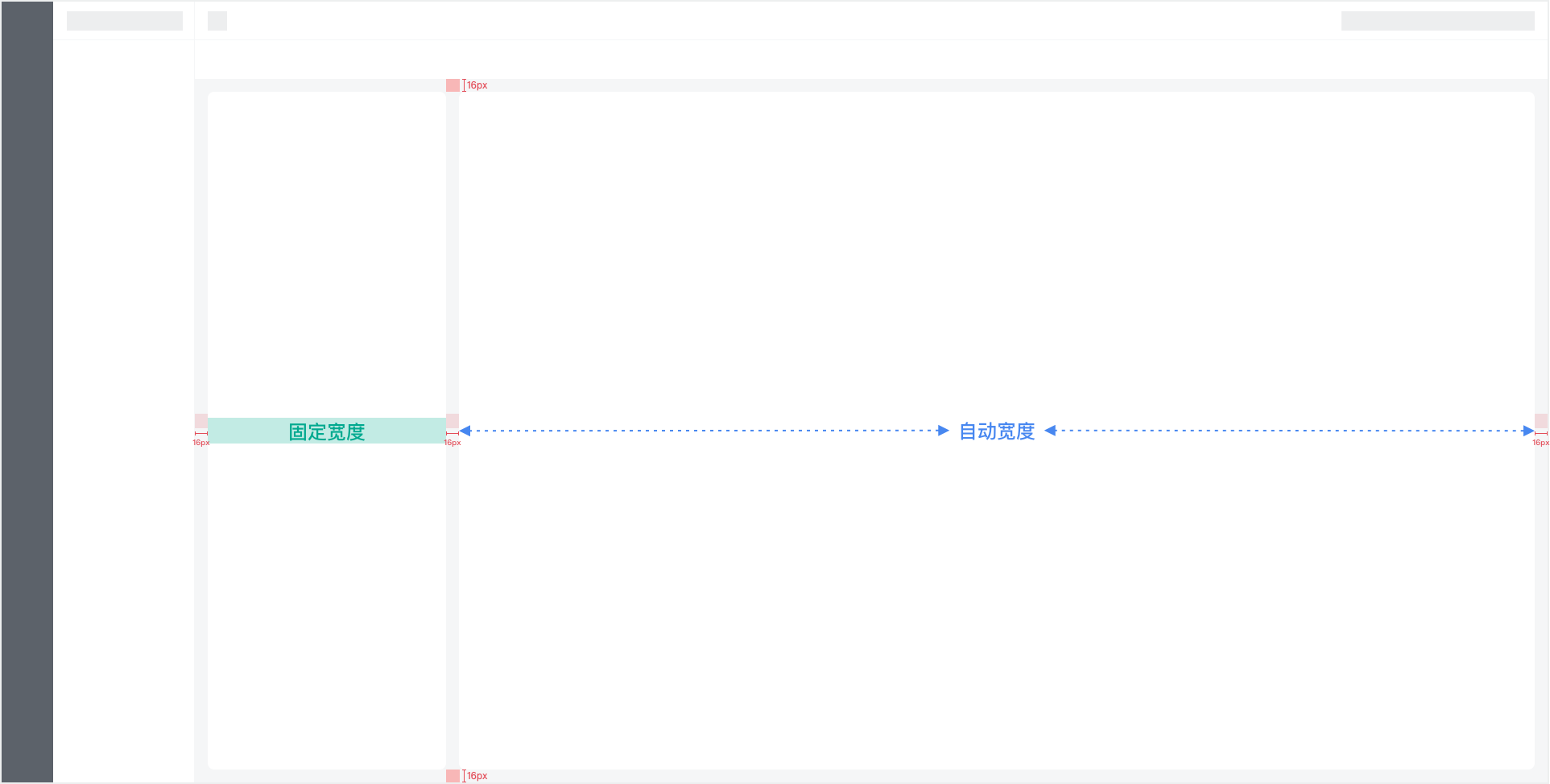
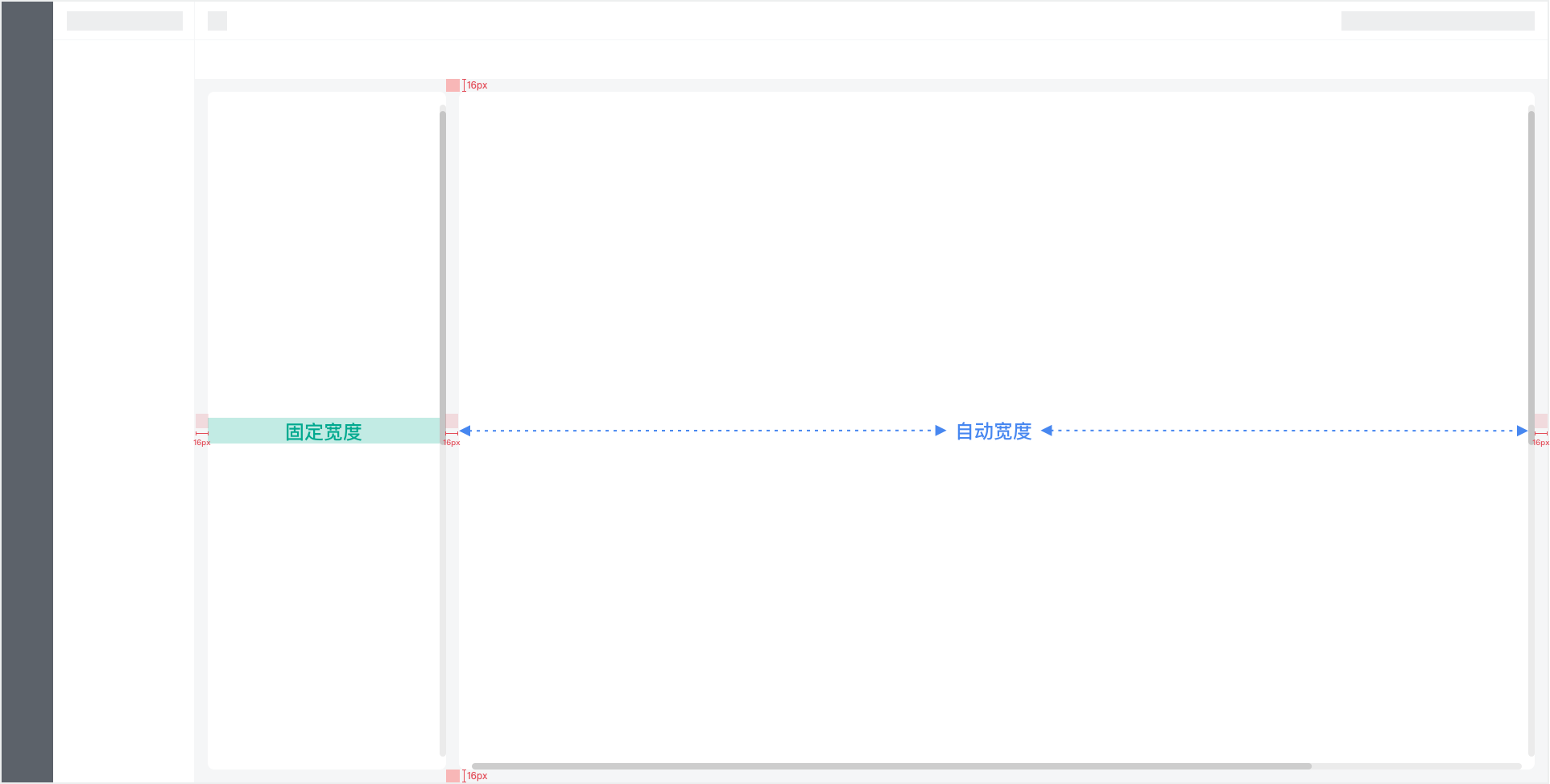
平铺适配
