页面表单页
页面表单模式,用于大多数的新增和编辑的场景。
页面结构
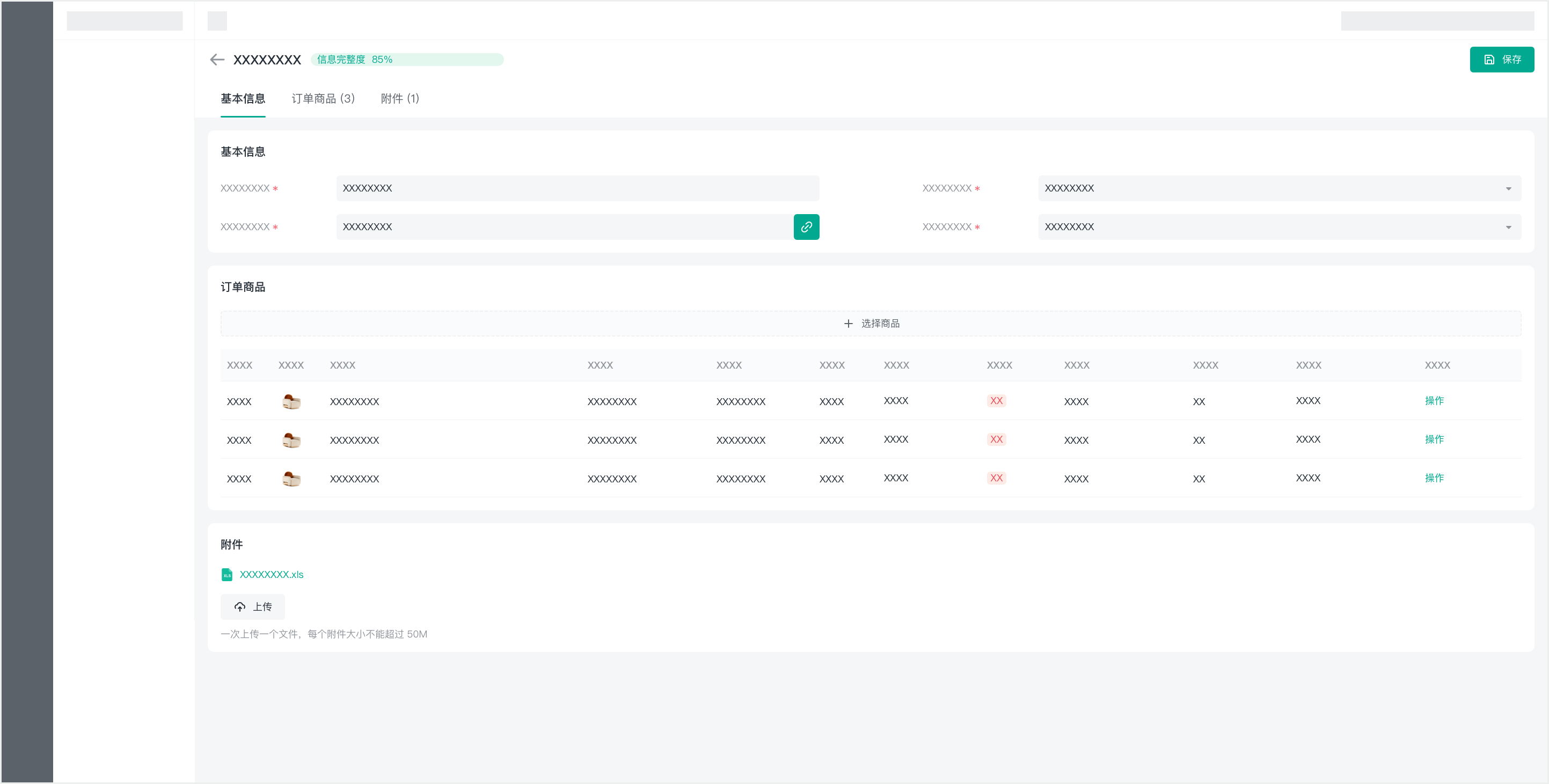
页面表单模式的结构分为三部分:1.标题栏;2.标签定位栏;3.内容卡片。

