Form 表单页
新增数据和内容的场景模式。
设计目标
帮助用户明确当前页面任务,快速查找和定位修改目标,轻松准确地理解表单项含义及生效后果,同时简化填写流程,确保用户准确、轻松、快速地完成任务。
设计原则
高效
通过合理的信息组织形式和表单组件的使用,使用户可以快速完成表单页任务。
明确
快速定位重要信息和目标选项;标题、选项、提示等内容准确传达含义;让用户感知不同大小操作的前因后果,并及时响应相关反馈。
安全感
合理的操作后果保障机制,例如针对复杂表单提供分布或即时保存机制;针对不同场景任务提供返回、重置、取消、清空、撤销等后悔药和速效药功能。
不同类型
根据信息的复杂度,我们把新增数据分为三种模式:
| 类型 | 用法 | 链接 |
|---|---|---|
| 页面表单 | 当表单复杂、冗长或多步骤时使用。 | 点击跳转查看 |
| 抽屉表单 | 当用户可能需要参考页面上的信息时使用这些面板。 | 点击跳转查看 |
| 弹窗表单 | 这些用于不常见的请求以及只有大约 5 个字段的小型表单。它们也可用于将数据输入补充到整页表单中。模态弹窗不应相互堆叠。 | 点击跳转查看 |
设计布局
间距
表单元素需要适当的间距以获得更好的易读性。如果间距与推荐的量有所不同,则应以 8px 为增量进行。
| 间距类型 Type | 区域 Area | 元素 Element | 值 Value(px) | 用法 Usage |
|---|---|---|---|---|
| 内容与卡片的间距 | 内边距 | 16px | ||
| 垂直间距 | 项目行之间的上下间距 | 16px / 24px | 垂直间距是表单组元素之间的垂直距离,默认情况为 16px,信息宽松的可以选择 24px。 | |
| 水平间距 | 项目列之间的左右间距 | 32px / 64px / 128px | 水平间距是表单内联元素之间的距离。间距以 8px 为增加倍数。 | |
| 标签宽度 | 标签区域 | min-width: 80px / max-width: 144px |

响应式布局
表单可以设计单列或多列,并根据断点更新布局。
最大宽度和最小宽度
考虑在整页表单上设置最大宽度。这将有助于提高可读性,并使用户专注于屏幕的一个区域以完成表单。
信息分组
将相关字段分组到多个卡片有助于使表单更易于识别和定位。
如果一个卡片内信息过多,还可以使用额外的分隔线或标题来区分。

标签文案
标签帮助用户理解在相应的输入中应该给出什么类型的响应。
标签文案
- 标签应简短、简洁且具有描述性。建议使用 2-8 个中文字符。
- 避免全部大写以提高可读性。
- 请勿在标签后使用标点符号。
标签放置
在表单中,标签可以放置在输入框的顶部或左侧。单个表单中的所有标签都应使用相同的位置。
左标签位置
对于数量较多的数据输入,优先选择左侧标签。
好处
- 更少的垂直空间,屏效比较好。
- 可以进行前后模块的信息对比参考。
缺点
- 需要比较大的水平空间。
- 比较慢的可读性和完成率。
- 难以合并不同长度的标签。
- 多语言支持欠缺。

顶部标签位置
首选标签可以减少完成时间和熟悉的数据输入。
好处
- 容易让用户处理。
- 在移动设备上适配比较好。
- 标签长度有扩展或变化的空间。
- 良好的多语言支持。
缺点
- 需要更大的垂直空间。

必填字段
- 如果某些字段是必填的,请通过在标签文本旁边显示星号
*来指示必填字段,并在表格加入星号表示必填字段。 - 如果所有字段都是必填的,则无需明确指出。
- 应避免过多的非必填字段。如果有必要,可以为非必填字段创建一个单独的卡片。

