抽屉表单页
需要与父级页面进行相互参照的表单编辑或内容展示类页面。
抽屉结构
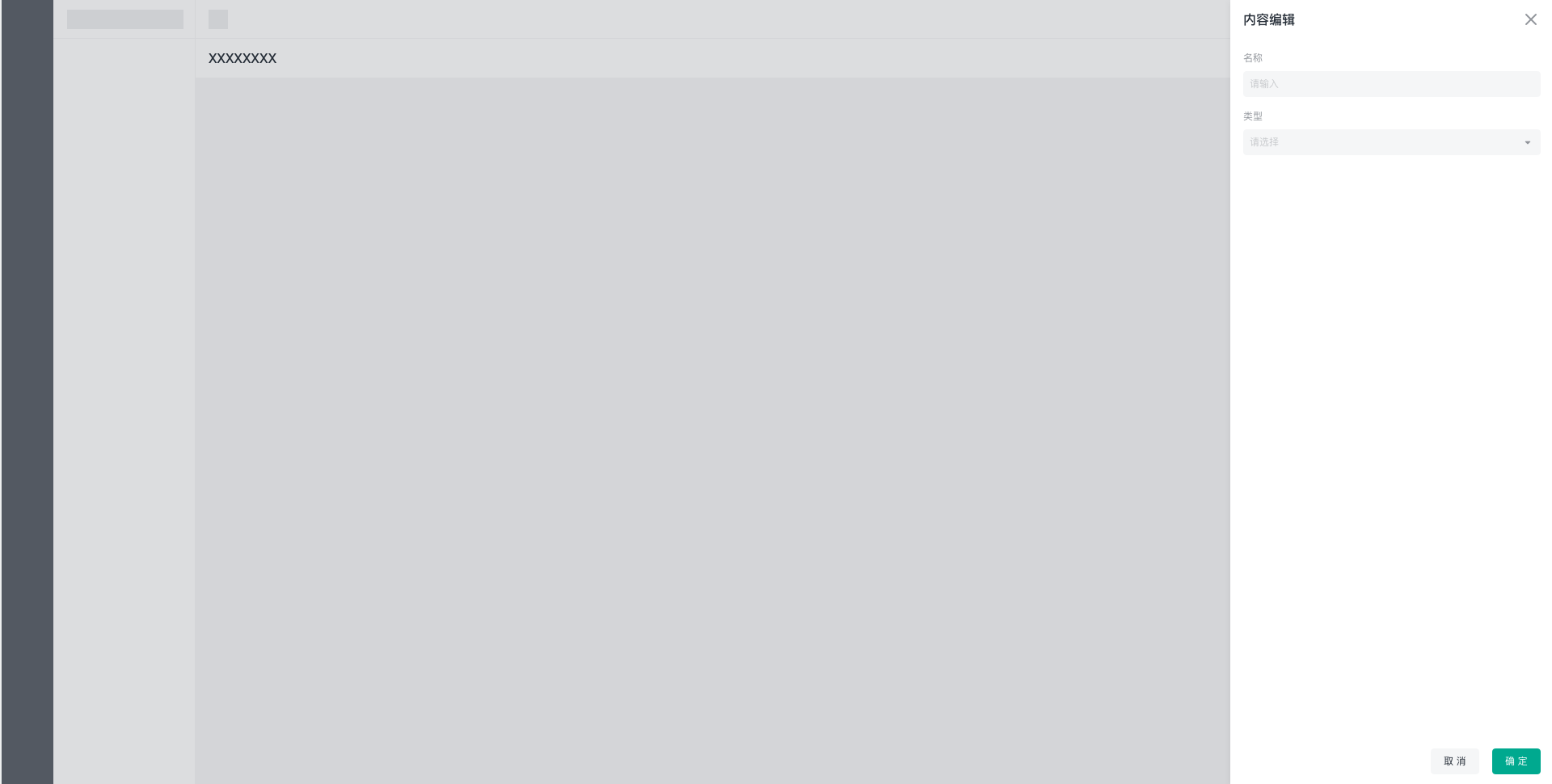
抽屉表单模式的结构可分为四部分:1.标题栏;2.定位标签;3.表单信息;4.操作按钮。

