表单页概述
表单页是一个包含表单元素的页面,可以让用户输入、选择、编辑、上传数据等。
表单页的设计需要考虑用户的输入效率和便捷性,以及数据的准确性和完整性。设计师通常需要权衡各种表单元素的数量、排列方式、标签的清晰度、提示信息的可读性等。
业务目标
表单页的主要业务目标是收集用户输入的数据,完成特定的业务流程,同时确保输入的数据的准确性和完整性。
次要业务目标可能还包括提供数据可视化、自动计算等功能。
用户场景
不同的用户在不同的场景下使用表单页,他们的诉求也可能不同。一般来说,B 端用户使用表单页的场景可能包括但不限于:录入和管理商品信息、订单信息、客户信息等。
用户诉求
输入数据的便捷性
希望在表单中尽可能快速地输入、修改、删除数据,减少操作复杂度。
数据的准确性和完整性
希望输入的数据准确无误,并能够快速定位到错误信息。
自动化功能
希望表单能自动计算、填充一些信息,减少手动输入的时间和操作。
数据安全性
希望保证输入的数据安全,并能够恢复和备份数据。
设计目标
易用性和可访问性
- 为用户提供直观的界面,明确的指导,减少操作复杂度和出错率。
- 帮助用户明确当前页面任务,快速查找和定位修改目标。
- 轻松准确地理解表单项含义及操作后果。
- 简化填写流程,确保用户准确、轻松、快速地完成任务。
数据的准确性和完整性
提供实时的输入验证、提示和错误信息,保证数据的正确性和完整性。
自动化功能
自动化填充、计算等功能,提高操作效率和准确性。
数据安全性
确保数据的安全性、完整性和可恢复性,提供备份和恢复功能等。