标题栏
告知用户当前所在的页面,包含:返回按钮、页面标题、完整度指示器、以及根据业务所特有的页面保存、提交等按钮。
文案格式
新增 XXXX (比如:新增商品、新增品牌...)
完整度指示器
| 进度 | 示例 | 颜色 | 说明 |
|---|---|---|---|
| 80% ~ 100% |  | Primary-600 | 完整度高 |
| 40% ~ 79% |  | Yellow-600 | 完整度中 |
| 0% ~ 39% |  | Red-600 | 完整度低 |
按钮类型
| 按钮示例 | 按钮说明 |
|---|---|
 | 保存当前页面的数据到数据库 |
 | 当有两个或以上的操作时使用次要按钮,放置在主要按钮的左侧 |
标签定位栏
用于快速理解页面的结构和定位信息。
| 功能 | 示例 | 说明 |
|---|---|---|
| 字段填写完成 |  | 当卡片中字段都填写完成时 |
| 字段都未填写 |  | 当卡片中必填和可选编辑字段都未填写时 |
| 数据统计 |  | 当卡片中可以统计数据时,比如:选择商品、选择会员、选择单据、上传附件等 |
注意
标签文案和内容卡片标题的文案应该统一。
内容卡片
用于承载信息的容器。

内容
卡片中内容一般采用左右布局展示,当内容信息较少时可以只放在左侧一栏以便填写。

操作按钮
根据卡片需要选择使用操作按钮并放置在合适的位置。
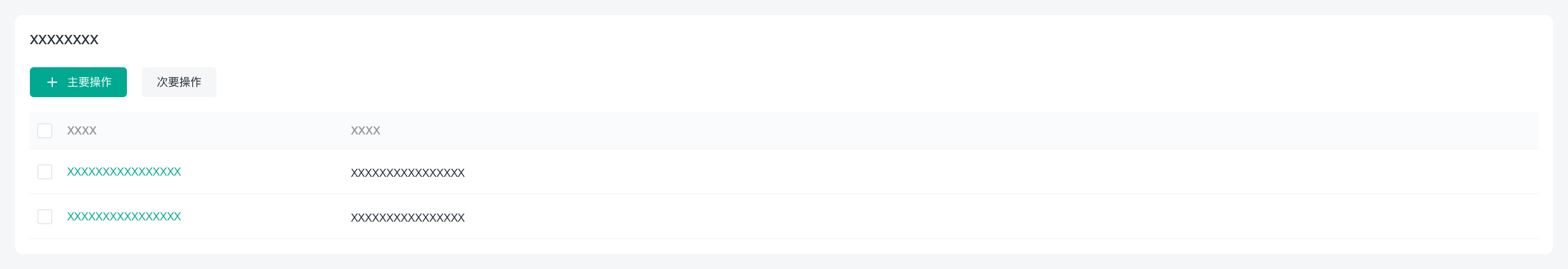
强调
当操作较为重要时候可以使用主要按钮并放置在标题下方。

