Tabs 选项卡
可帮助用户在相关几类信息中进行切换。
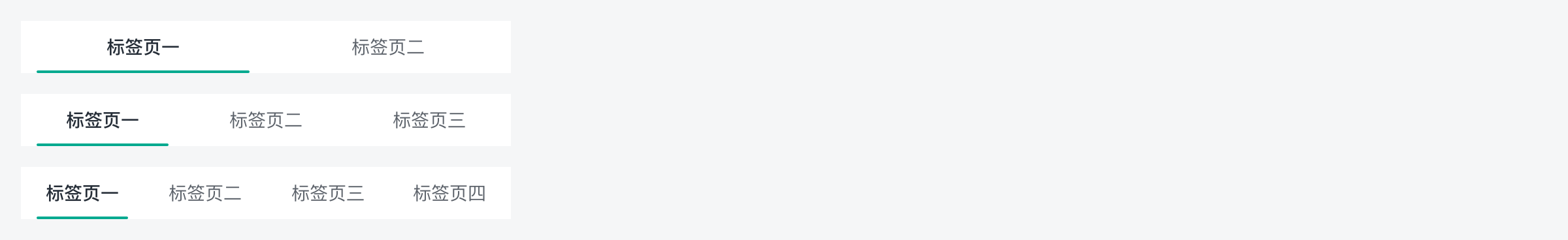
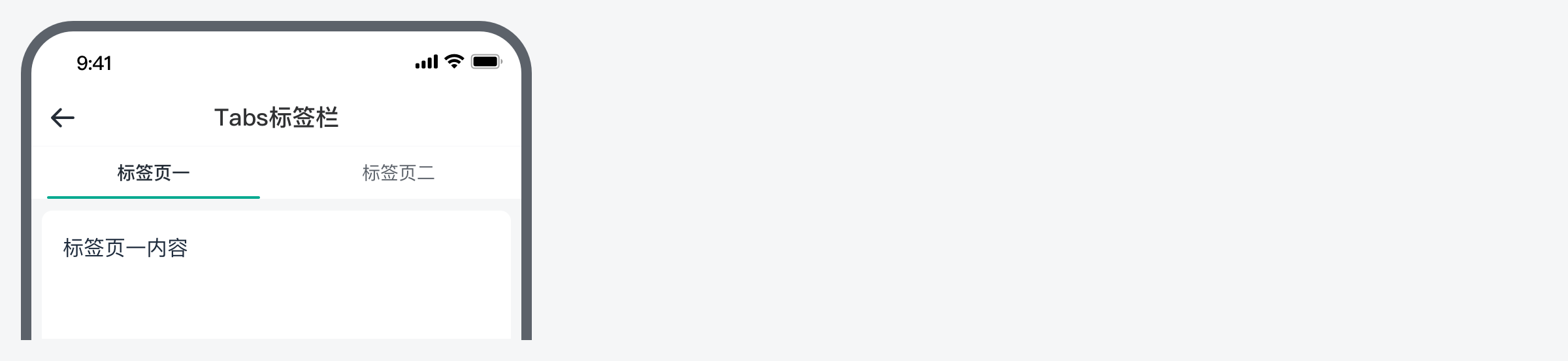
基础标签栏
- 横向标签栏,基于页面宽度平均分为
2-4项,固定项不可滑动。 - 标签大小用
Medium。

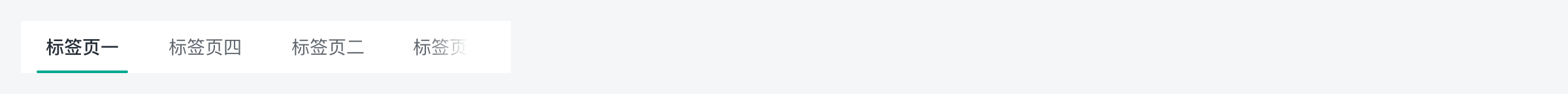
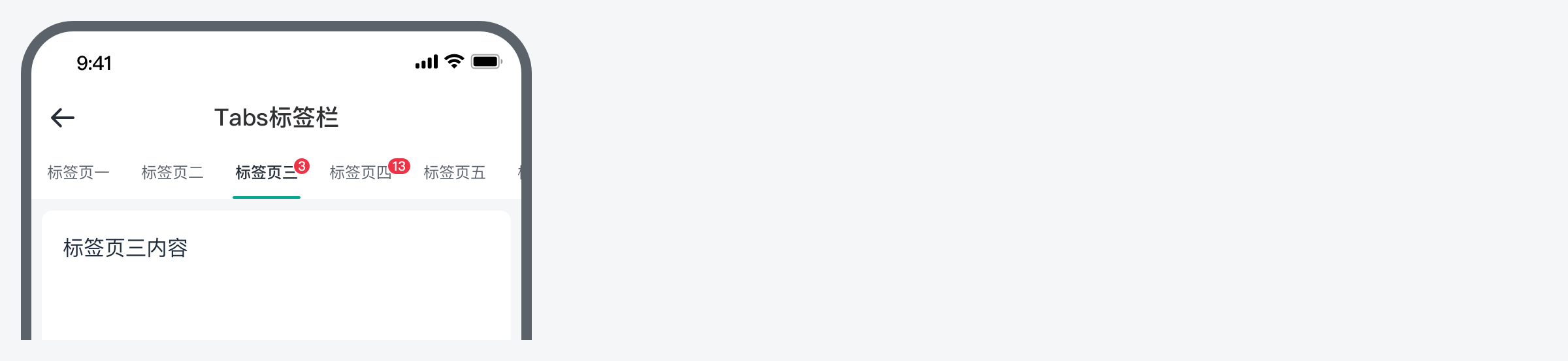
滚动标签栏
- 数目不固定,每项宽度基于内容宽度调整,可滑动。
- 标签大小用
Small。