设计策略
- 用户心理学原理:采用符合用户认知模型的设计,例如模块化、信息层级和分组等方式来组织信息。
- 用户反馈和提示:提供清晰、明确的反馈和提示,包括输入验证、提示信息和错误信息等。
- 自动化处理:尽可能多地使用自动化处理,例如数据计算、自动填充和联动等功能,减少手动操作和减轻用户的负担。
- 界面布局和排版:采用合适的布局和排版方式,减少用户操作复杂度,方便用户输入数据。
设计方案
布局设计
- 表单页的布局应该清晰明了,有助于用户快速识别并填写信息。
- 采用适当的表单布局和分组方式,使得信息结构清晰、易于理解和填写,同时还需要考虑表单的层级结构和组件的排列方式。
- 采用可重复使用的模块化设计,便于表单的扩展和修改。
表单组件设计
- 表单组件应该尽量简洁易用,对于不同的数据类型和输入方式,可以使用合适的组件进行设计。
- 考虑表单组件的交互方式,例如错误提示、自动完成等。
- 使用清晰简洁的标签和说明文字,让用户能够快速准确地理解每个字段的含义和作用。
- 为表单字段设置合适的默认值和提示信息,帮助用户快速填写和减少错误。
输入验证设计
- 输入验证是表单设计中非常重要的一环,需要对用户输入的数据进行有效性验证,防止用户误操作或输入错误数据。
- 可以使用前端验证或后端验证的方式进行验证,同时还需要考虑验证方式的友好性和灵活性。
- 对于必填字段和非必填字段进行区分,并在必填字段没有填写时给出必要的提示。
提交反馈设计
- 提交表单后,需要给用户明确的反馈,告诉用户表单提交是否成功,以及如何进行下一步操作。
