列表页概述
列表页可以查看和处理大量的条目,通过列表可以进入到数据详情。用户可在列表页对条目进行筛选、对比、新增、分析、跳转至详情页等操作。
所以,列表页设计应该基于用户需求和使用场景,提供清晰的数据展示和操作方式,以提高用户工作效率和满意度。
业务目标
- 提高工作效率:列表页应该设计成易于使用和快速操作的工具,帮助用户高效地完成工作任务。
- 提供数据分析支持:列表页需要显示大量数据,为用户提供对数据的分析、筛选和排序功能,帮助用户快速找到所需信息。
- 促进决策制定:列表页需要显示与业务相关的数据,帮助用户迅速了解业务状况并制定决策。
- 提升数据精度:列表页应该提供良好的数据录入、编辑、审核、导出等功能,避免数据录入错误,确保数据精度和准确性。
- 支持定制化:列表页应该支持用户根据自己的需要进行定制化设置,使得用户可以根据不同的任务需求自定义列、筛选条件等。
- 优化用户体验:列表页应该设计成界面简洁、操作简单、响应速度快、视觉效果好,提供更好的用户体验。
用户场景
管理员
用户场景
- 管理员需要查看和处理所有的列表数据,如用户管理、订单管理等。
- 管理员需要根据特定条件筛选和搜索数据,以快速找到需要的数据。
- 管理员需要执行特定的操作,如添加、删除、编辑等。
设计考虑
- 设计清晰明了的筛选和搜索功能,支持快速查找所需数据。
- 设计简洁易用的操作按钮,以提高管理员的工作效率。