长列表设计
有一些方法可以通过降低用户感知的复杂性,来减少用户对较长表单的压力。
渐进式披露
渐进式披露是一种在用户输入前面的数据后,才显示更多信息选项的方法。

优点
- 减少表单的平均长度。
- 让用户专注于主要信息。
注意
- 显示顺序应取决于用户需求的优先级。
- 在选择选项之间保持清晰的关系。
- 清楚地将更多的信息选项与其触发按钮相关联。
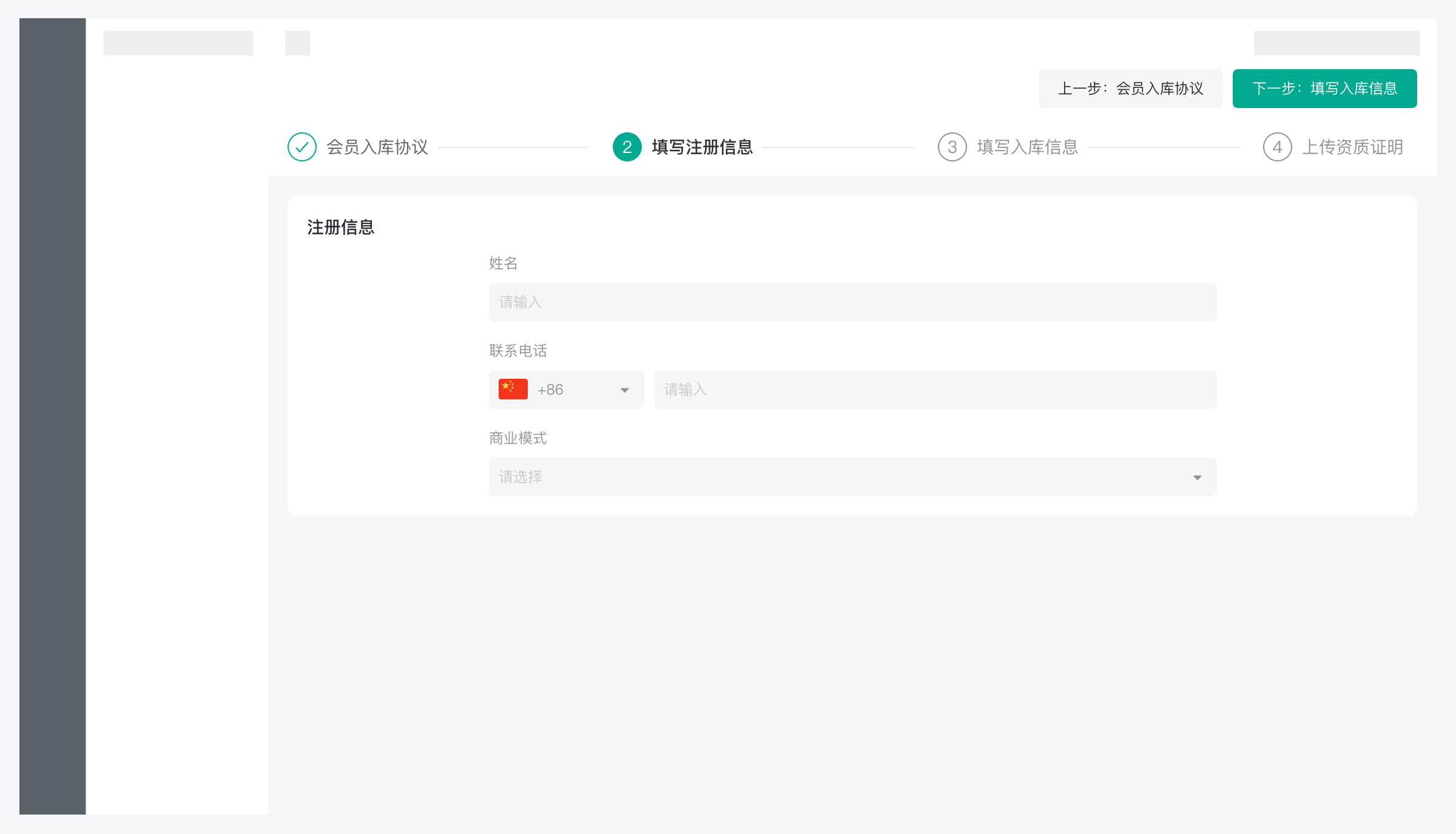
多步骤表单
多步骤表单采用将表单进行逻辑分组,然后将这些分组分成步骤或页面。