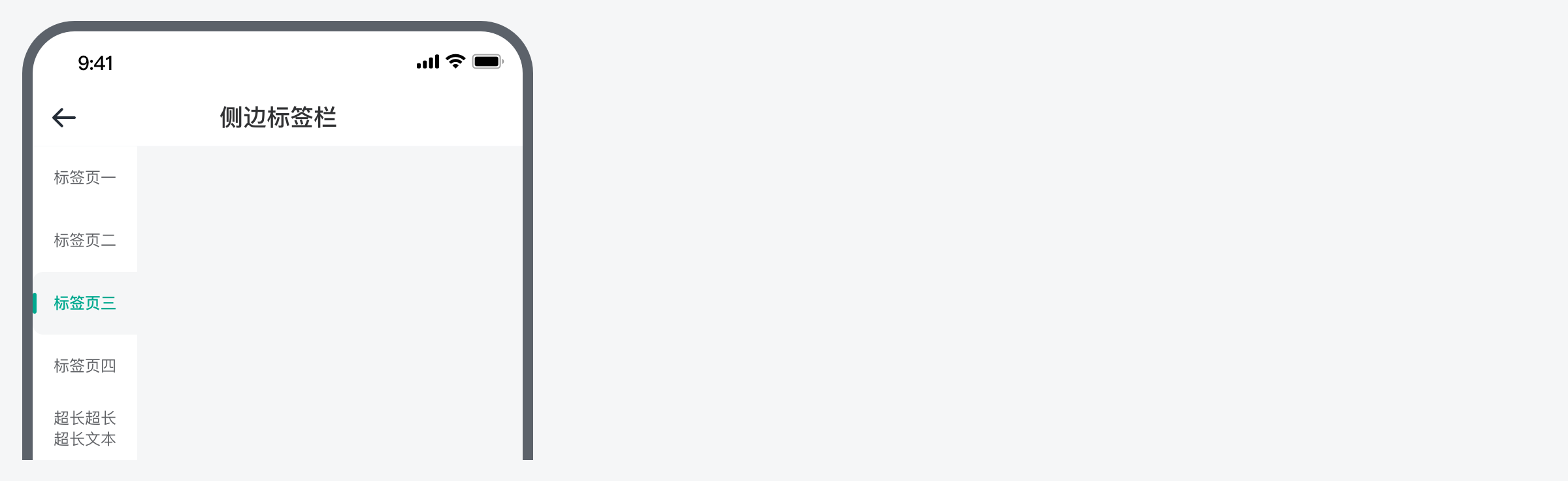
侧边标签栏
- 标签栏竖向位于页面左侧,标签数目不固定,可滑动。
- 标签宽度固定,标签内文本宽度保持在四个中文字符,超过可换行,最多显示两行。

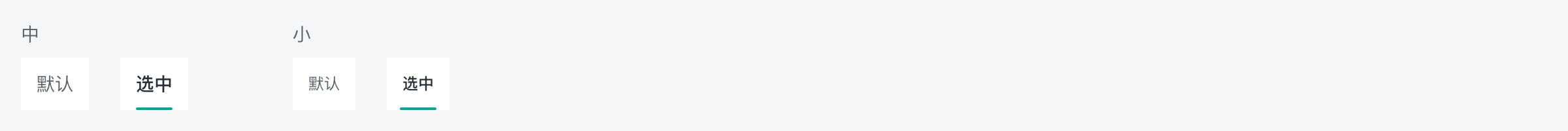
标签尺寸
分为中 Medium、小 Small两个尺寸。

带徽标
可在标签栏使用徽标提示

交互状态
当标签项处于活动状态时,容器将显示该选项的内容。一个标签栏中只能有一个选项卡处于活动状态。

设计指南
- 选项卡内每项的描述保持简单明了,避免使用太长的文本。
- 可使用徽标做数据提示,方便用户预知页面数据。