详情页概述
详情页通常用于显示某个具体业务对象的详细信息,例如一个订单、一个客户、一个产品等。详情页通常包含该业务对象的各个属性、状态、操作记录等详细信息,以便用户全面了解该对象的情况并进行相关操作。
业务目标
在产品系统中,提供详细的数据信息和操作功能,帮助用户查看和处理相关业务数据。
用户场景
在处理业务数据时,需要查看具体的数据信息,并根据数据信息做出相应的操作。
用户诉求
管理员希望能够方便快捷地查看详细的数据信息,同时可以进行必要的操作,如编辑、删除、导出等。
设计目标
在满足用户诉求的基础上,设计一个界面简洁、信息清晰的详情页,方便用户浏览和操作数据,提高信息浏览和搜寻效率,便捷执行操作。
设计策略
- 页面布局:合理的布局可以提高信息的阅读效率,让用户更容易找到需要的信息。
- 数据呈现:选择合适的数据展示方式,让用户能够更直观地了解数据信息。
- 操作功能:根据用户需求,提供相应的操作功能,帮助用户进行数据处理。
设计方案
- 页面布局:详情页通常分为上下两部分,上半部分展示数据信息,下半部分包含相关的操作功能。
- 数据呈现:可以采用表格、图表等形式呈现数据信息,同时还可以使用图标、颜色等方式增加信息可读性和可理解性。
- 操作功能:根据用户需求,提供相关的操作功能,如编辑、删除、导出等。
设计原则
直截了当
信息尽量平铺展示,如无必要,不要做大量隐藏、折叠等操作,让用户可以轻松处理业务数据。
层次分明
根据信息的重要性和关联程度,将信息按照一定的顺序呈现,或按照接近原则,对信息分层分组展示,降低单个页面内信息复杂度。
化繁为简
减少复杂结构的使用,尽量使用相似结构和模块,降低结构差异对用户的干扰,让用户更聚焦于信息本身。
结构相近
针对详情信息的模块化组织,要求模块结构尽可能相似,减少复杂性,降低用户额的理解成本。
衡量指标
- 信息展示准确性:展示的数据信息应准确无误,符合用户需求。
