Form 表单
表单组件,展示数据信息包含数据录入、校验以及对应样式。
基础式表单
常用的输入表单,一般用于单据输入等大多数场景。
不同布局
应用在表单中的输入框,可根据表单布局选择左右结构或上下结构的输入框类型。
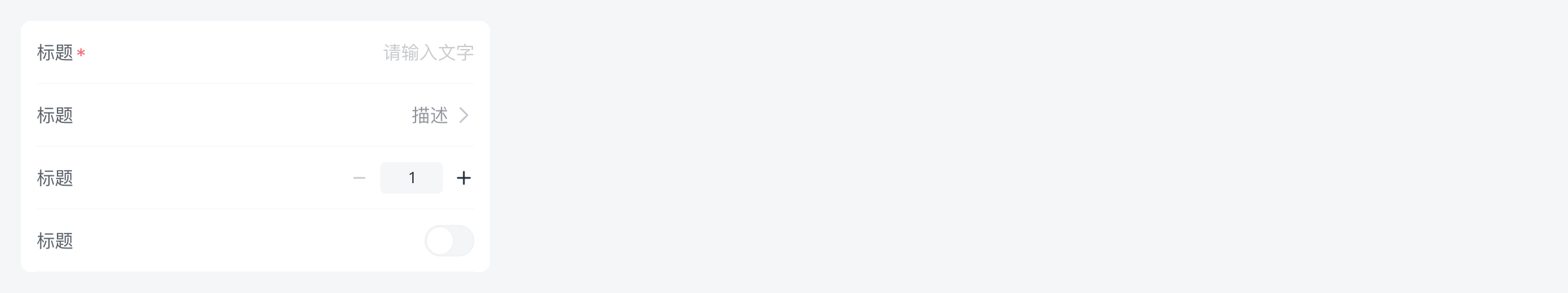
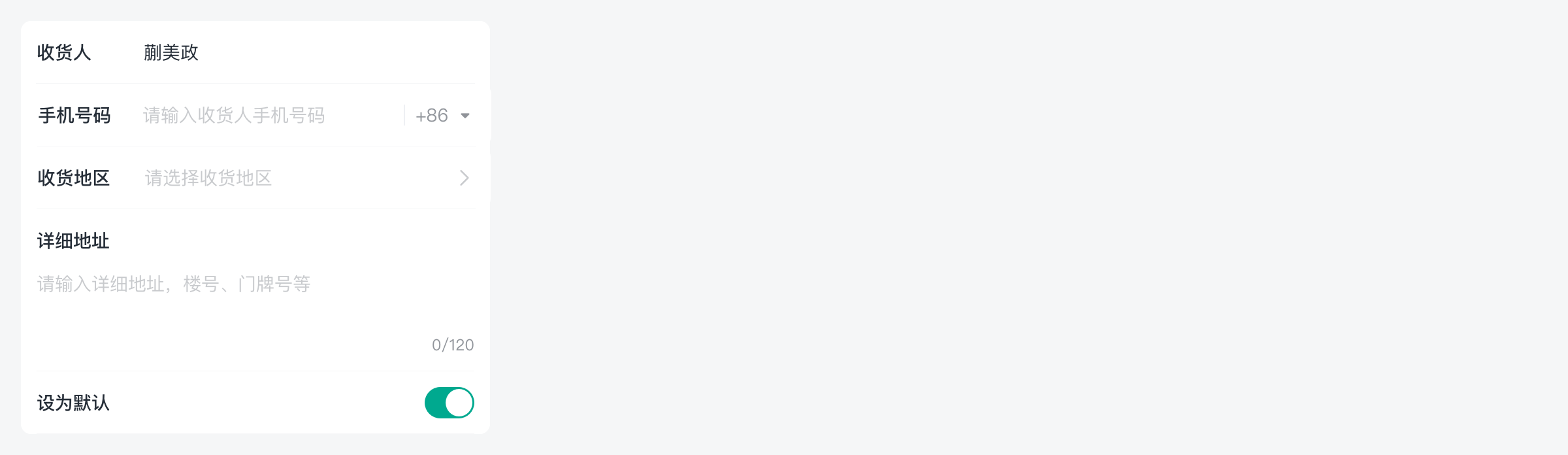
水平布局
使用场景:最常用的表单输入样式,需填写的文字字数较少时使用。