左侧区域的宽度一般是固定的大小,内容溢出可以使用竖向滚动条。
右侧区域的宽度随着内容自适应,内容溢出可以使用横向/竖向滚动条。
- 无滚动条
- 有滚动条


弹窗适配
弹窗高度随内容自适应,最小值256px,最大值离屏幕上下间距16px。
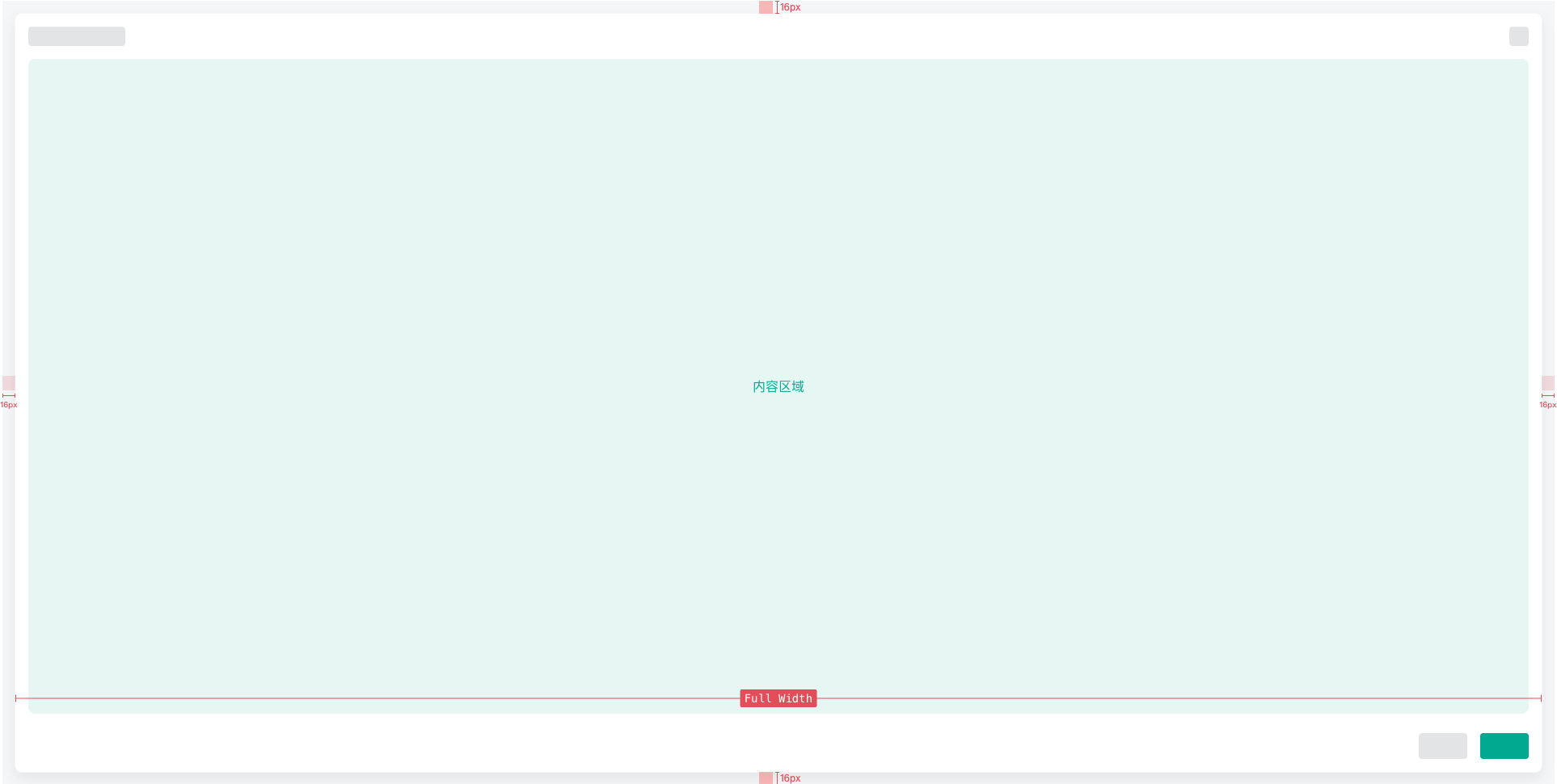
全宽
弹窗离屏幕左右的最小间距为16px;
弹窗离屏幕上下的最小间距为16px。

