Popup 弹出层
从屏幕滑出或弹出一块自定义内容区。
何时使用
适用于展示弹窗、信息提示、选择输入、切换等内容,支持多个弹出层叠加展示。
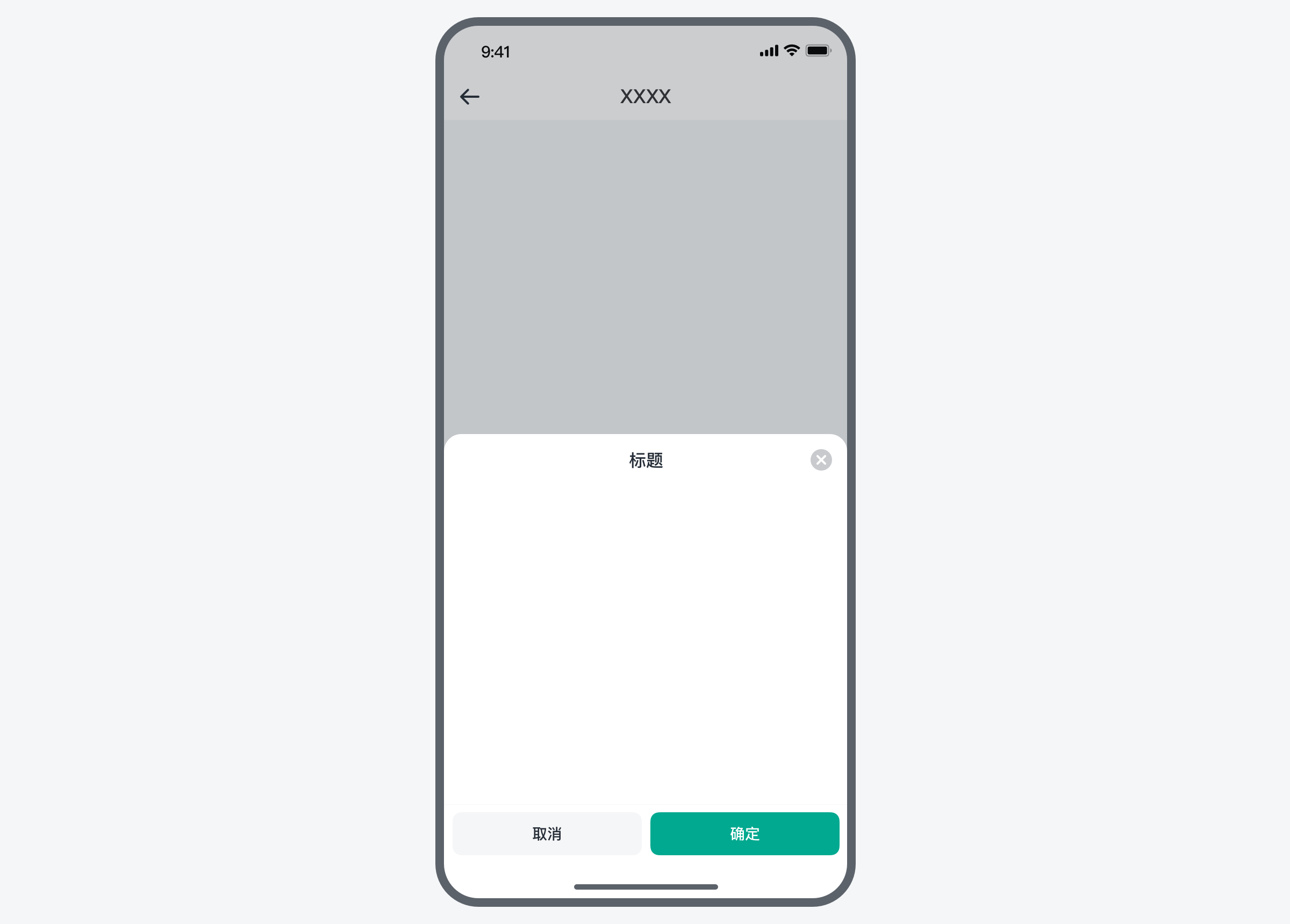
底部弹出
常用于较重要的操作反馈提示场景或不打断主任务的临时操作。
不同尺寸
- 小-240px
- 中-400px
- 大-560px
- 全屏




区别
| 类型 | 固定尺寸 | 不固定尺寸 |
|---|---|---|
| 优缺点 | 提升内容信息的传递效率。 | 在网络环境较差的情况下,弹层弹不起来,造成卡顿的错觉,用户体验较差。 |
| 特点 | 打开即弹出。 | 根据内容多少来决定弹起高度,这种形式在内容特别少的情况下弹层弹起高度特别底,另外目前用户出发弹层弹起条件则为先请求数据,再弹起弹层。 |
有无按钮
- 有按钮
- 无按钮


