常用模块
常用模块展示了工作台页面的常用模块以及交互说明,方便设计师及上下游的设计参考。
页面导航
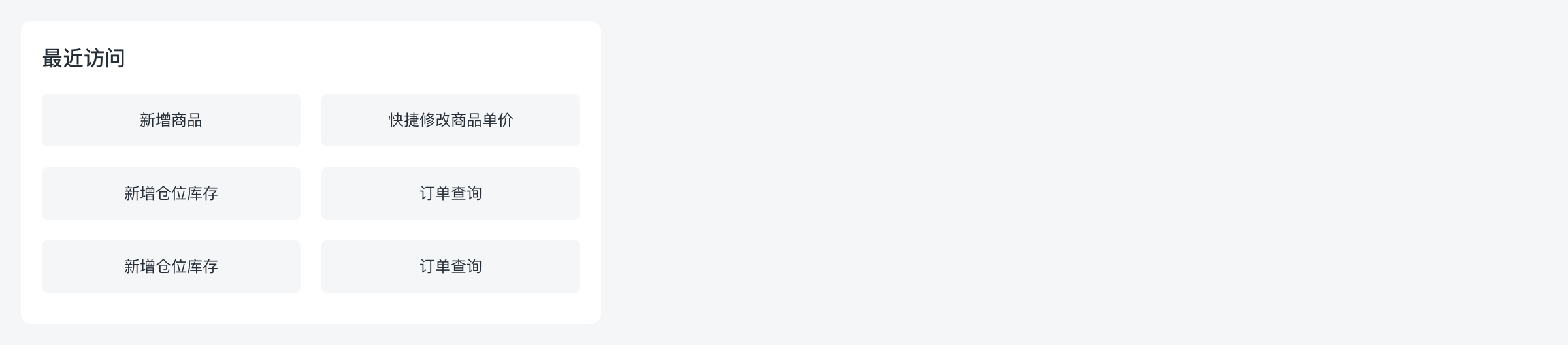
快捷入口
主要展示用户最近访问的页面,方便用户再次进入。
交互规则
- 采用双列布局,显示最近访问的
6个模块; - 最近访问功能数量小于等于
4个时卡片高度不变。

核心数据
主要展示系统各模块的数据,方便概览整个系统的关键数据,提升信息阅读率。
交互规则
- 高度保持一致,宽度撑满可用空间。
- 当数据为空时,用
--表示。

待办清单
主要展示当前需要进行工作处理的数据和任务,提升任务处理效率。
交互规则
当标签超出卡片最宽宽度换行处理,待办清单卡片与并行卡片高度跟随变化;
设计指南
标签汇总分类下待办总数,如供应商管理(11)。

使用帮助
欢迎卡片
主要展示用户自己的一些账号信息以及欢迎语,加强与用户之间的情感反馈和联系。
交互规则
- 渐变色参数
样式:线性、角度: 180°; - SRM 业务采用蓝渐变
(to left, #00BBD0 0%, #0095EE 100%); - B2B 业务采用绿渐变
(to left, #00CAB6 0%, #00B2C6 100%)。

常见问题
主要展示用户使用系统时遇见的常见问题。
交互规则
- 数据以发布时间最新排序,若有设置置顶,则第一展示置顶内容;
- 一页最多展示
5条数据,当数据数量大于5条时才显示翻页器; - 当文案超出最大宽度时,采用截断交互并补充
...; - 鼠标悬停触发
Tooltip,显示详细的内容; - 卡片内不要出现滚动条;

空状态引导
主要展示当数据为空的时候,展示给用户默认的数据,以及引导用户的操作。
交互规则
空状态配图提示用户当前暂无数据。

信息展示
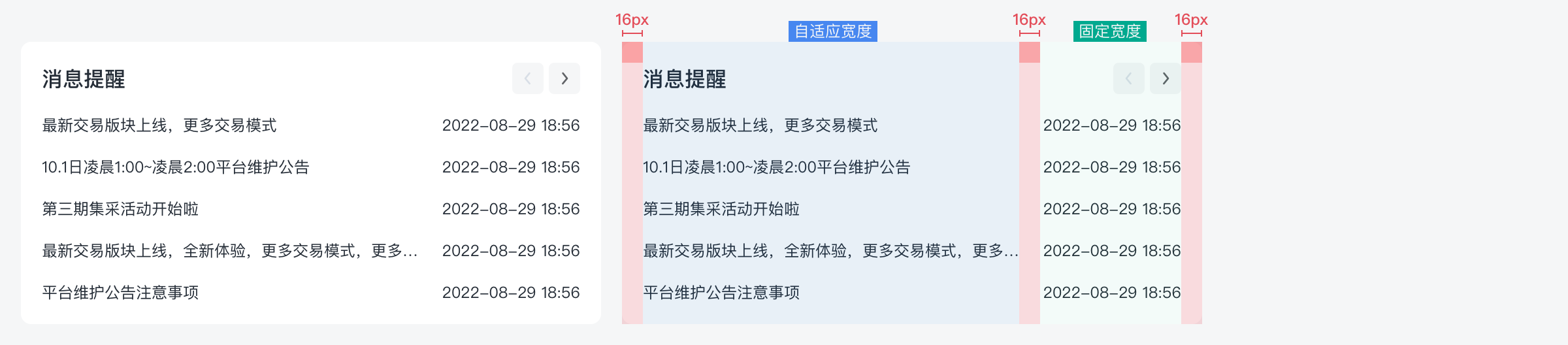
消息提醒
主要展示自己操作的消息以及其他角色和平台收到的审核消息。
交互规则
- 数据以发布时间最新排序,若有设置置顶,则第一展示置顶内容;
- 一页最多展示
5条数据,当数据数量大于5条时才显示翻页器; - 当文案超出最大宽度时,采用截断交互并补充
...; - 鼠标悬停触发
Tooltip,显示详细的内容; - 卡片内不要出现滚动条;

产品公告
主要展示产品系统的通用公告和消息。
交互规则
- 公告以发布时间倒序排序展示;
- 一页最多展示
5条数据,当数据数量大于5时才显示翻页器; - 日历图标固定尺寸是
width: 36pxheight: 40px; - 文案内容垂直居中对齐日历图标高度;
- 鼠标悬停触发
Tooltip,显示详细的内容。