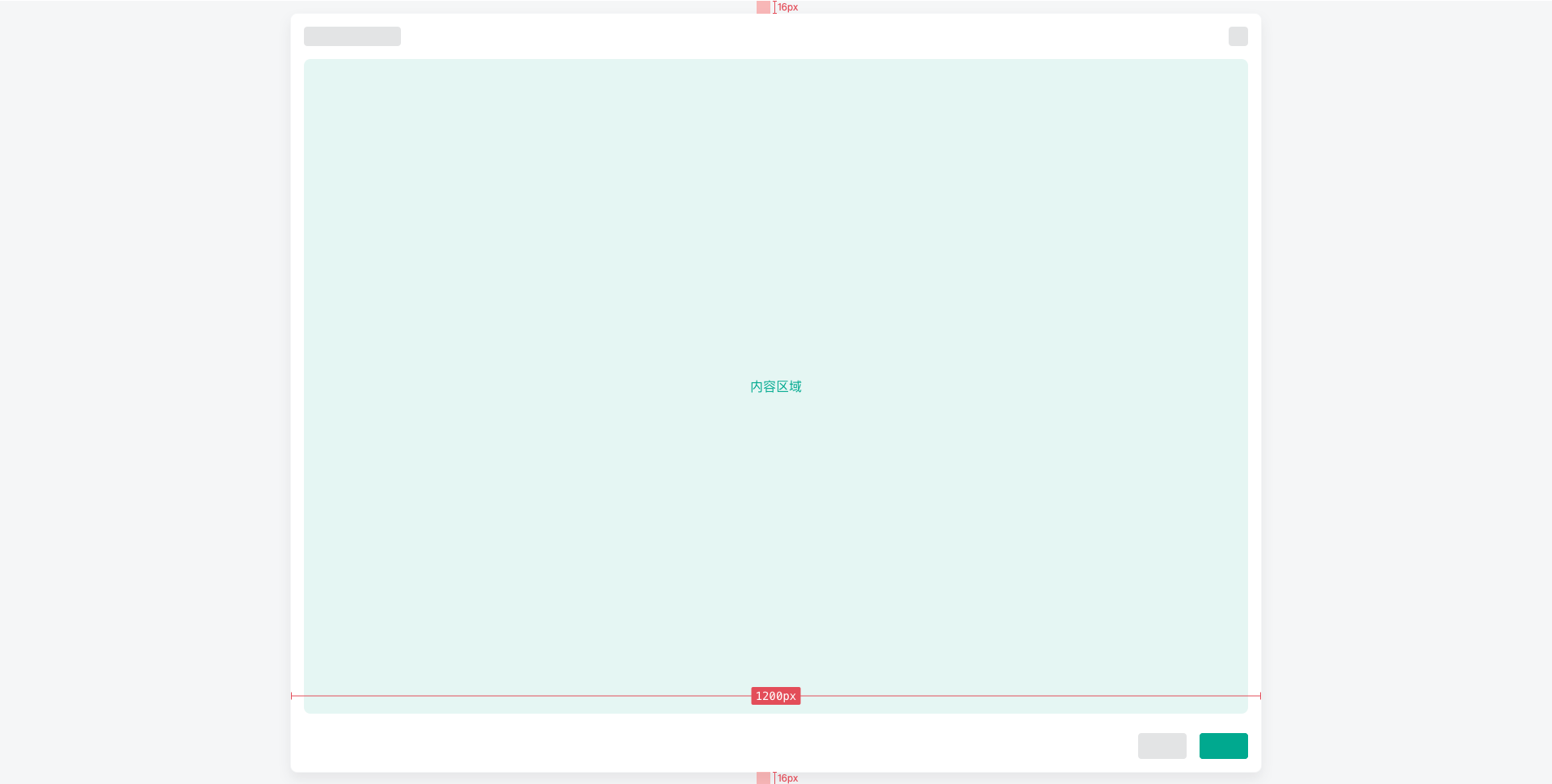
1200px
弹窗宽度为1200px;
弹窗离屏幕上下的最小间距为16px。

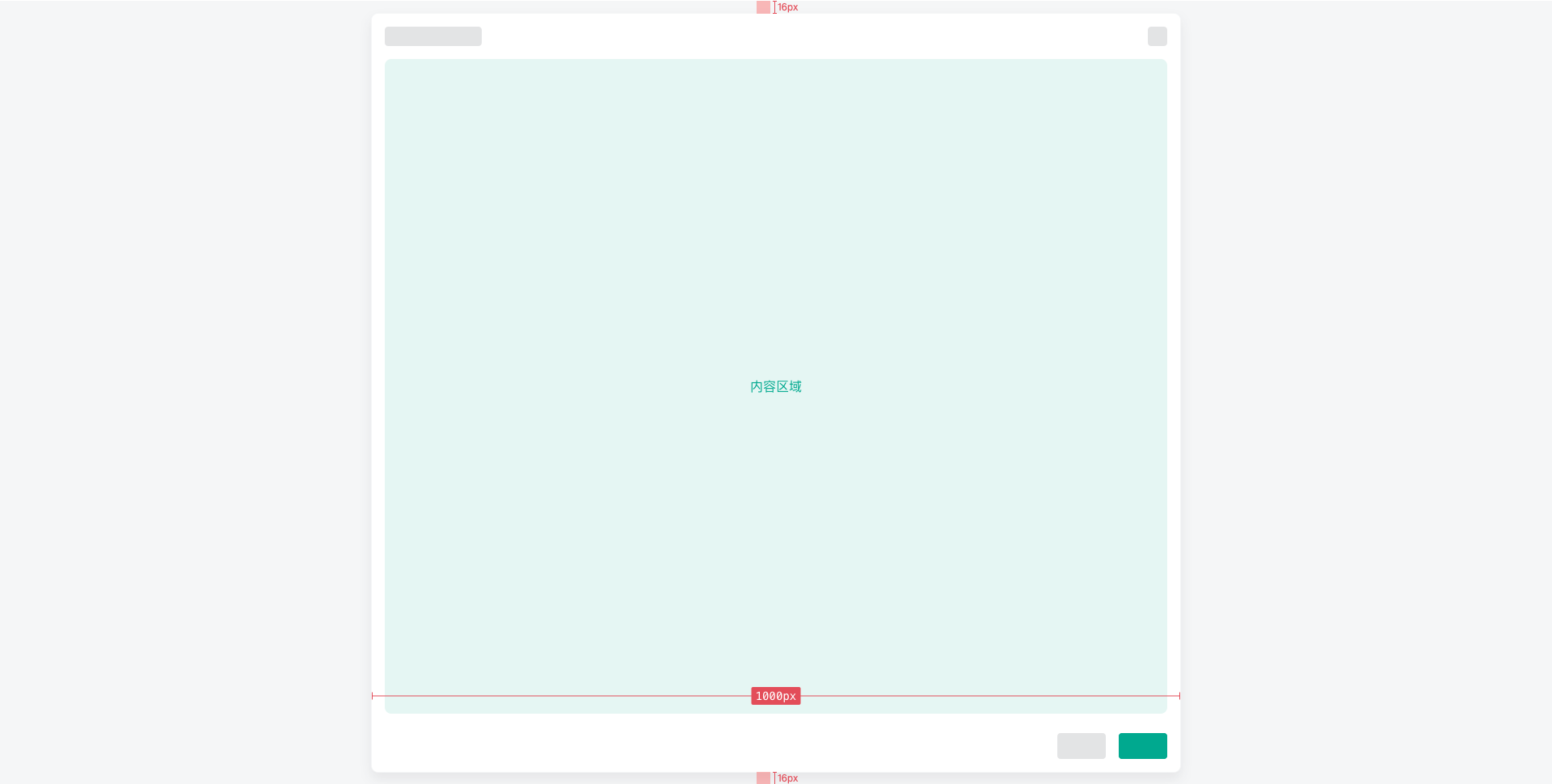