- 设计能够支持多任务处理的界面布局,让管理员能够同时处理多个任务。
普通员工
用户场景
- 员工需要查看自己相关的列表数据,如个人信息、工作任务等。
- 员工需要对自己相关的数据进行特定操作,如提交任务、修改个人信息等。
- 员工需要方便快捷地查看和管理自己的数据。
设计考虑
- 设计清晰明了的界面结构,让员工快速找到自己需要的数据。
- 设计方便易用的操作按钮和交互,提高员工的工作效率。
- 设计能够自适应不同屏幕尺寸的布局,以支持员工在不同设备上的使用。
用户诉求
- 查找效率低下:在大量数据中查找目标信息比较费力,用户需要通过翻页、滚动、搜索等方式来查找信息。如果列表页没有提供高效的筛选和搜索功能,用户的查找效率会受到影响。
- 界面混乱不清:如果列表页的界面设计不够清晰简洁,例如排版不规整、字体颜色不协调、行距太小等问题,会让用户难以快速浏览信息,也会影响使用体验。
- 操作繁琐:如果列表页的操作过于繁琐复杂,例如需要多次点击、填写表单、选择选项等操作,会影响用户的使用体验和操作效率。
- 个性化需求:用户希望能够按照自己的喜好和习惯进行排序、筛选等操作,以获得更符合自己需求的内容。
- 快速浏览:用户希望能够通过快速浏览获得所需信息,减少不必要的翻页或切换页面的操作,提高浏览效率。
- 数据可视化:用户希望能够通过图表、统计数据等方式清晰地呈现所需的数据信息,以便于理解和分析。
- 一键操作:用户希望能够通过一键操作完成常用的操作,如一键添加、一键删除等,提高操作效率。