- 操作功能完整性:提供的操作功能应完整,能够满足用户的需求。
- 用户体验:用户在浏览和操作页面时的体验感受。
不同类型
根据信息的复杂度,我们把详情页分为三种模式:页面详情、抽屉详情、弹窗详情。
| 类型 | 用法 | 链接 |
|---|---|---|
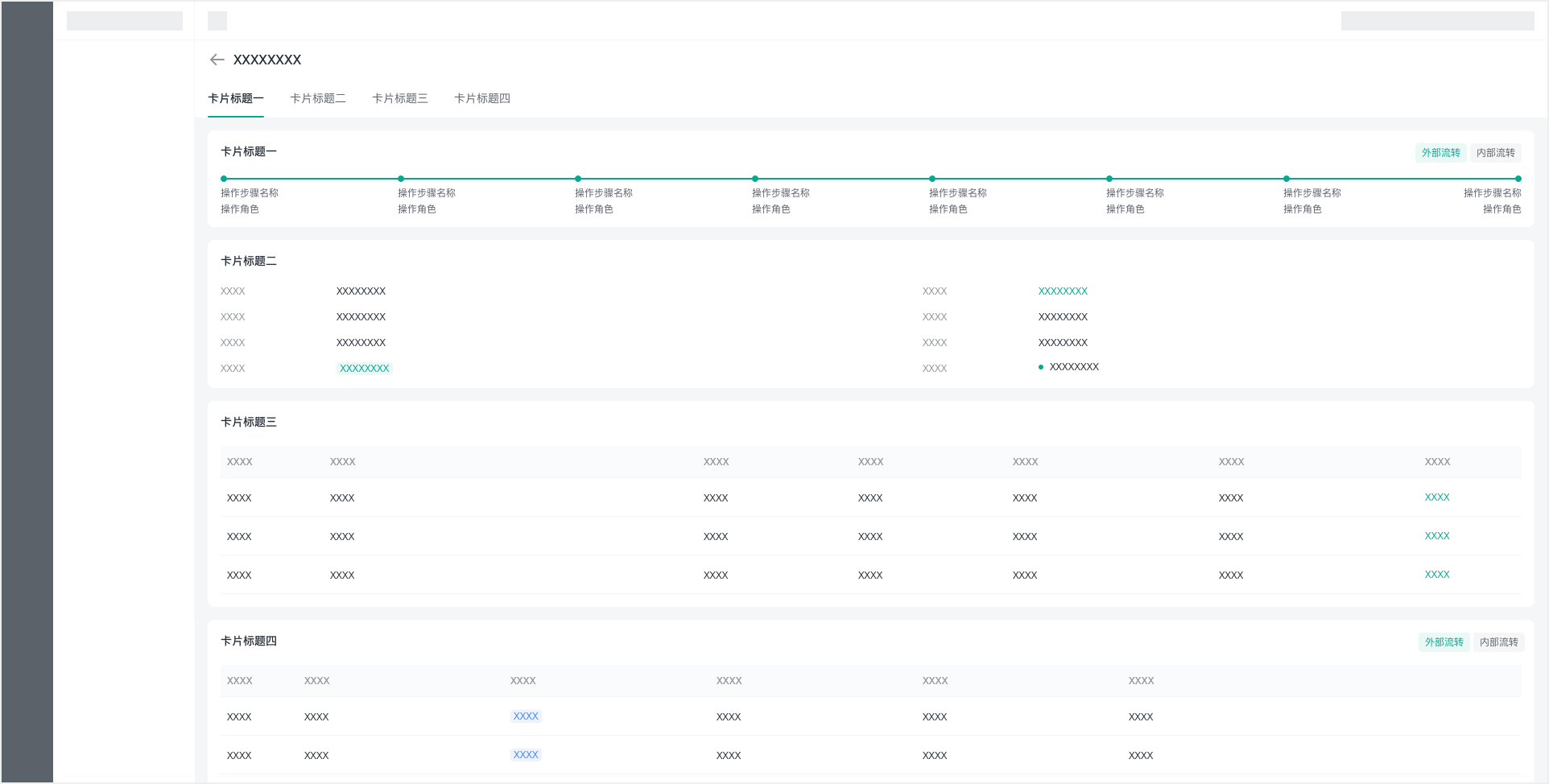
| 页面详情页 | 当详情内容复杂、冗长或多步骤时使用。 | 点击跳转查看 |
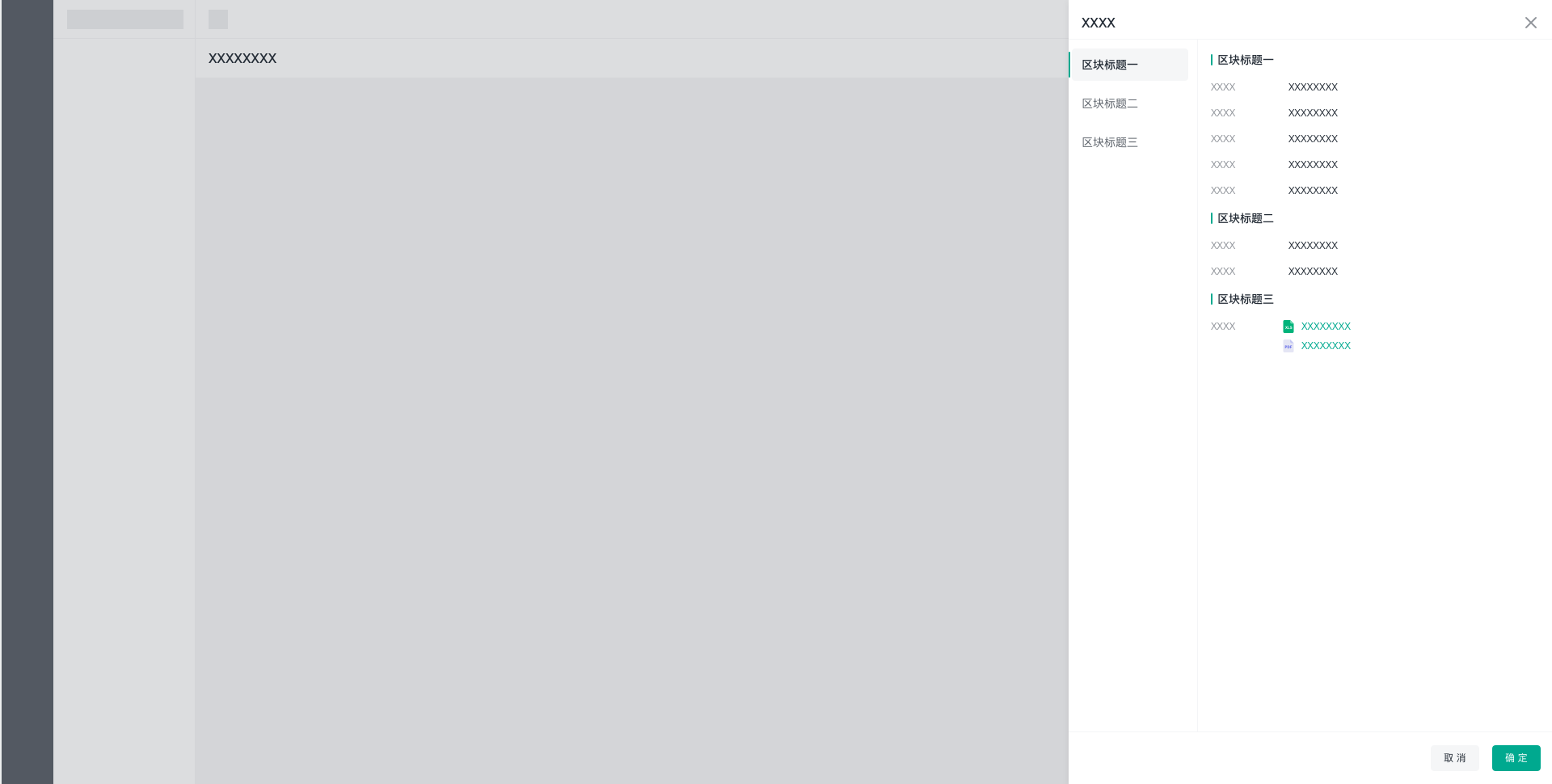
| 抽屉详情页 | 从右侧划出作为页面详情的信息补充,当补充内容较多时展示使用。 | 点击跳转查看 |
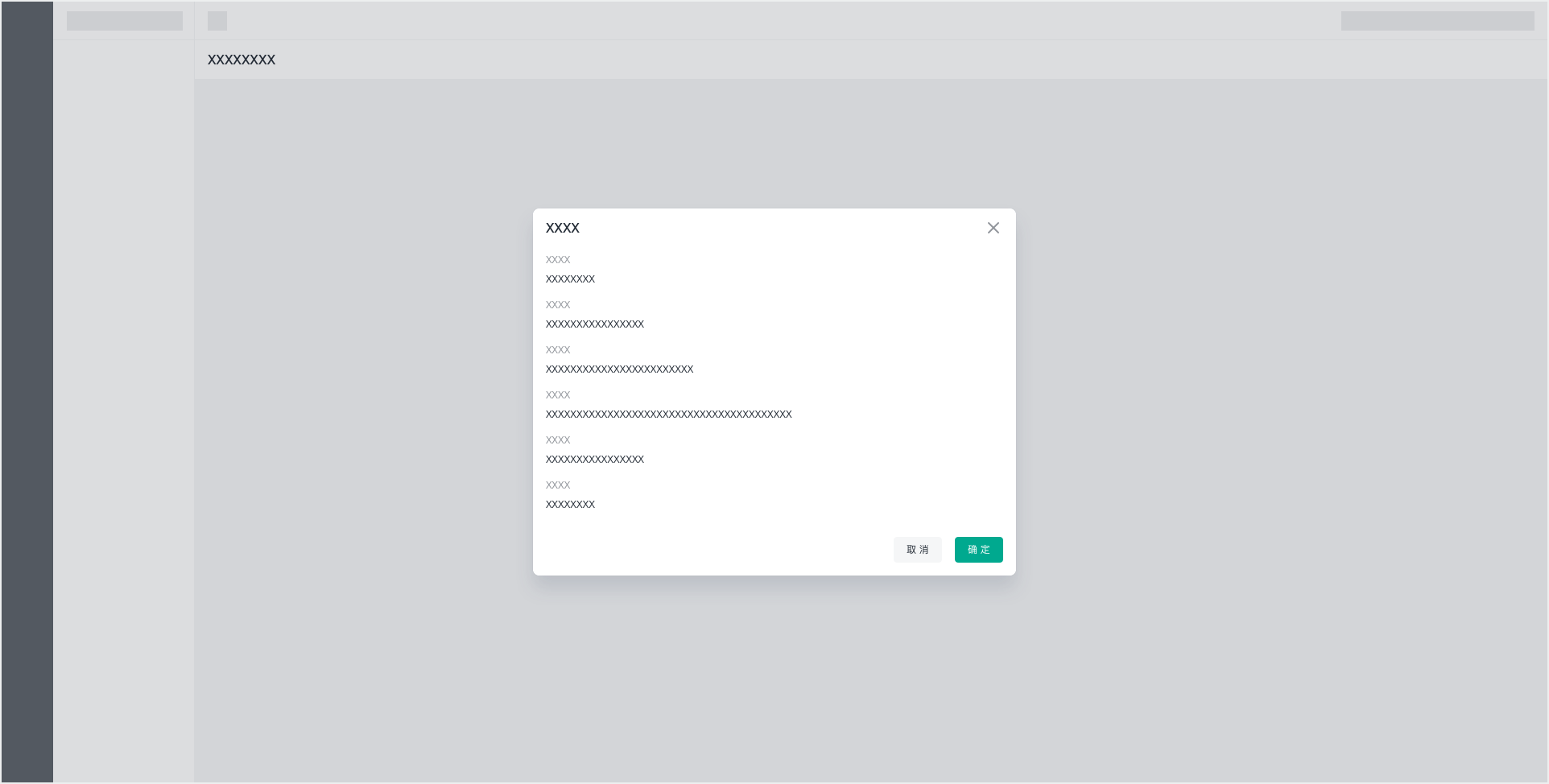
| 弹窗详情页 | 悬浮在页面详情之上的内容层,当补充内容较少时展示使用。 | 点击跳转查看 |
页面详情页

抽屉详情页

弹窗详情页