不同头部
- 只有关闭
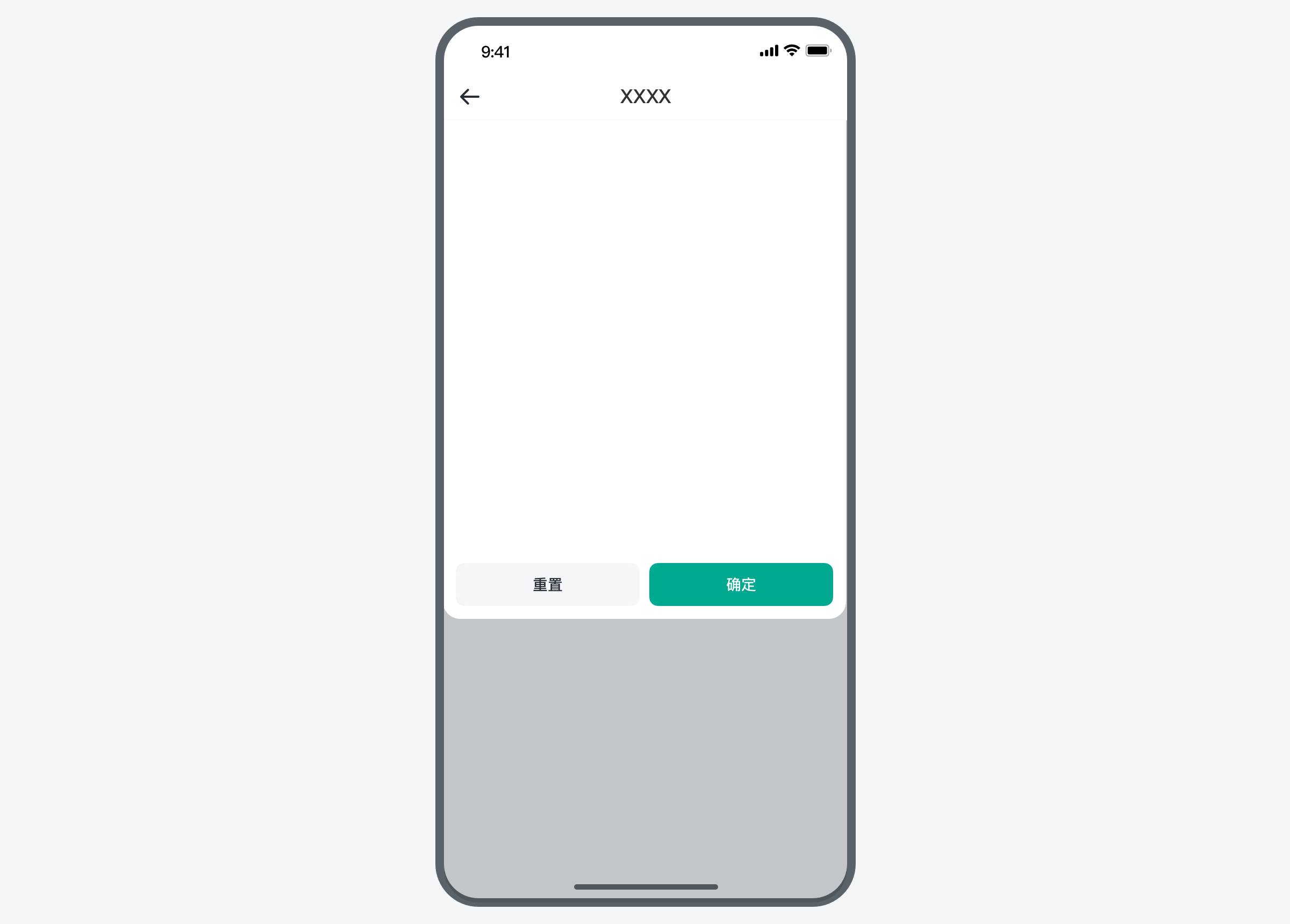
- 有返回
- 确定返回
- 确定取消




不同背景
- 白色背景
- 灰色背景


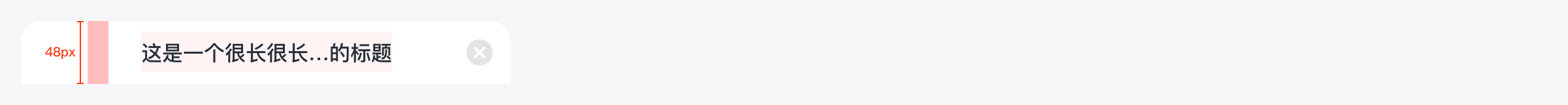
标题规范
标题最长展示范围 192px。

顶部弹出
- 有按钮
- 无按钮