标题栏
由标题与关闭按钮组成,抽屉标题应该与用户触发的操作按钮同名。

定位标签
标签分组可以直接点击标签快速定位到想要查看和填写的表单区域,位置可分为左侧和头部顶部。

表单信息
平铺:表单信息完整的排版在界面中。
分组:表单信息分组标签化,形成独立的上下结构小表单信息,能通过标签定位到分组。
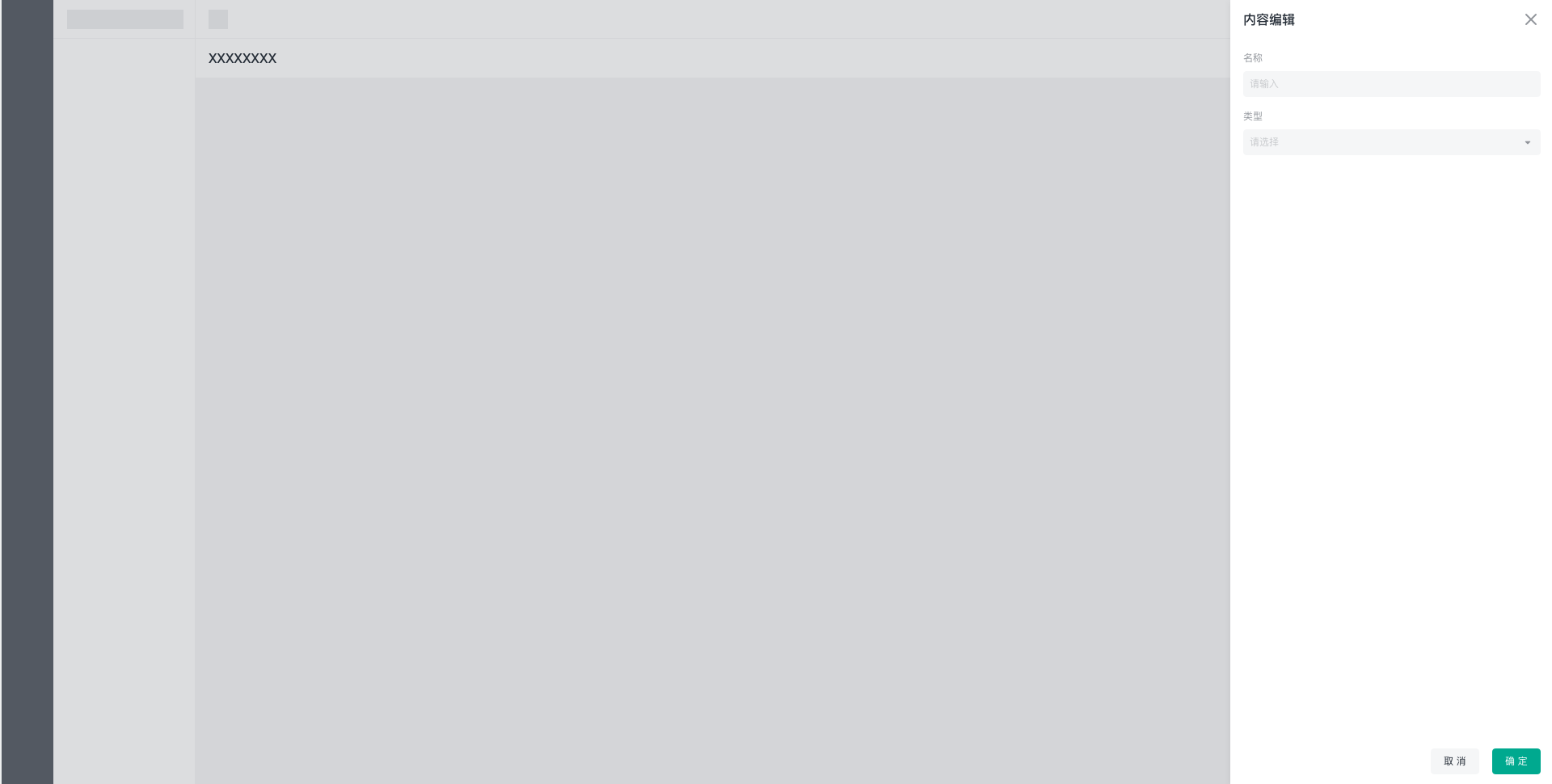
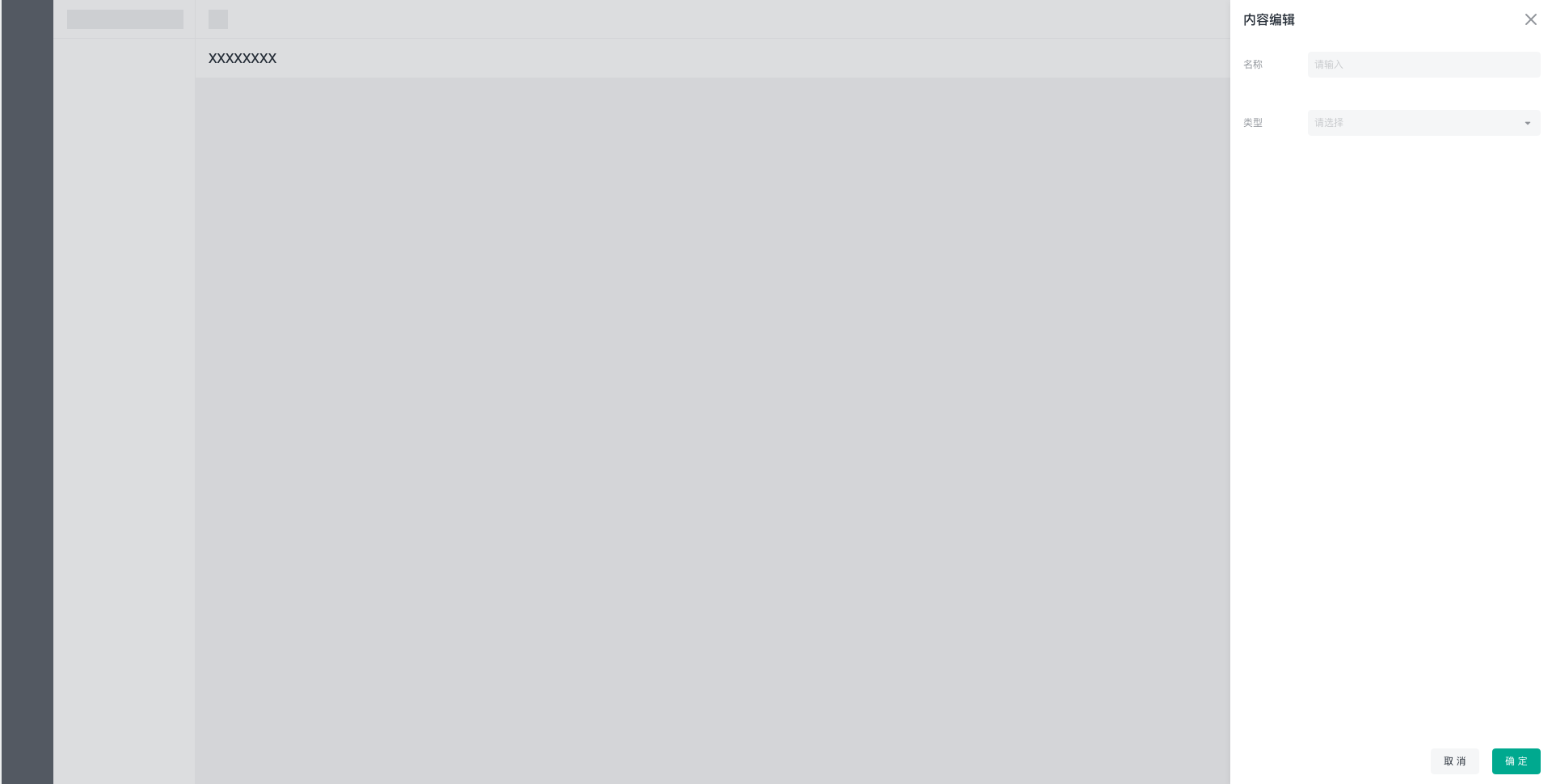
标签对齐方式
顶对齐
顶对齐标签提供的大量横向标签,可以扩大和收缩标签文字,而不会对整个页面的布局产生负面影响。

左对齐
左对齐标签能让用户更容易看全所有标签内容,不会被输入框所打断。
- 当用户需要获取重要信息时候,能放慢速度阅读,确保信息输入的准确度。
- 视觉上看更规整统一。

操作按钮
引导用户进行下一步操作,当只有一个按钮时使用主按钮。
何时使用
- 当需要一个附加的面板来控制底部页面内容,这个面板在需要时呼出。
- 当需要在当前任务流中插入临时任务,创建或预览附加内容。
- 用户在抽屉内操作不必离开当前任务,可以平滑地回到原任务。
交互规则
- 抽屉可选用降低透明度或全透明的遮罩层,能展示底部页面;
- 抽屉从底部页面边缘划入,覆盖住部分底部页面内容;
- 无遮罩:用投影来区分底部与抽屉内容,用户能同时操作底部页面切换抽屉内容。
- 有遮罩:仍能看到底部页面内容,点击抽屉其他区域可以关闭抽屉。
设计指南
- 推荐在右侧打开;
- 确认结束按钮建议放置在底部的右下角;
- 关闭
X按钮放在顶部右上角。