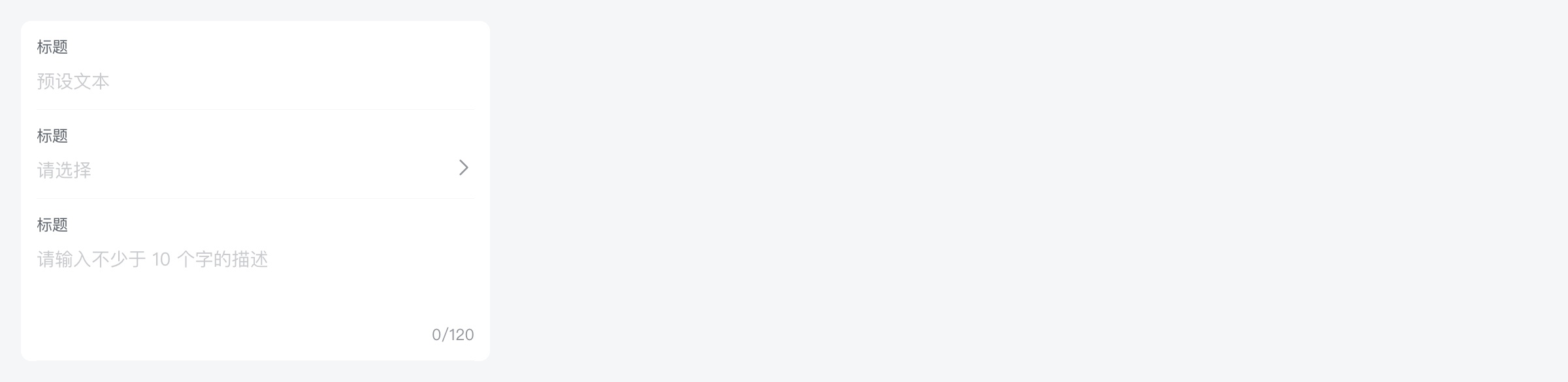
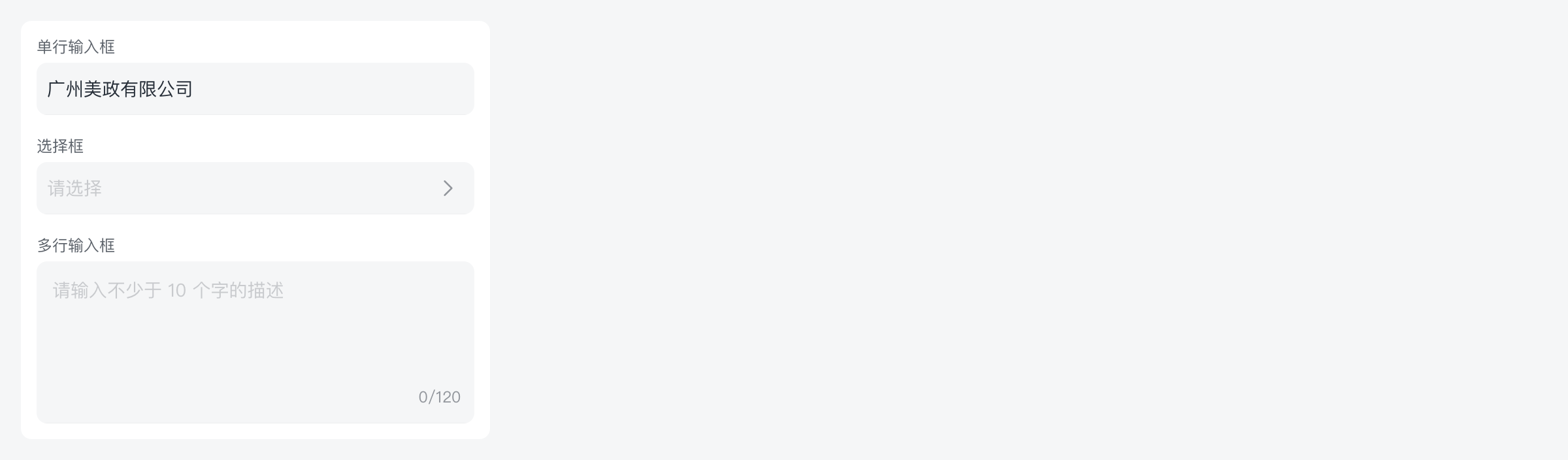
垂直布局
使用场景:需填写的文字字数较多时使用;多语言情况下,使用上下结构的表单输入。