右侧弹出
- 有按钮
- 无按钮


中部弹出

左侧弹出

设计指南
- 底部和顶部弹出的最大高度为视图高度的
80%,最小高度为400px,内容区域高度跟随内容自适应。 - 当内容高度大于弹出容器高度时,内容可滚动展示。
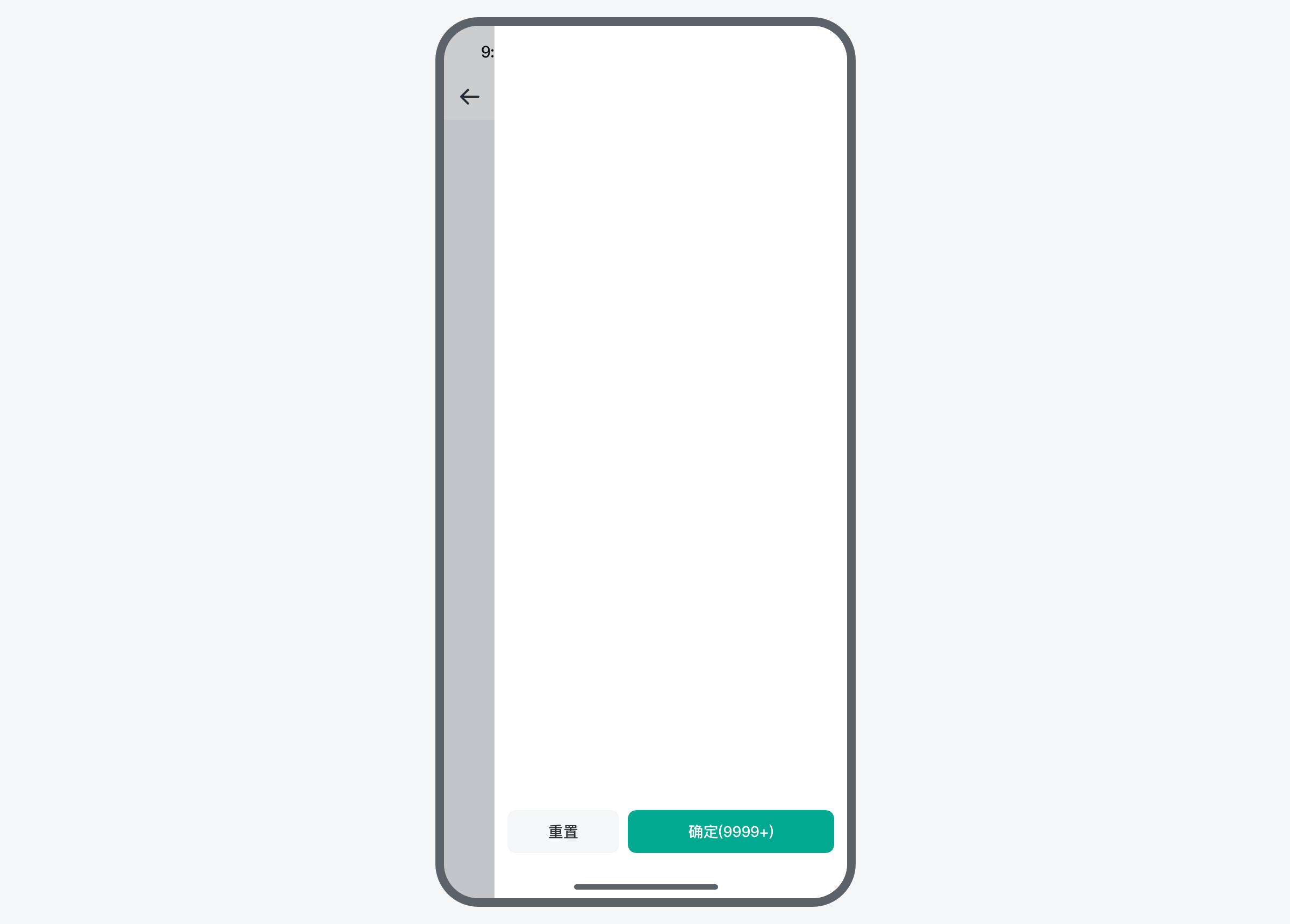
- 支持进入二级页面,当进入二级页面时,标题左侧增加返回按钮。