- 操作反馈:用户希望能够得到操作的及时反馈,如提交成功或失败、输入格式错误等提示,以避免操作错误或漏洞。
- 批量操作:用户希望能够通过批量操作完成多个任务,如批量导入、批量修改等,提高工作效率。
- 自定义视图:用户希望能够根据自己的需要自定义列表视图,以获得更符合自己需求的视图效果。
- 操作记录:用户希望能够通过操作记录查看自己的操作历史,以方便查错和追溯。
设计目标
在列表页的设计中,设计目标应该紧密围绕着业务目标和用户需求而展开,具体的设计目标可能包括:
- 提高用户的操作效率:用户能够快速、准确地找到自己需要的内容,避免不必要的重复操作,从而提高操作效率。
- 提高用户的使用满意度:通过清晰的信息呈现、良好的交互设计、以及用户友好的界面,提高用户对产品的满意度。
- 提高数据的可视性和易读性:通过清晰、简洁的设计风格,突出数据的重要性,帮助用户快速理解数据,做出更加准确的决策。
- 提高数据的准确性和可靠性:确保数据的正确性和一致性,从而提高用户对数据的信任度,为企业决策提供可靠的基础。
- 优化用户的交互体验:通过优化交互方式,提高用户的体验感,降低用户学习成本,使得用户能够更加轻松地使用产品。
设计策略
为实现设计目标,可以采用以下设计策略:
- 分析用户需求和使用场景,提供相匹配的布局和交互设计;
- 提供清晰的标签和搜索功能,支持用户快速定位和筛选数据;