模式分组

必填方式

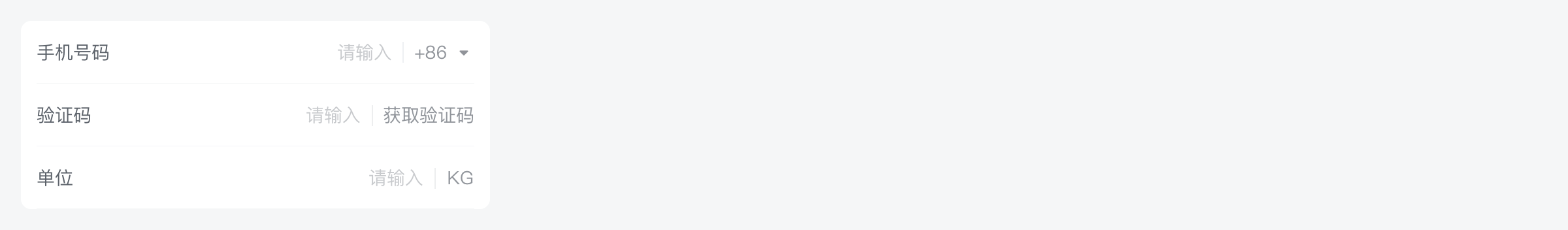
有右侧辅助信息
使用场景:填写手机号、区号、验证码、单位等信息时使用,可自定义右侧区域。

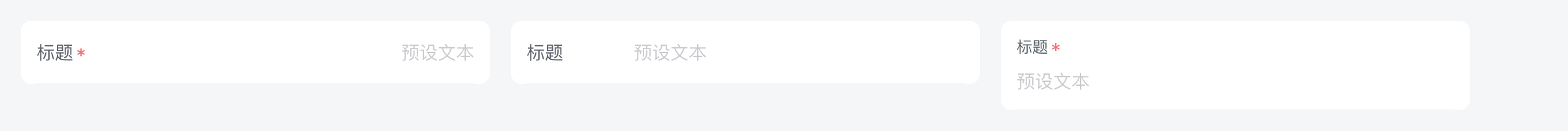
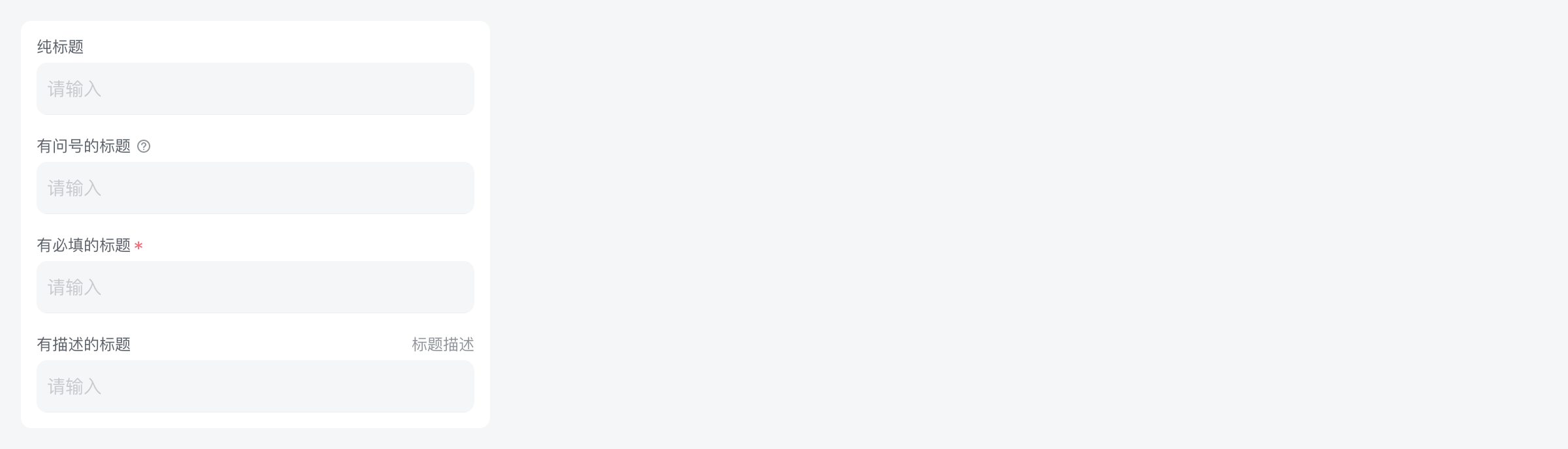
标题式表单
突出需填写表单的标题,一般输入框都是左对齐。