- 可以使用弹窗、提示框、页面跳转等方式进行反馈设计,同时需要考虑反馈的及时性和准确性。
- 考虑到表单可能需要进行校验和验证,设计相应的反馈和提示机制,让用户能够及时发现并纠正错误。
- 根据业务需要,设计合适的流程和状态,让用户能够清晰地了解表单的填写和提交流程。
设计原则
高效
通过合理的信息组织形式和表单组件的使用,使用户可以快速完成表单页任务。
明确
快速定位重要信息和目标选项;标题、选项、提示等内容准确传达含义;让用户感知不同大小操作的前因后果,并及时响应相关反馈。
安全感
合理的操作后果保障机制,例如针对复杂表单提供分布或即时保存机制;针对不同场景任务提供返回、重置、取消、清空、撤销等后悔药和速效药功能。
技术条件
- 响应式设计:表单应该能够自适应不同的屏幕尺寸和设备,以确保用户在不同设备上都能够方便地填写表单。
- 浏览器兼容性:表单应该在各种主流浏览器上都能够正常工作,并保持一致的样式和排版。
- 数据验证和处理:为了确保数据的正确性和完整性,表单应该包括数据验证和处理功能,以确保用户提交的数据符合规范。
- 安全性:表单应该采取必要的安全措施,以防止非法提交和数据泄露。
衡量指标
- 填写成功率:用于衡量用户在填写表单时的成功率,即提交正确的数据。
- 填写时间:衡量用户在表单页中填写信息的时间,包括平均填写时间和最长填写时间等。
- 用户满意度:用于衡量用户对表单设计的满意程度。
- 错误率:用于衡量用户在填写表单时出现的错误率,以及表单验证和处理功能的有效性。