- 提供多种排序和分页方式,以及自定义视图功能;
- 支持批量操作、导入和导出数据,提高数据处理效率;
- 数据可视化,提高用户对数据的理解和分析能力;
- 引入适当的数据分析,帮助用户进行数据挖掘和业务分析;
- 帮助用户更高效的查看、处理、查找数据。
设计方案
- 布局设计:在页面上合理布局各种数据,提供多种布局方案;
- 标签和搜索功能:提供多种标签分类和搜索方式,支持快速定位和筛选数据;
- 排序和分页方式:提供多种排序和分页方式,以及自定义视图功能;
- 批量操作、导入和导出数据:支持批量处理数据和导入导出数据,提高数据处理效率;
- 数据可视化设计:在列表页中通过图表、颜色等方式直观展示数据,提高用户对数据的理解和分析能力;
设计原则
信息清晰易读
列表页上的信息要排版清晰,易读易懂,让用户快速找到所需信息。
精简和高效
列表页上的信息应该尽量精简,不要出现过多无关信息,同时要保证查询和操作的高效性。
可扩展性
列表页的设计应该具有可扩展性,可以根据不同的业务需求进行自定义设置,同时也应该考虑到数据的增长和变化对列表页设计的影响。
数据可视化
适当的数据可视化可以使用户更好地理解数据,并帮助用户做出决策。列表页上的数据可视化要简洁、直观,避免信息过载。
响应式设计
列表页需要考虑到不同的设备和分辨率,采用响应式设计可以保证在不同设备上都能有良好的用户体验。
易扫读
使用一致的外观,突出有利于对象识别的关键信息。利用交互分层展示信息,以减少认知负荷。
