动效动画介绍
动效动画系统可以帮助设计师更好地呈现交互设计,增强用户体验。也可以协助设计师更加高效地完成动画效果的设计。
是什么
动效动画用来给用户提供更加生动、直观的视觉交互体验。它通常包含动画和过渡效果,能够帮助用户更好地理解和使用应用。
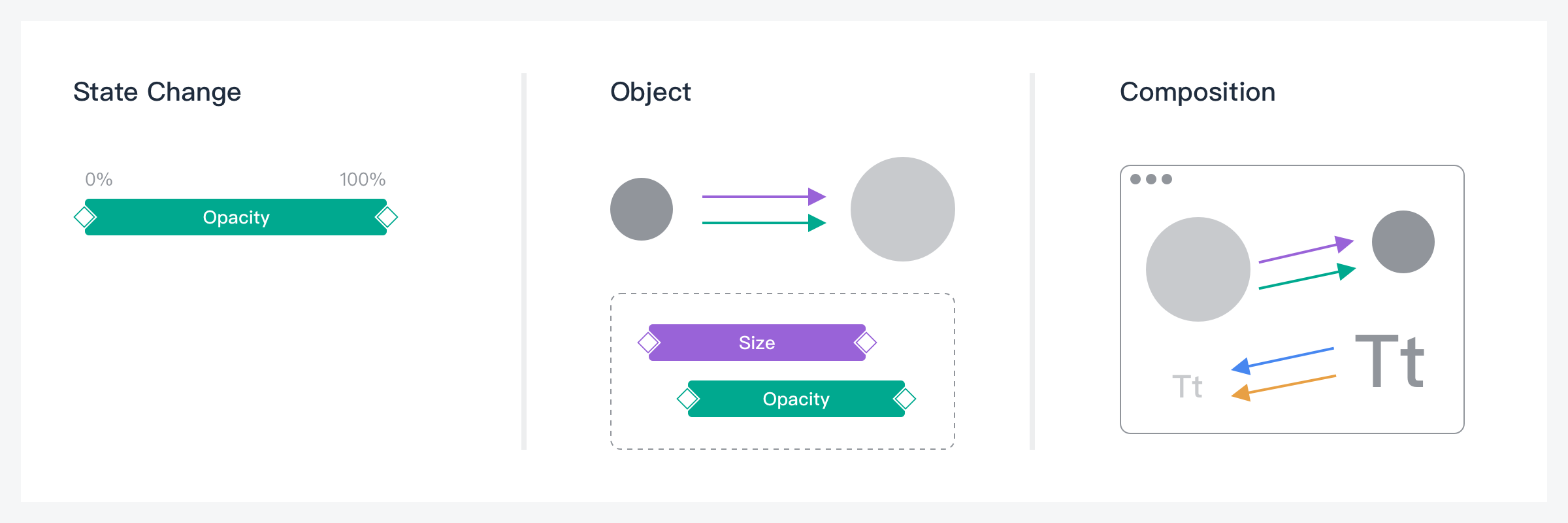
基本流程

自研特点
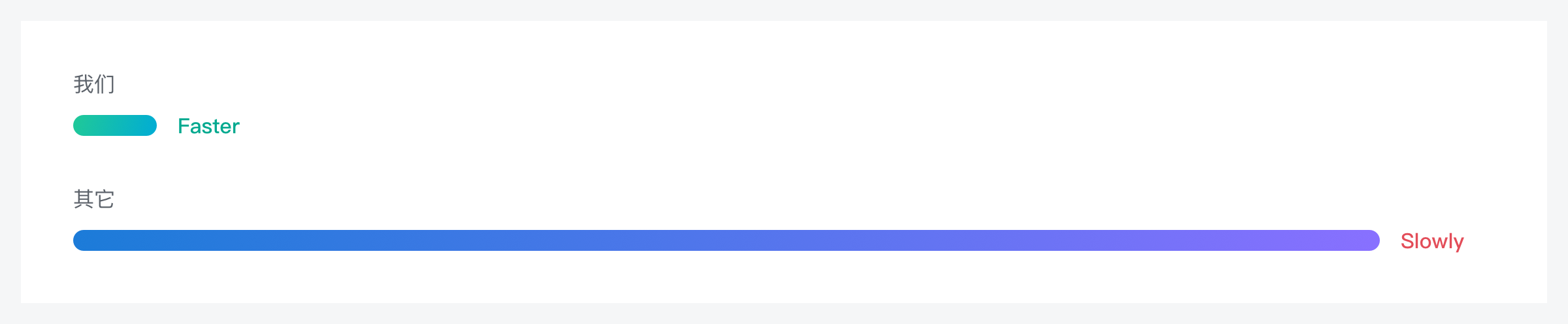
更好的产品动效交付标准,更快的团队动效设计效率。
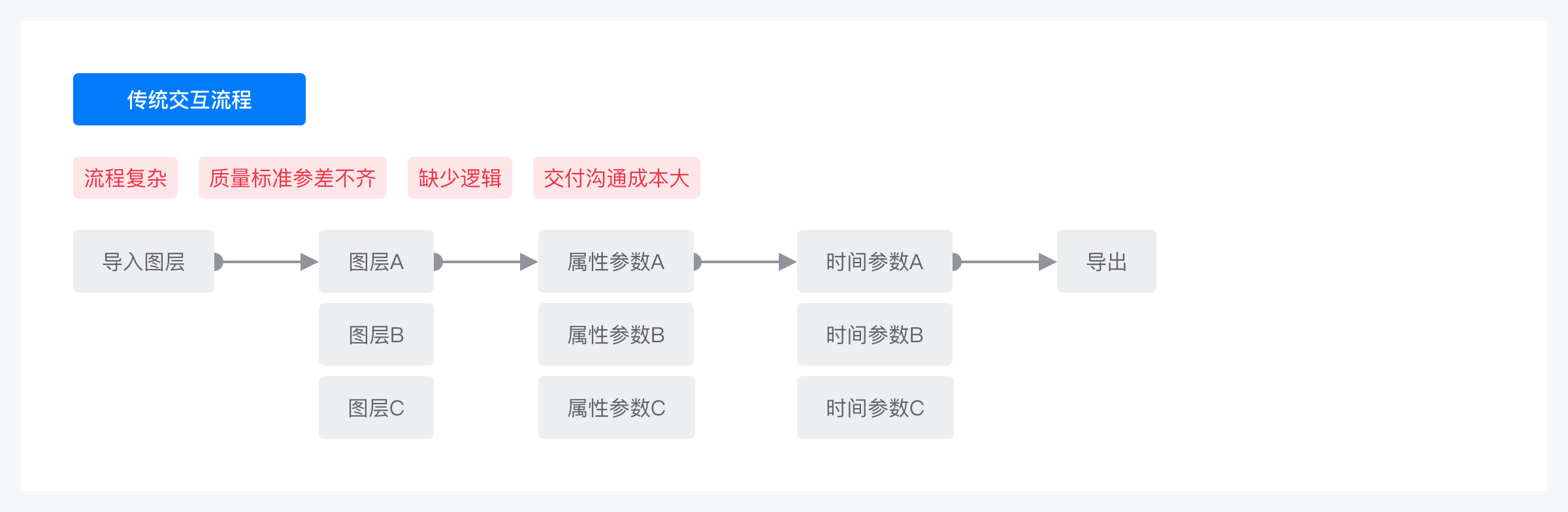
流程效率
传统流程