- 时间效率:用于衡量用户在填写表单时所花费的时间和效率。
设计指南
- 明确的标签和输入区域:对于每个输入字段,都应该有一个明确的标签和对应的输入区域,以确保用户明白应该输入什么信息,以及输入信息的正确方式。
- 易于填写:表单应该设计成易于填写的形式,以便用户轻松地输入所需的信息,同时减少输入错误的风险。
- 明确的错误提示:当用户提交的信息不符合规范时,应该提供明确的错误提示,以帮助用户理解问题所在并进行更正。
- 清晰的布局和排版:表单的布局和排版应该清晰,使用户能够轻松找到所需的信息和输入字段。
- 一致的样式和风格:为了确保一致的用户体验,表单的样式和风格应该与应用程序中的其他部分保持一致。
- 尽可能减少输入项:表单应该尽可能简化和减少输入项,只包括最必要的字段,以减少用户的工作量和输入错误的风险。
不同类型
根据信息的复杂度,我们把新增数据分为三种模式:
| 类型 | 用法 | 链接 |
|---|---|---|
| 页面表单页 | 当表单复杂、冗长或多步骤时使用。 | 点击跳转查看 |
| 抽屉表单页 | 当用户可能需要参考页面上的信息时使用这些面板。 | 点击跳转查看 |
| 弹窗表单页 | 这些用于不常见的请求以及只有大约 5 个字段的小型表单。它们也可用于将数据输入补充到整页表单中。模态弹窗不应相互堆叠。 | 点击跳转查看 |
设计布局
间距
表单元素需要适当的间距以获得更好的易读性。如果间距与推荐的量有所不同,则应以 8px 为增量进行。