可寻性
列表以易于浏览的逻辑排序,提供合适的搜索组件帮助用户快速查找信息。
技术条件
设计列表页时,需要考虑以下技术限制和资源限制条件:
- 数据库查询效率:列表页需要从数据库中查询大量数据,并将其呈现给用户,因此需要考虑数据库的查询效率,避免查询时间过长影响用户体验。
- 前端性能:列表页需要在前端进行大量的数据展示和交互,因此需要考虑前端的性能,避免页面加载过慢或者出现卡顿现象。
- 响应式设计:列表页需要适配不同的屏幕尺寸和设备类型,因此需要考虑响应式设计,确保在不同设备上都能呈现出良好的用户体验。
- 系统稳定性:列表页是用户使用频率较高的页面之一,需要考虑系统的稳定性,确保在高并发和异常情况下也能正常运行。
- 设计资源:列表页需要进行大量的视觉设计和交互设计,需要考虑设计资源的限制,如设计人员、设计时间、设计工具等。
衡量指标
不同的列表页可能会有不同的体验度量指标,具体的指标需要根据实际情况进行选择和衡量。
- 载入速度:列表页需要快速加载,以便用户快速找到所需的信息。因此,可以使用页面加载时间等指标来衡量载入速度。
- 用户操作便捷性:列表页需要提供便捷的交互方式,以便用户快速找到所需的信息并执行相关操作。可以通过点击率、操作次数、交互路径等指标来衡量。
- 用户满意度:用户满意度是衡量列表页体验质量的重要指标,可以通过用户反馈、问卷调查等方式来评估。
