弹窗表单页
弹窗表单页面模式。
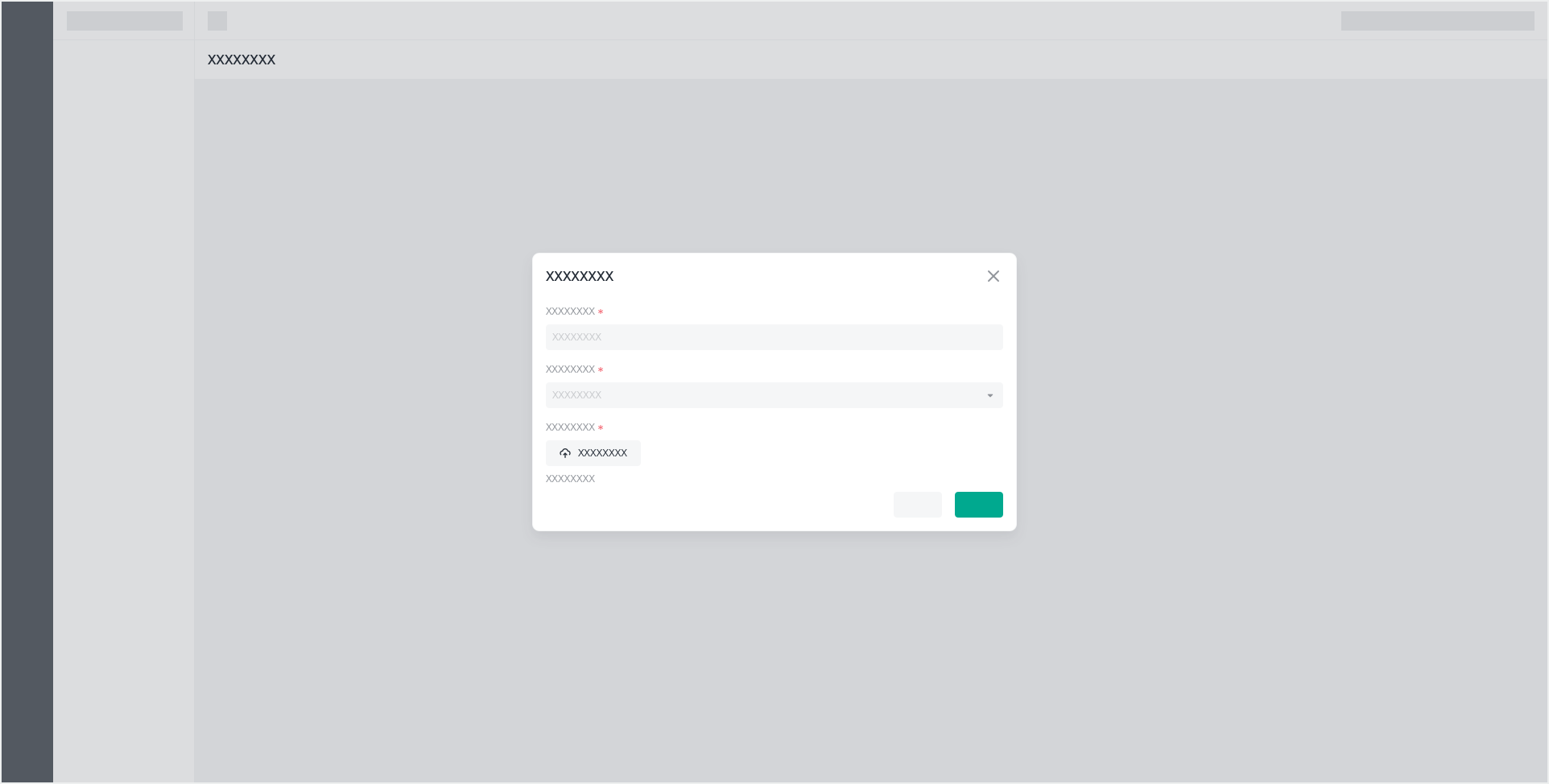
弹窗结构
弹窗表单结构可分为三部分:1.标题栏;2.表单内容;3.操作按钮。

间距
弹窗表单中的信息应该保持恰当的间距以获取更好的可读性。
| 间距类型 Type | 区域 Area | 元素 Element | 值 Value(px) |
|---|---|---|---|
| 内容与卡片的间距 | 内边距 | 16px | |
| 标签与录入框的间距 | 项目组内的标签与录入框的上下间距 | 8px | |
| 水平间距 | 项目行之间的上下间距、项目与标题栏、操作栏间距 | 16px |

标题栏
由标题与返回按钮组成,弹窗标题应该与用户出发的操作按钮同名。
标题栏高度为56px。

标题栏文案
- 间断、清晰的陈述出主要信息。
- 避免使用模凌两可的语句。
操作按钮
- 一个按钮:当只有一个操作的时候使用主按钮。
- 两个按钮:次要按钮位于左侧,主要按钮位于右侧。
- 三个按钮:最右边的作为主要按钮,其余两个辅助操作的使用次要按钮。当有危险操作的按钮时,放在中间,避免操作习惯意外执行而导致重大操作失误。

返回操作
从弹窗返回可根据以下三种操作实现:
- 关闭按钮:点击关闭按钮即可关闭弹窗。
- 点击模态层:点击模态层即可关闭弹窗。
- 取消按钮:取消按钮一般和确定按钮成对出现,取消按钮的出现主要是为了辅佐主按钮,点击取消按钮即可关闭弹窗。

设计指南
- 布局一般不超过三列。
- 建议标签和输入框为上下布局排列。
何时使用
- 内容层次比较高的时候使用。
- 直接在当前页面编辑,无需新的标签页时。