| 间距类型 Type | 区域 Area | 元素 Element | 值 Value(px) | 用法 Usage |
|---|---|---|---|---|
| 内容与卡片的间距 | 内边距 | 16px | ||
| 垂直间距 | 项目行之间的上下间距 | 16px / 24px | 垂直间距是表单组元素之间的垂直距离,默认情况为 16px,信息宽松的可以选择 24px。 | |
| 水平间距 | 项目列之间的左右间距 | 32px / 64px / 128px | 水平间距是表单内联元素之间的距离。间距以 8px 为增加倍数。 | |
| 标签宽度 | 标签区域 | min-width: 80px / max-width: 144px |

响应式布局
表单可以设计单列或多列,并根据断点更新布局。
最大宽度和最小宽度
考虑在整页表单上设置最大宽度。这将有助于提高可读性,并使用户专注于屏幕的一个区域以完成表单。
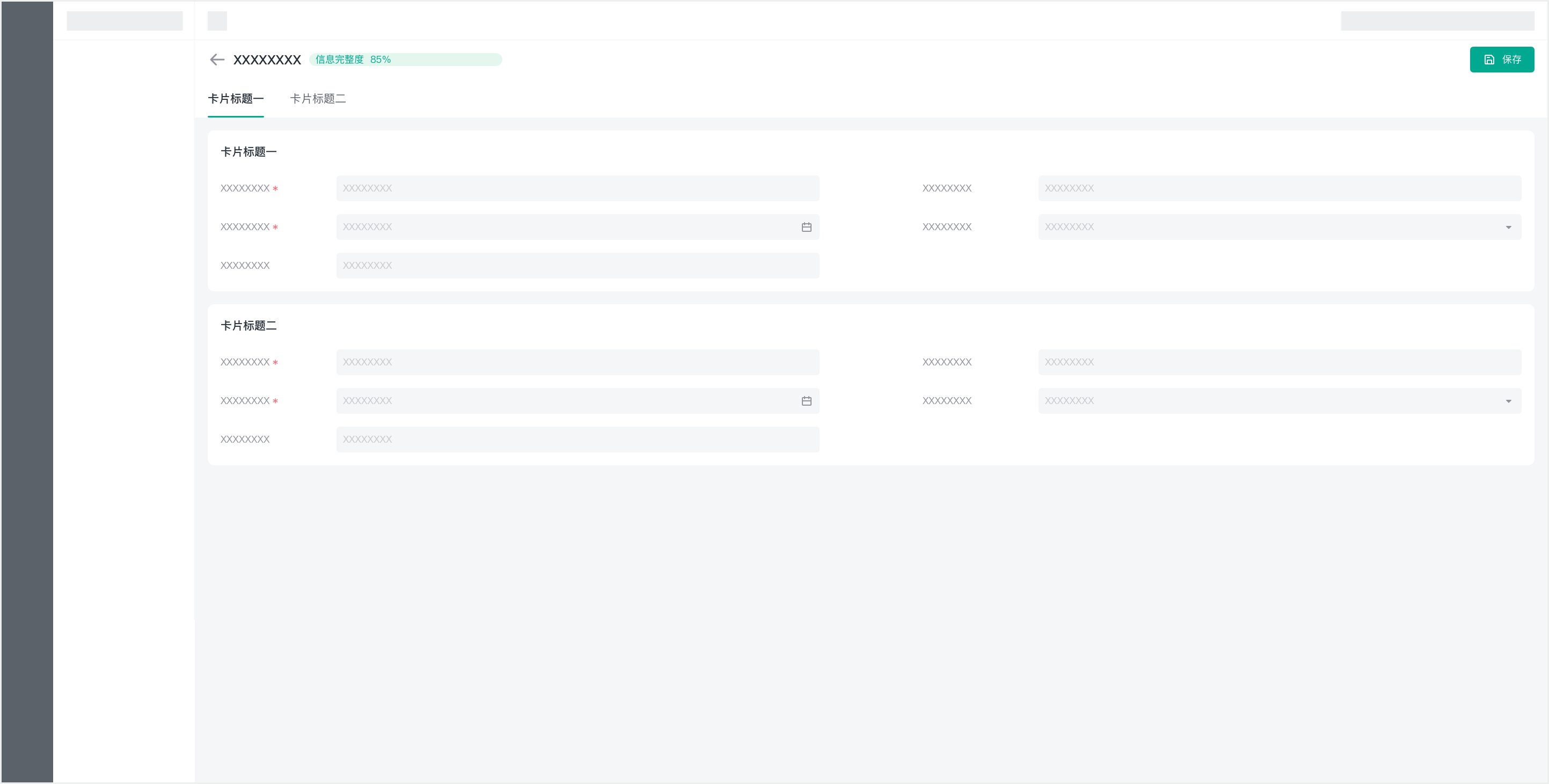
信息分组
将相关字段分组到多个卡片有助于使表单更易于识别和定位。
如果一个卡片内信息过多,还可以使用额外的分隔线或标题来区分。

标签文案
标签帮助用户理解在相应的输入中应该给出什么类型的响应。
标签文案
- 标签应简短、简洁且具有描述性。建议使用 2-8 个中文字符。
- 避免全部大写以提高可读性。
- 请勿在标签后使用标点符号。
标签放置
在表单中,标签可以放置在输入框的顶部或左侧。单个表单中的所有标签都应使用相同的位置。
左标签位置
对于数量较多的数据输入,优先选择左侧标签。