1000px
弹窗宽度为1000px;
弹窗离屏幕上下的最小间距为16px。

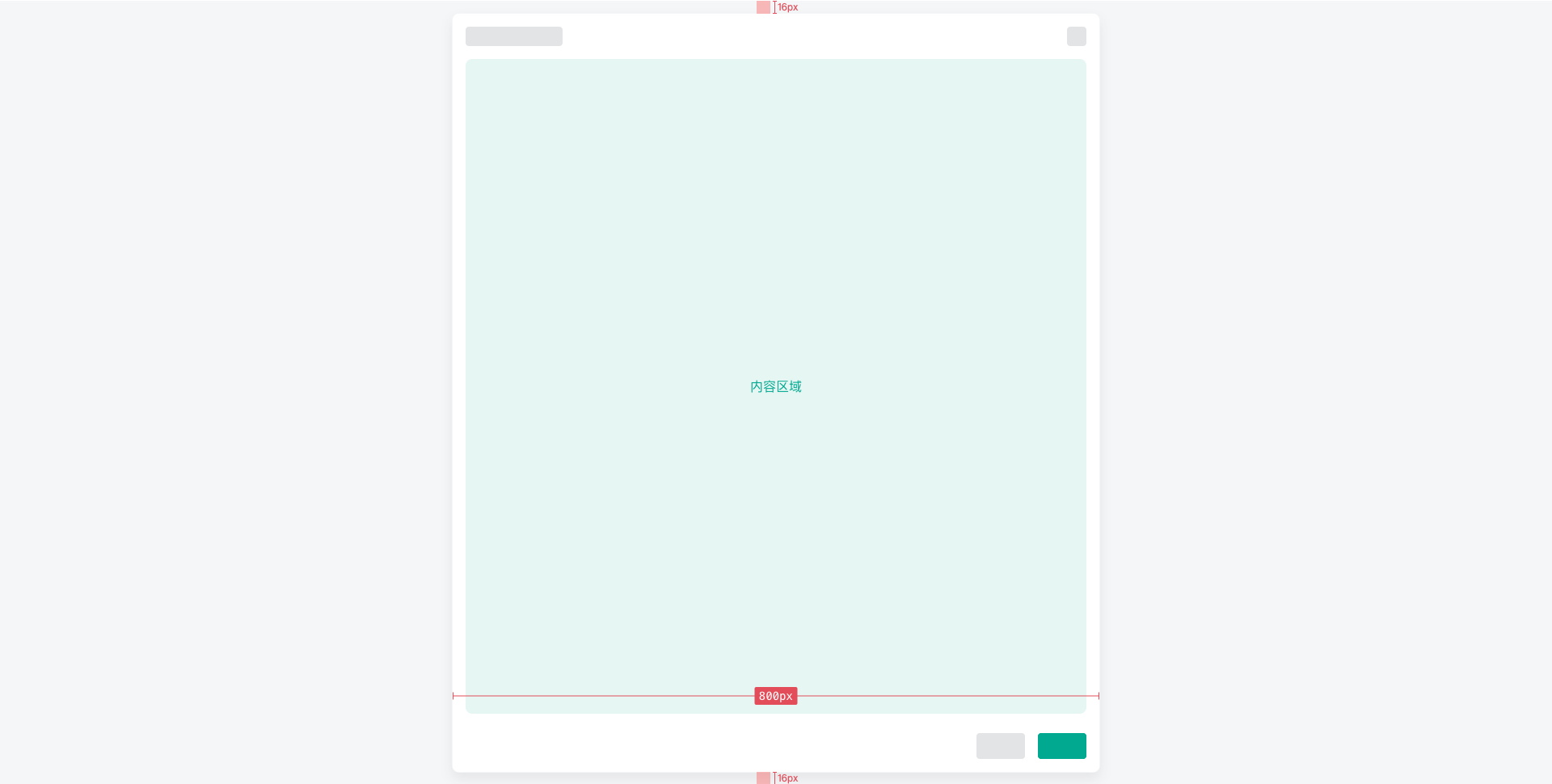
800px
弹窗宽度为800px;