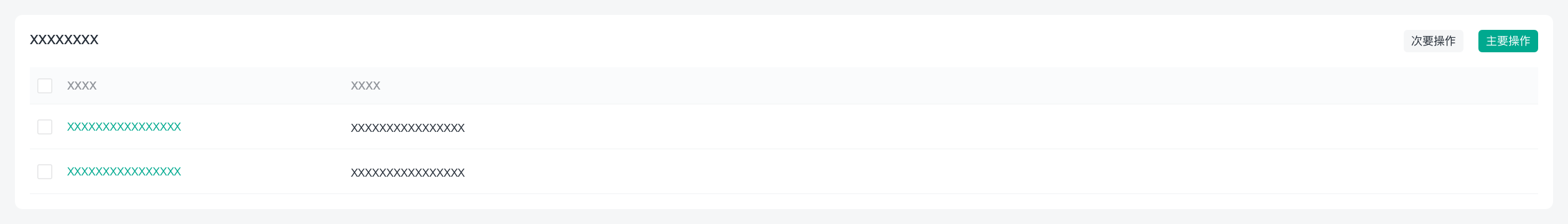
弱化

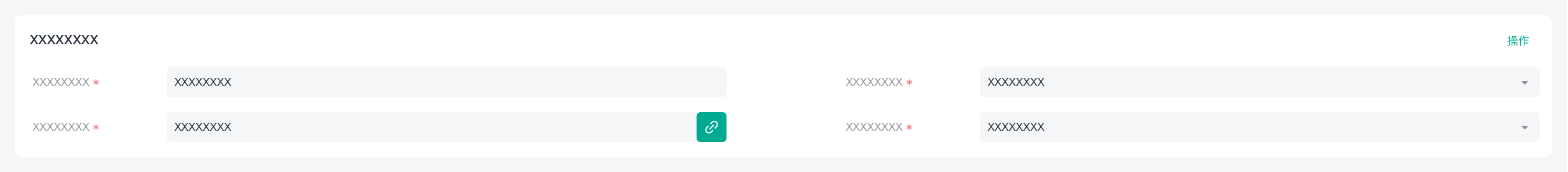
简单

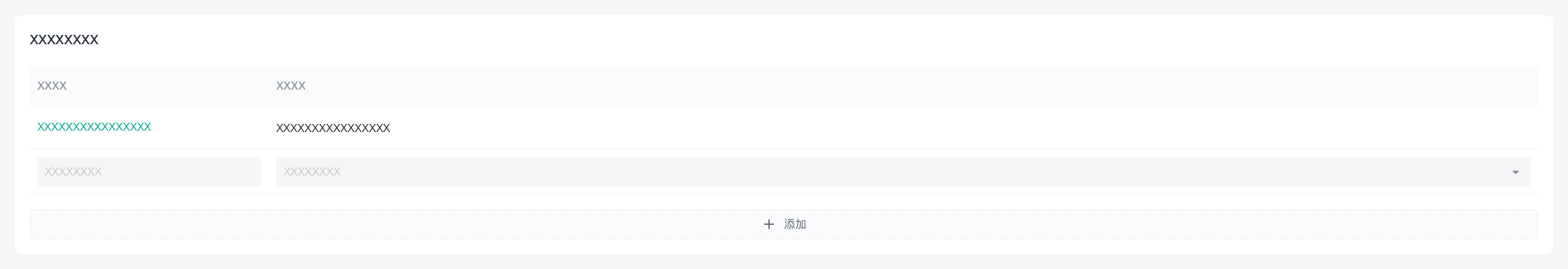
数据添加
需要新增列表信息时,可通过列表下的按钮直接新增列表进行编辑操作。

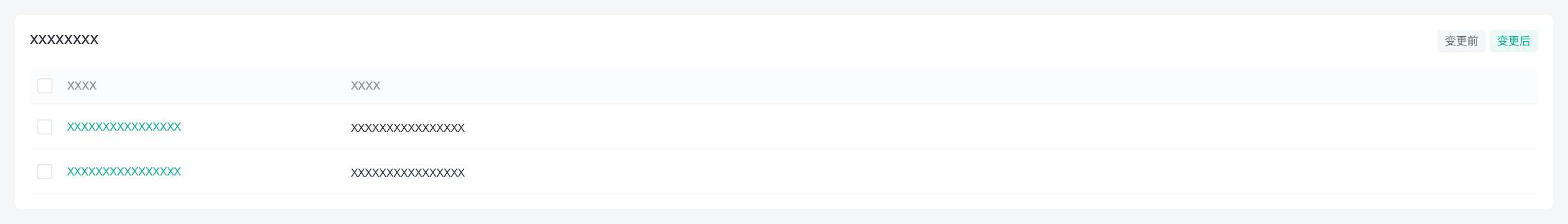
数据对比

何时使用
- 大多数新增和编辑的场景
- 尽可能新增页面都用页面编辑模式,考虑未来的业务拓展和通用性。