好处
- 更少的垂直空间,屏效比较好。
- 可以进行前后模块的信息对比参考。
缺点
- 需要比较大的水平空间。
- 比较慢的可读性和完成率。
- 难以合并不同长度的标签。
- 多语言支持欠缺。

顶部标签位置
首选标签可以减少完成时间和熟悉的数据输入。
好处
- 容易让用户处理。
- 在移动设备上适配比较好。
- 标签长度有扩展或变化的空间。
- 良好的多语言支持。
缺点
- 需要更大的垂直空间。

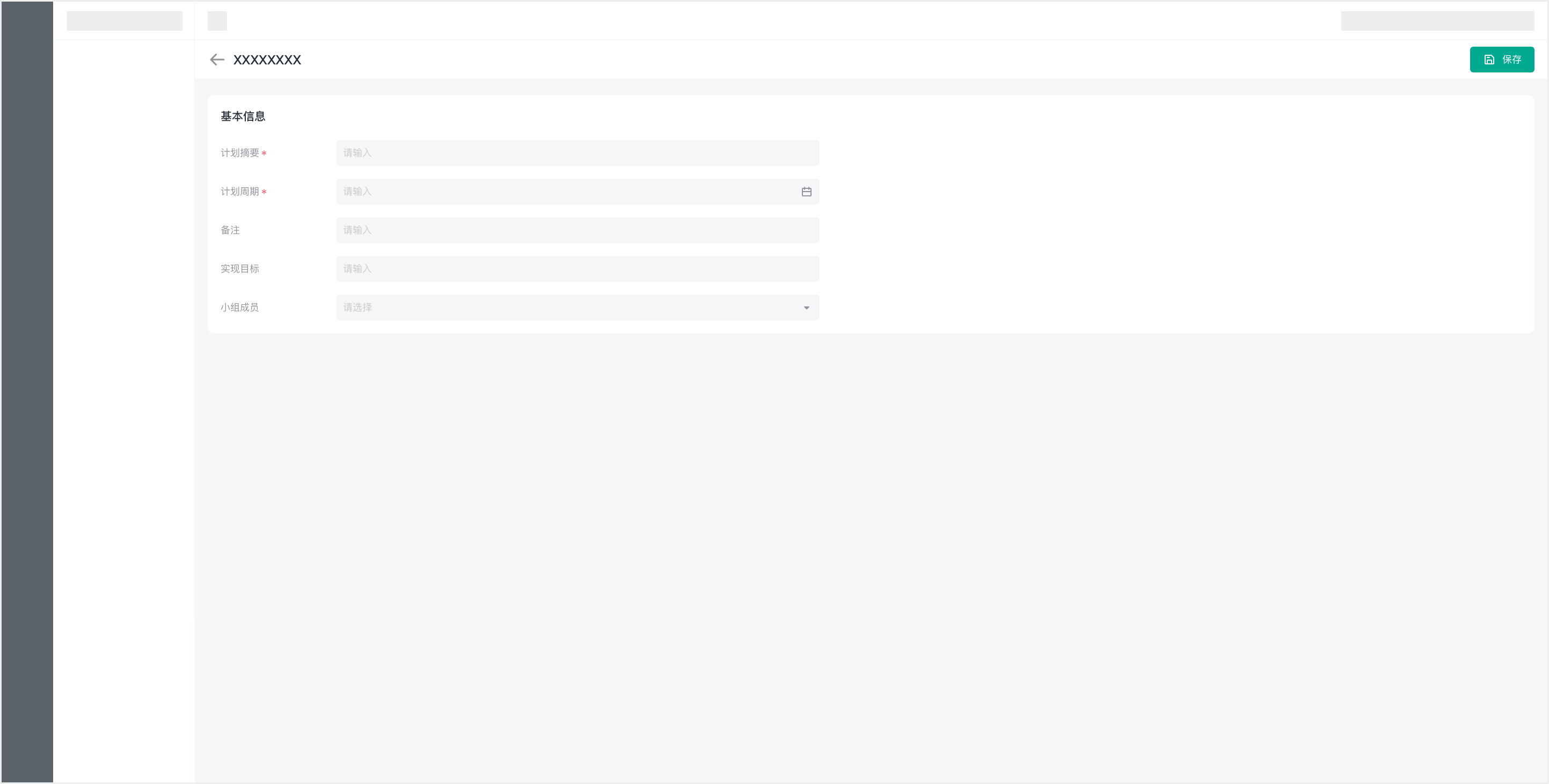
必填字段
- 如果某些字段是必填的,请通过在标签文本旁边显示星号
*来指示必填字段,并在表格加入星号表示必填字段。 - 如果所有字段都是必填的,则无需明确指出。
- 应避免过多的非必填字段。如果有必要,可以为非必填字段创建一个单独的卡片。

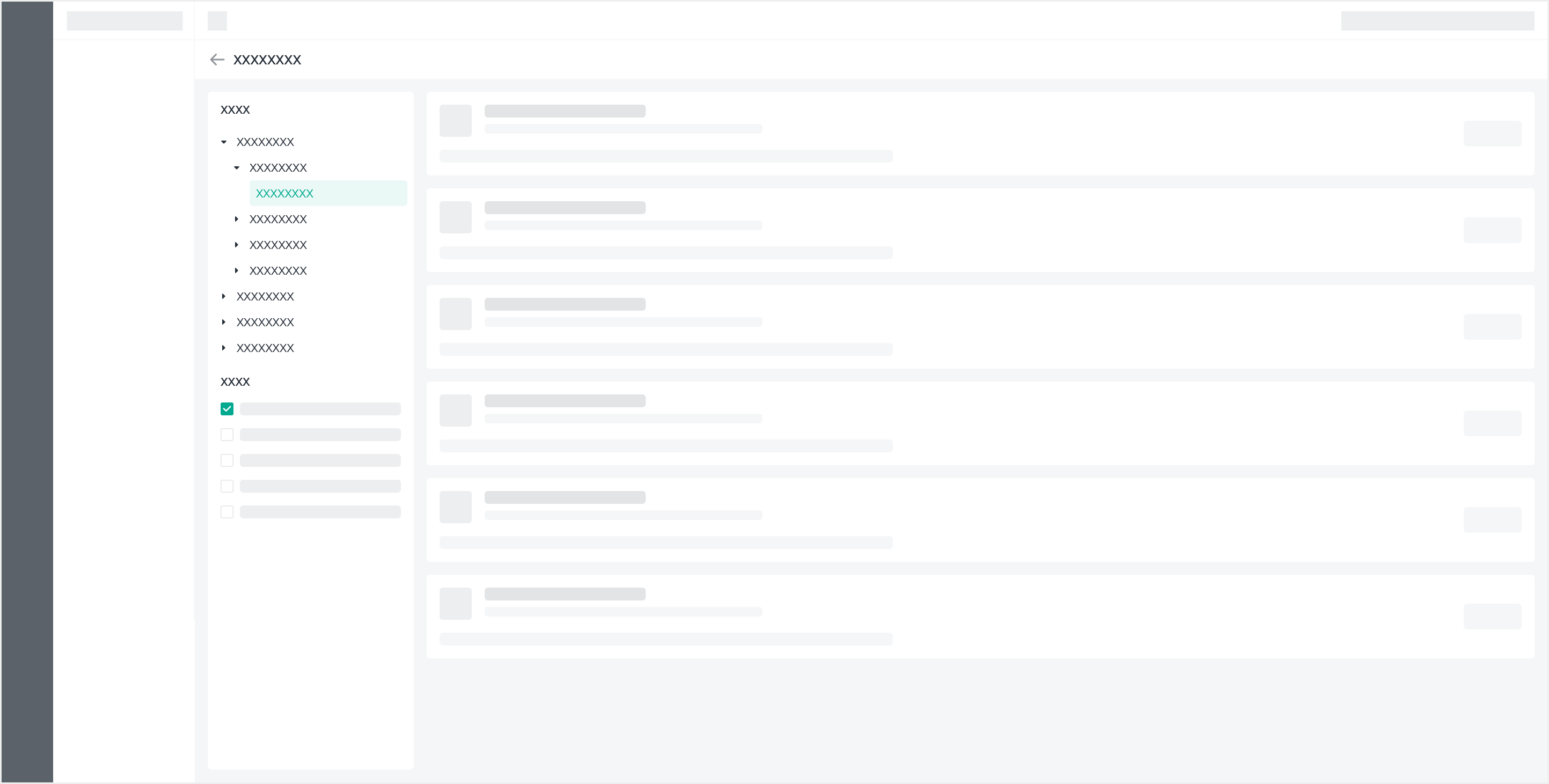
长列表设计
有一些方法可以通过降低用户感知的复杂性,来减少用户对较长表单的压力。
渐进式披露
渐进式披露是一种在用户输入前面的数据后,才显示更多信息选项的方法。
优点
- 减少表单的平均长度。
- 让用户专注于主要信息。
注意
- 显示顺序应取决于用户需求的优先级。
- 在选择选项之间保持清晰的关系。
- 清楚地将更多的信息选项与其触发按钮相关联。

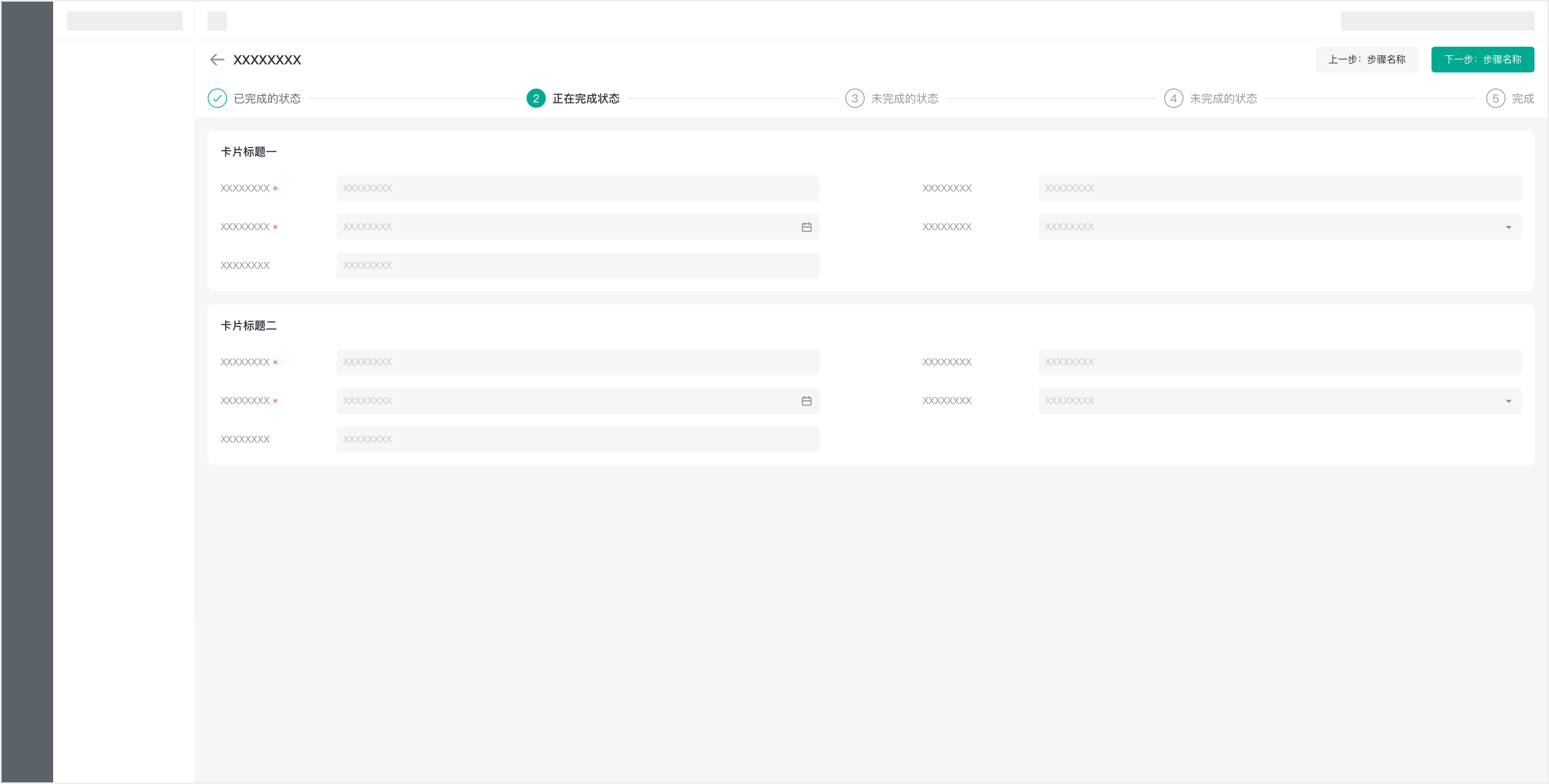
多步骤表单
多步骤表单采用将表单进行逻辑分组,然后将这些分组分成步骤或页面。