弹窗离屏幕上下的最小间距为16px。

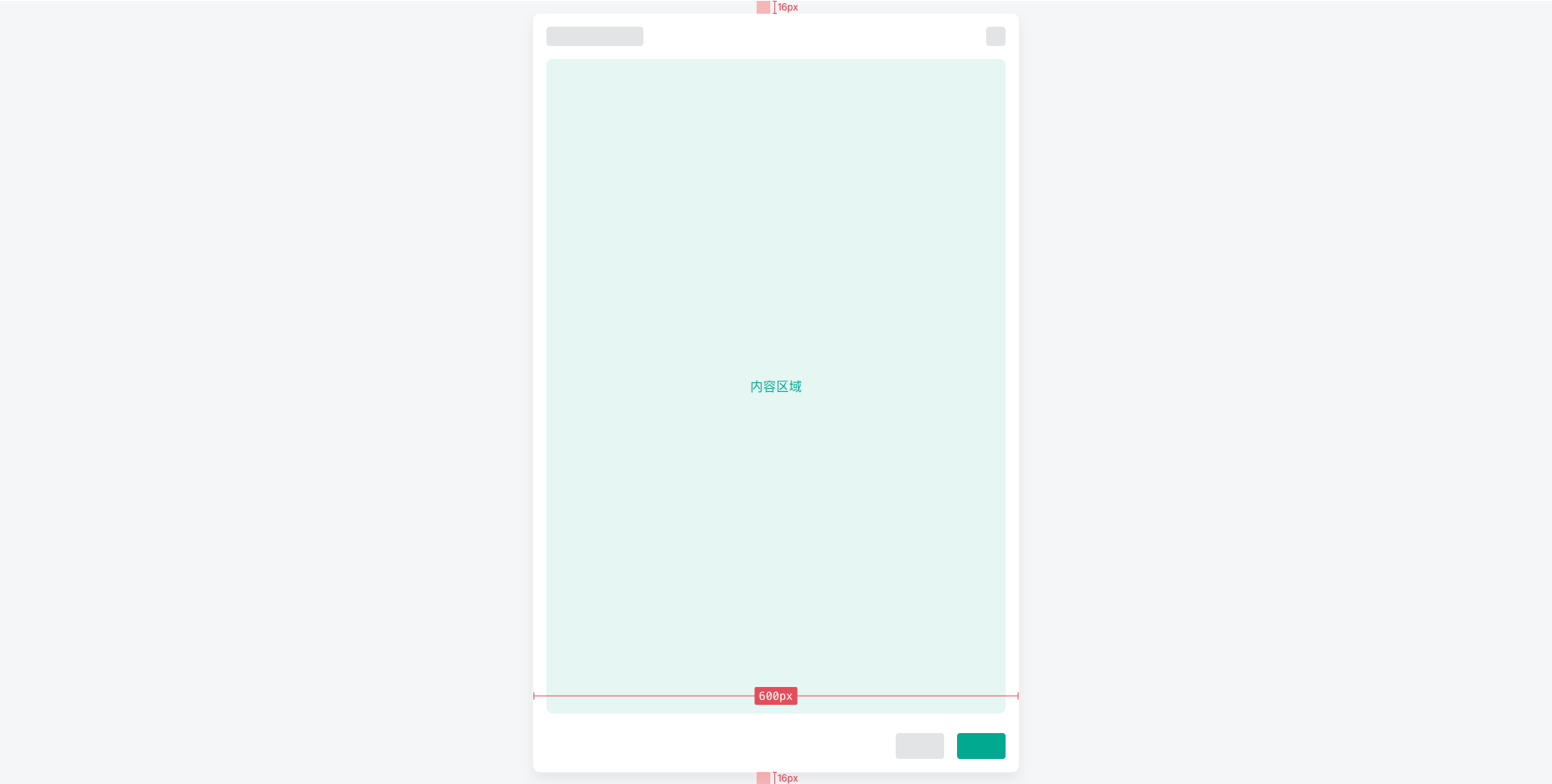
600px
弹窗宽度为600px;
弹窗离屏幕上下的最小间距为16px。