- 错误率:列表页如果出现错误,会影响用户体验。因此,可以通过错误率等指标来衡量列表页的错误率。
- 跳出率:跳出率是指用户在进入列表页后离开的比率。高跳出率可能意味着用户无法找到所需的信息,需要对列表页进行优化。
不同类型
根据复杂程度将列表分为五种模式:基础列表、高级列表、卡片列表、平铺筛选列表、概览列表。
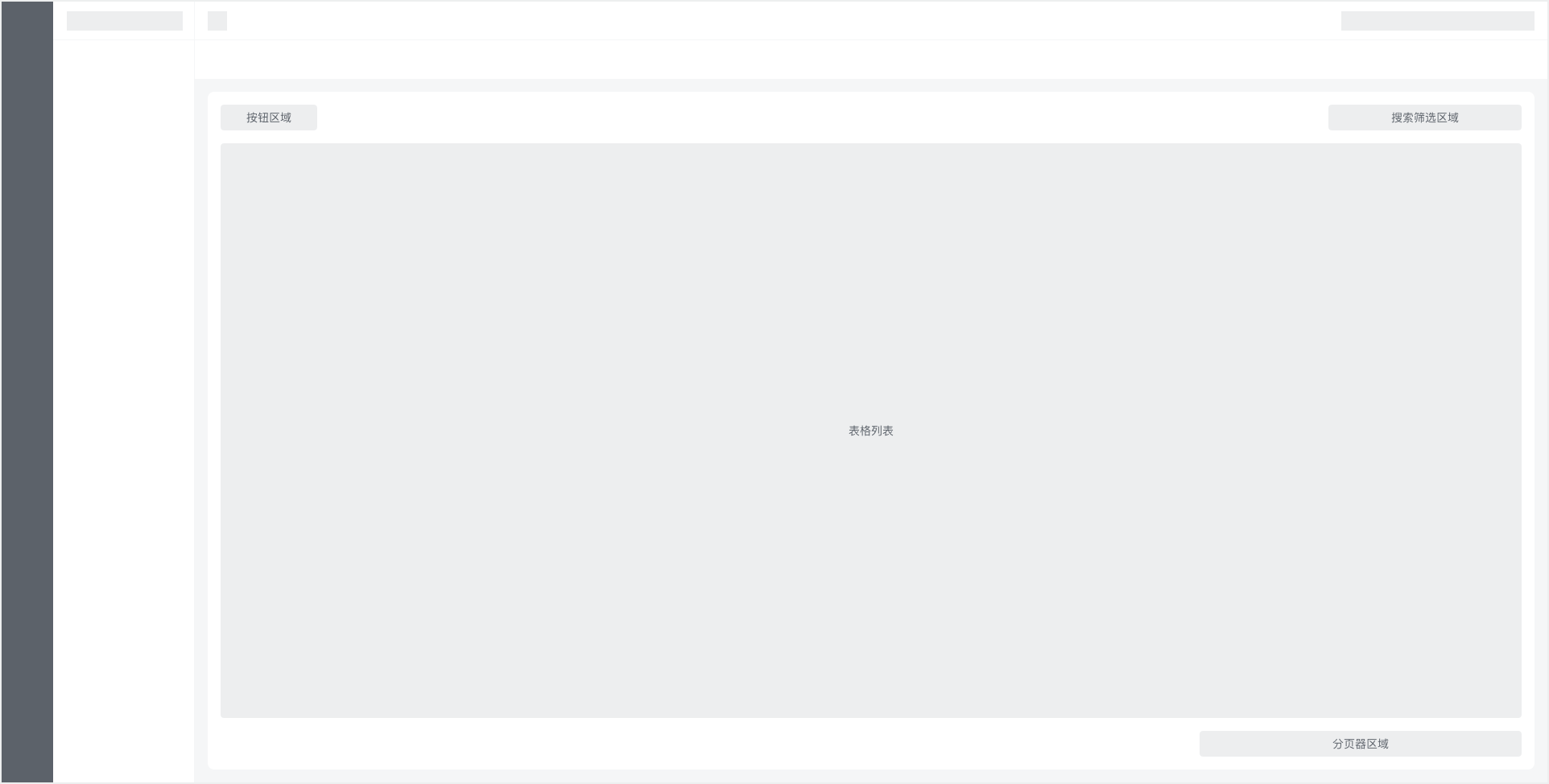
表格列表页
基础列表
按钮区域和搜索筛选区域在表格上方。

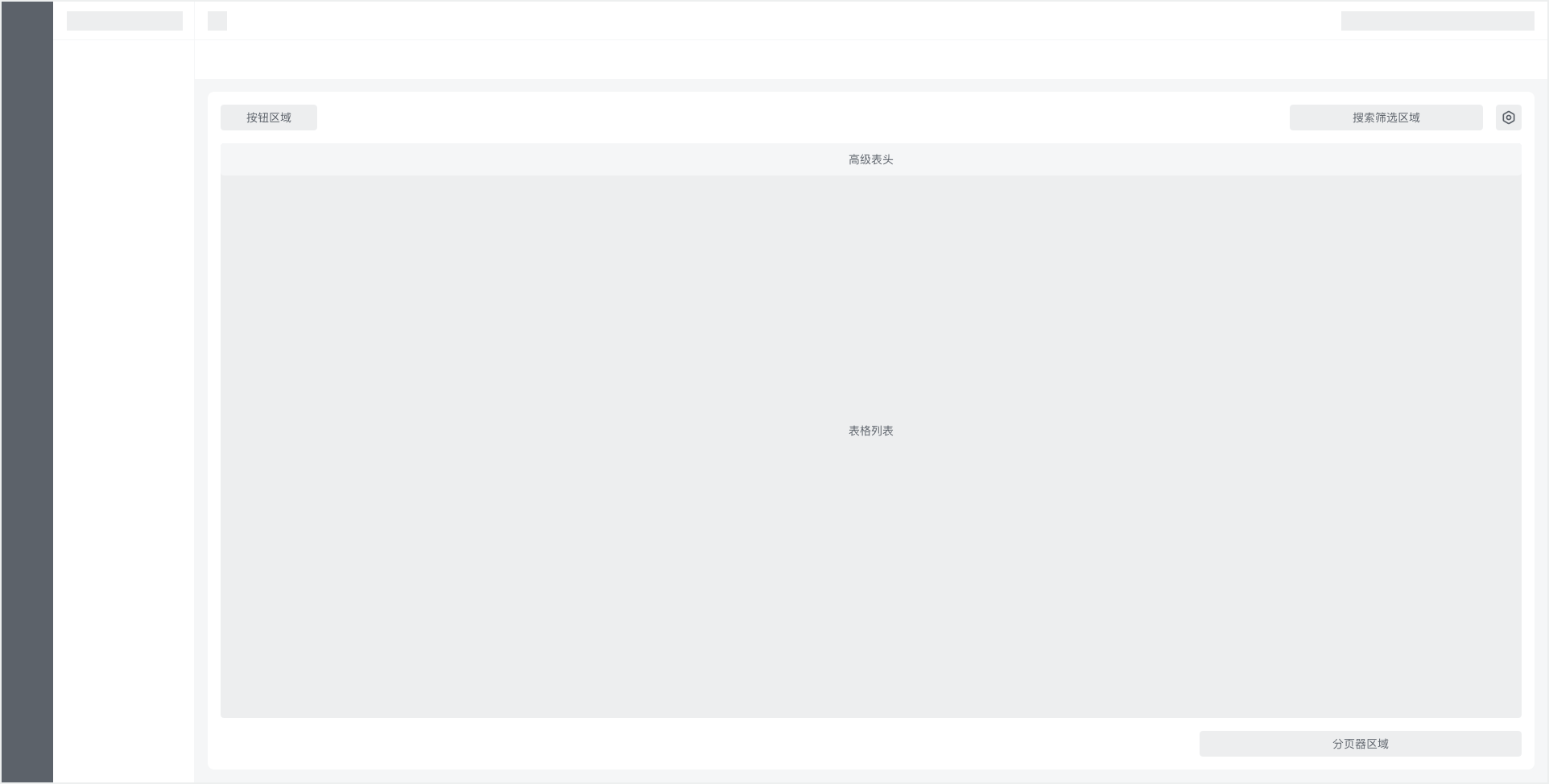
高级列表
相比基础列表,支持更多的高级自定义功能,用于列表中表格字段很多的情况。
常见的页面在:商品列表、采购订单、销售订单、招标等。
默认情况下,列表页的表格请优先使用这个高级表格列表。

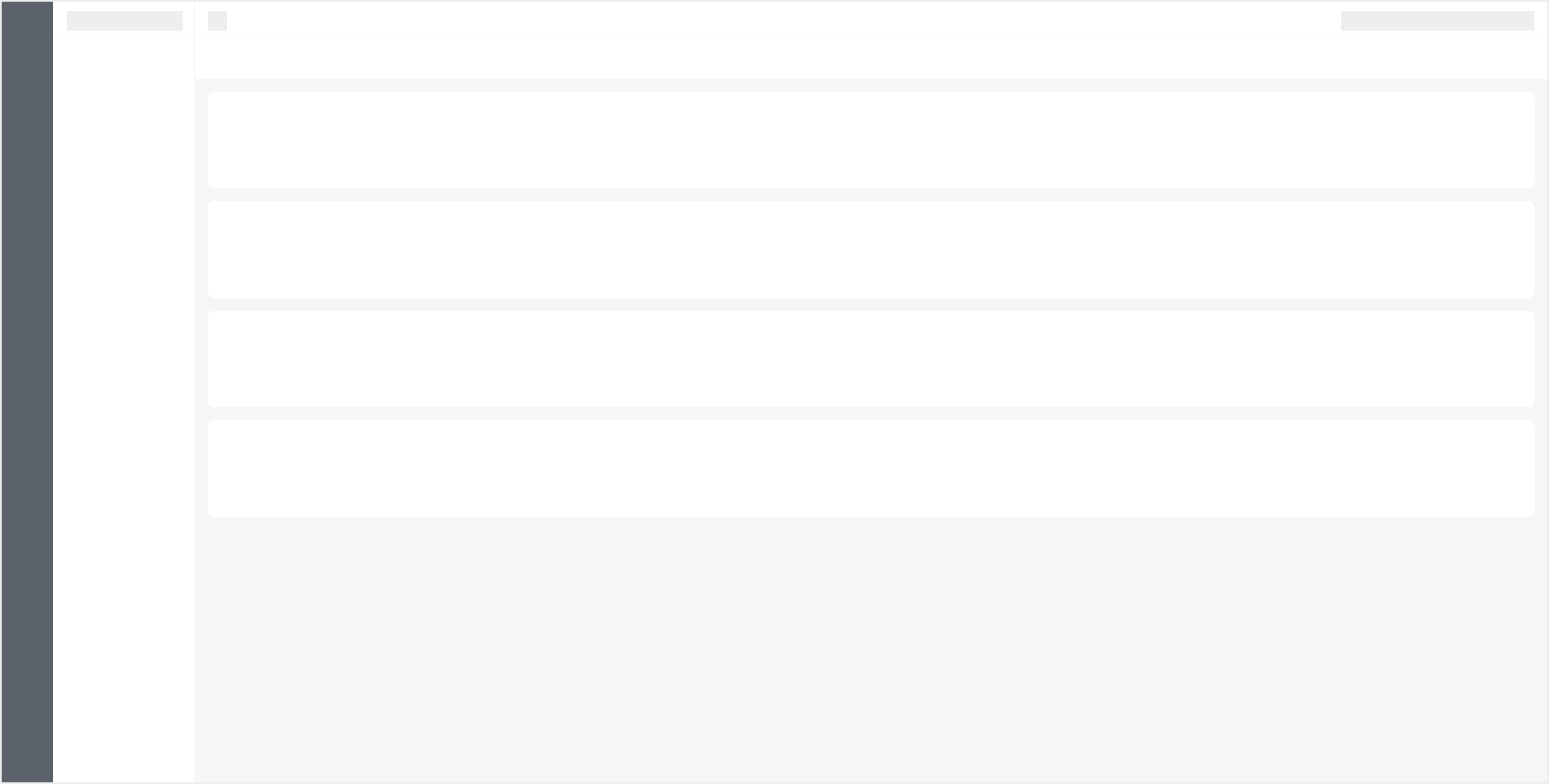
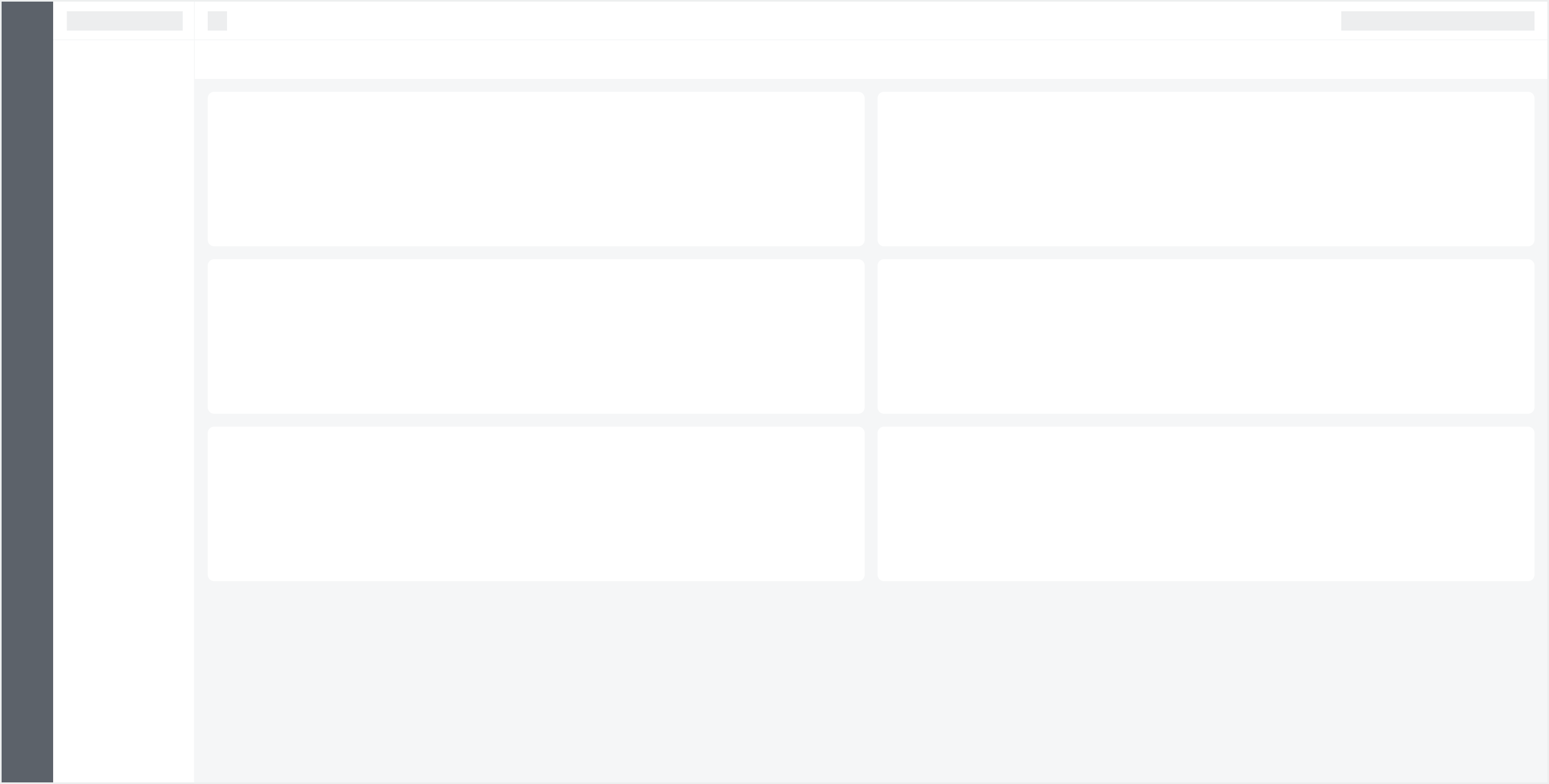
卡片列表页
用户无需以特定顺序浏览条目,将每条数据以富有吸引力的方式呈现。
1 列

2 列

4 列

组合列表页
将数据过滤模块放置在侧栏,当过滤条件过多,横向空间充裕时使用。

概览列表页
提供每条条目的概览信息,点击列表可导航至条目详情。页面内常提供统计功能,供用户了解总体进展。可作为简易版的工作台使用。
不同头部




适配规则
- 默认撑满整个屏幕,上下左右间距:
16px。