页面详情页
页面表单模式。
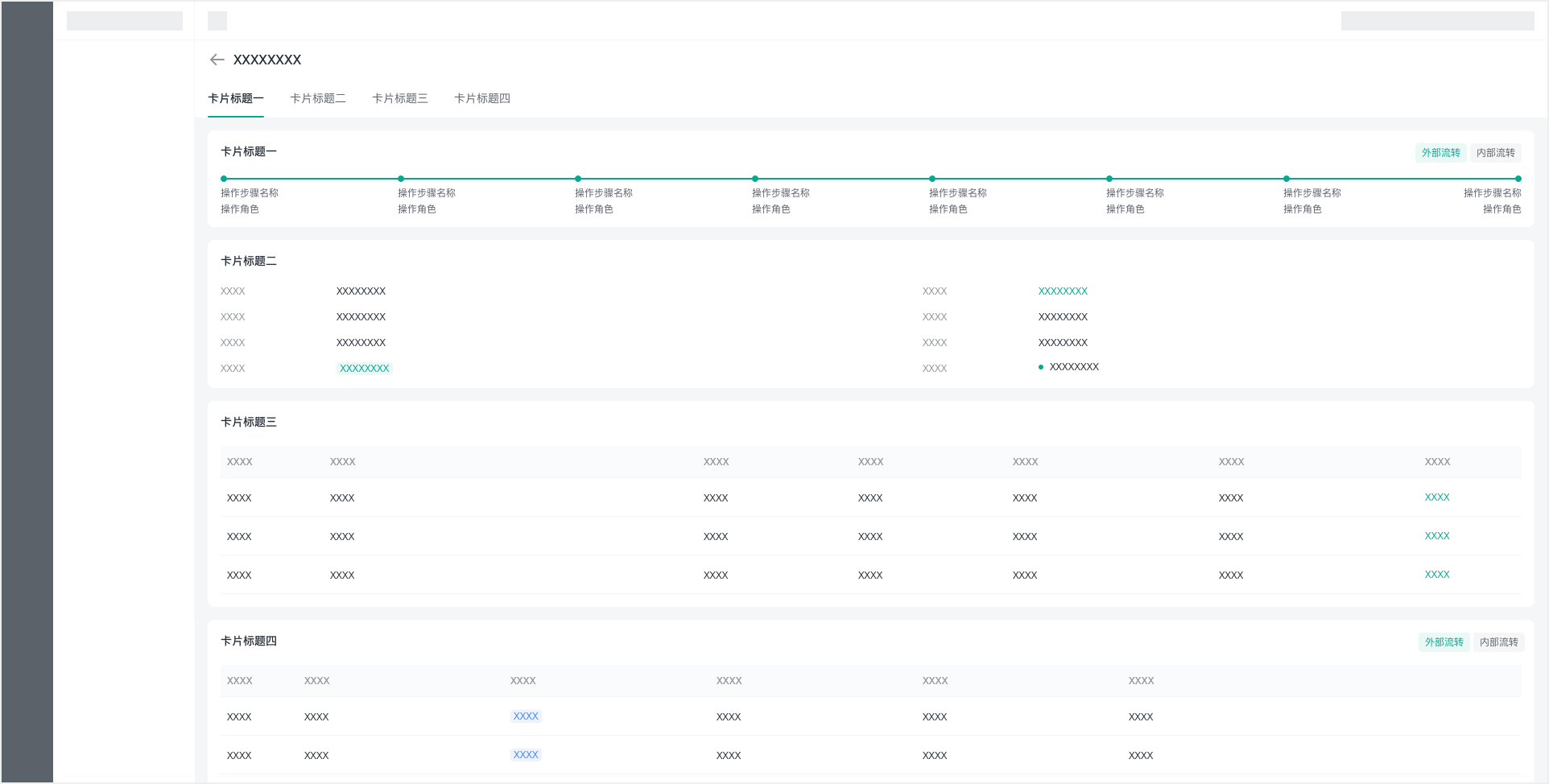
页面结构
页面详情的结构分为三部分:1.标题栏;2.标签定位栏;3.内容卡片。
标题栏
告知用户当前所在的页面,包含:返回按钮、页面标题、以及根据业务所特有的页面提交、审核等按钮。

文案格式
单据标题 | 单据单号(比如:进口头层黄牛皮荔枝纹 | DPTY12)
按钮类型
| 按钮示例 | 按钮说明 |
|---|---|
 | 审核当前的单据到下一个流程节点 |
 | 确认当前的单据到下一个流程节点 |
 | 提交当前单据到某一个角色、流程节点 |
标签定位栏
用于快速理解页面的结构和定位信息。
注意:标签文案和内容卡片标题的文案应该统一标签功能。
| 功能 | 示例 | 说明 |
|---|---|---|
| 字段填写完成 |  | 当卡片中字段都填写完成时 |
| 字段都未填写 |  | 当卡片中必填和可选编辑字段都未填写时 |
| 数据统计 |  | 当卡片中可以统计数据时,比如:选择商品、选择会员、选择单据、上传附件等 |
内容卡片
用于承载信息的容器。

间距
页面详情信息需要保持恰当的间距以获得更好的易读性。如果间距与推荐的量有所不同,则应以8px为增量进行。
| 间距类型 Type | 区域 Area | 元素 Element | 值 Value(px) | 用法 Usage |
|---|---|---|---|---|
| 内容与卡片的间距 | 内边距 | 16px | ||
| 垂直间距 | 项目行之间的上下间距 | 16px / 24px | 垂直间距是表单组元素之间的垂直距离,默认情况为 16px,信息宽松的可以选择 24px。 | |
| 水平间距 | 项目列之间的左右间距 | 32px / 64px / 128px | 水平间距是表单内联元素之间的距离。间距以 8px 为增加倍数。 | |
| 标签宽度 | 标签区域 | min-width: 80px / max-width: 144px |

内容
卡片中内容一般采用左右布局展示,当内容信息较少时可以只放在左侧一栏以便阅读。

操作按钮
根据卡片需要选择使用操作按钮并放置在合适的位置。
区块级操作
突出
当操作较为重要时候可以使用主要按钮并放置在标题下方。

普通

弱化

字段级操作
当仅需要对单一字段进行操作时,将操作按钮放置与该字段右对齐。

数据添加
需要新增列表信息时,可通过列表下的按钮直接新增列表进行编辑操作。

数据对比

附件
文件可单独放置在卡片中,附件内容可直接点击下载。

何时使用
向用户展示一个对象的完整信息,它的主要作用是帮助用户信息浏览,同时允许对详情页整体的数据或某部分数据发起编辑等操作。