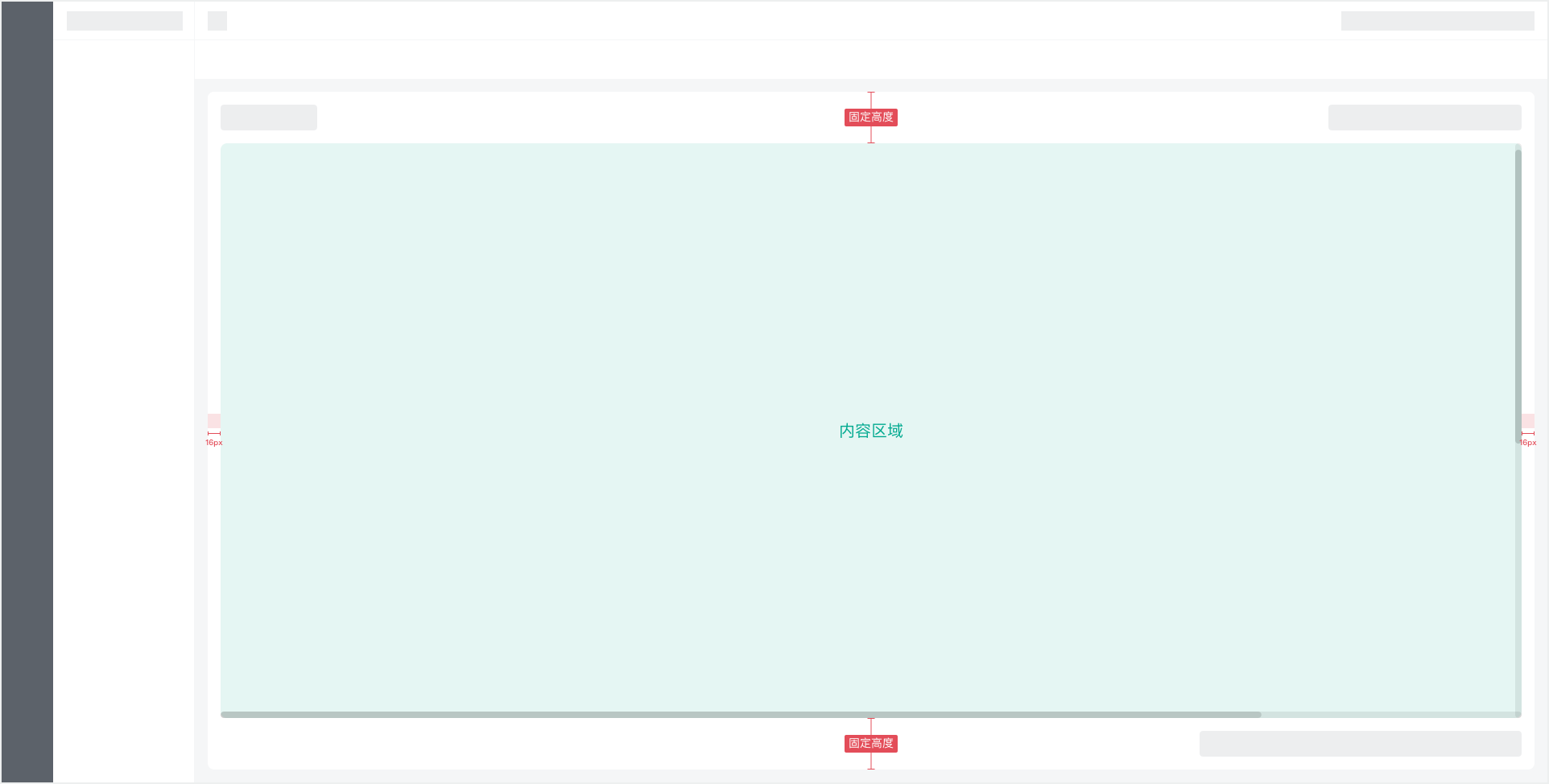
区块适配
卡片内的元素始终固定在头部或者底部。
比如搜索框始终固定在头部区域,操作栏或分页器始终固定在底部。
内容区域的高度和宽度自适应适配。

内容适配
内容单行显示,超过最大宽度,使用...溢出样式,悬停使用Tooltips显示详细信息;
内容多行显示,超过最大宽度,使用...溢出样式,悬停使用Tooltips显示详细信息;;