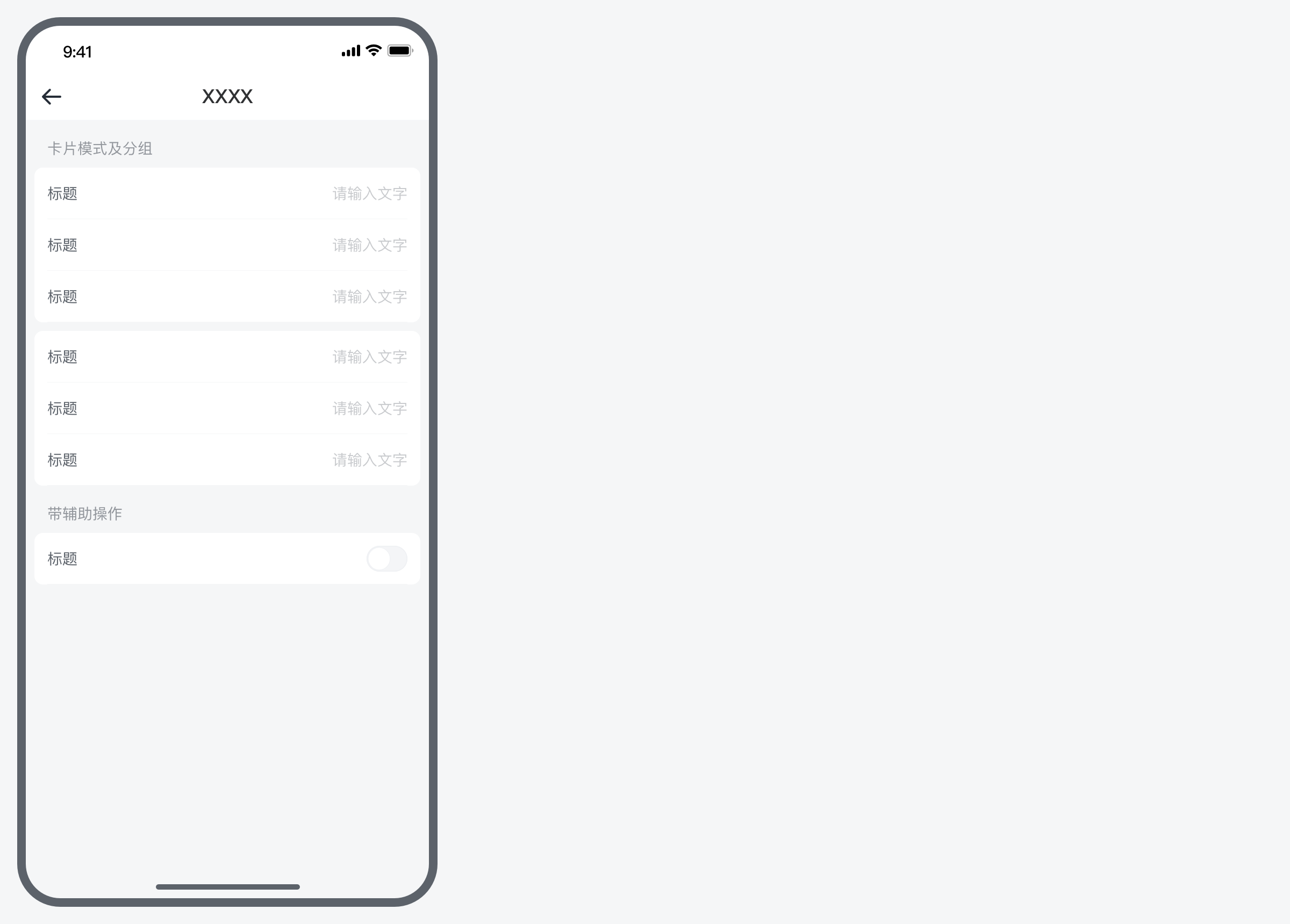
背景式表单
特殊场景下的表单。

标签类型

何时使用
- 适用于创建一个实体或收集信息。
- 需要对输入的数据类型进行校验时。
交互规则
输入限制
- 文本输入超过字数限制时,不能再继续输入,并做报错提示。
- 单行文本输入内容超过容器时,输入文本向左移动做截断。
键盘类型
- 根据表单输入内容的不同,调用出系统不同的键盘类型。
校错验证
- 当输入需要被判断和检验的信息时,最好可以针对信息做实时校验,避免用户一直到最后提交表单时才发现问题。
设计指南
- 表单标题需保持简短明了,并在必要时使用添加辅助文本来帮助用户填写信息。
- 视表单功能和页面布局需要,选择合适的表单样式,同一业务内建议采用统一的布局。
- 区分选填和必填:在标签后面加星号
*,来告知⽤户该字段为必填字段,选填字段不做标记;
必填字段过多时,不⽤做任何标记,选填字段标签位置提示选填;
当表单项都为必填时,不做提示表示都为必填。