模块化流程

时间效率

体系特点
- 结合当前产品中所使用的框架平台(React Native、Taro、微信小程序、iOS、Android)中的动画方法和参数。
- 封装好的常用动画模块,方法和参数和开发过程达到一致的标准和统一。
- 设计和开发达到动画交付效率零成本沟通。
- 动画方法参数整合,设计过程更多选择。
- 基于开源免费工具,使用零成本。
4 秒级动画实现
同等条件,基于已经做好或者封装好交互后,准备好图片素材后进行再设计测试的数据。
测试场景:轮播图交互动画的再设计。
测试结果:效率相对大多数设计及团队提升 40 倍+。
| 工具 | 时间对比 | 质量对比 | 模块复用性 | 说明 |
|---|---|---|---|---|
| Origami | 4s | 高 | 强 | 一键拖拽 |
| ProtoPie | 56s | 中 | 中 | |
| Priciple | 180s | 低 | 弱 | 其 TA 设计大多数情况下的效率 |
| ...... |
Origami 实验视频
Principle 实验视频
为什么需要
- 可以增强用户对界面的感知,使用户更容易理解交互的方式和目的。
- 能够增强用户的记忆力,帮助用户更容易地回忆起之前的操作和体验。
- 能增强应用的可用性和可访问性,使得用户更加轻松地使用应用。
- 可以帮助用户更好地理解系统的功能和操作流程,增强用户的满意度和使用体验。
- 能够提高应用的品质和美感。
给谁使用
使用对象是所有使用应用的用户。在设计动效动画时需要考虑到不同用户的需求和使用场景,确保动效动画的设计不会给用户带来困扰或造成障碍。
哪里使用
动效动画模块通常被应用在应用的各个交互环节,比如页面切换、按钮点击、弹框出现等。
在设计动效动画时需要针对不同的交互环节进行设计,确保动效动画符合用户的交互习惯和使用场景。
何时使用
动效动画模块可以在多种情况下使用,比如当用户进行重要操作时、当用户需要更好地理解交互方式时、或者当用户需要获得反馈时等。
在设计动效动画时需要根据具体的使用场景和目的来选择合适的动效动画效果。
如何设计
设计动效动画模块需要考虑到用户的交互行为、心理感受以及不同用户之间的差异性等多方面因素。
在设计动效动画时需要遵循一些设计原则,比如保持简洁明了、保持一致性、避免干扰等。
同时,设计师还需要选择合适的动效动画效果、调整动画速度、颜色和音效等,以达到更好的交互效果和用户体验。
设计系统中的动效动画模块需要根据应用的需求和设计风格进行量身定制,同时需要注意控制动效动画的使用量,以免过度使用导致用户的困惑和疲劳。
如何评估
为了评估动效动画模块的效果,可以使用一些评估工具,比如用户调研、用户测试、A/B 测试等。通过这些评估
相关参考
Reactnative
https://reactnative.dev/docs/easing
ReactSpring
https://react-spring.dev/#introduction
Apple Animation
Apple Spring Animation Parameters
Android animation
Taro Animation
微信小程序动画
Flutter Animation
Easings 曲线
Animate.css
Ant Design Motion
Framer Motion
Pop Animation
Pop framework for iOS:https://github.com/facebookarchive/pop
Rebound for Android:https://facebook.github.io/rebound/
Rebound JS for the web:https://github.com/facebookarchive/rebound-js