Loading 加载中
页面或模块内轻量级的进度反馈样式。当用户触发页面中某个交互动作,加载数据或操作完成后模块刷新时出现。
用于填补用户等待时间,从而降低用户因等待而产生的焦虑情绪。
全局加载
当用户触发页面中某个交互动作,加载数据或操作完成后模块刷新时出现。
圆圈加载
加载过程中有文字和图标共同显示。适用于打开页面或操作完成后页面内等待刷新的加载场景。
不同对齐方式

不同尺寸

骨架屏加载
当网络较慢时,在页面真实数据加载之前,给用户展示出页面的大致结构。

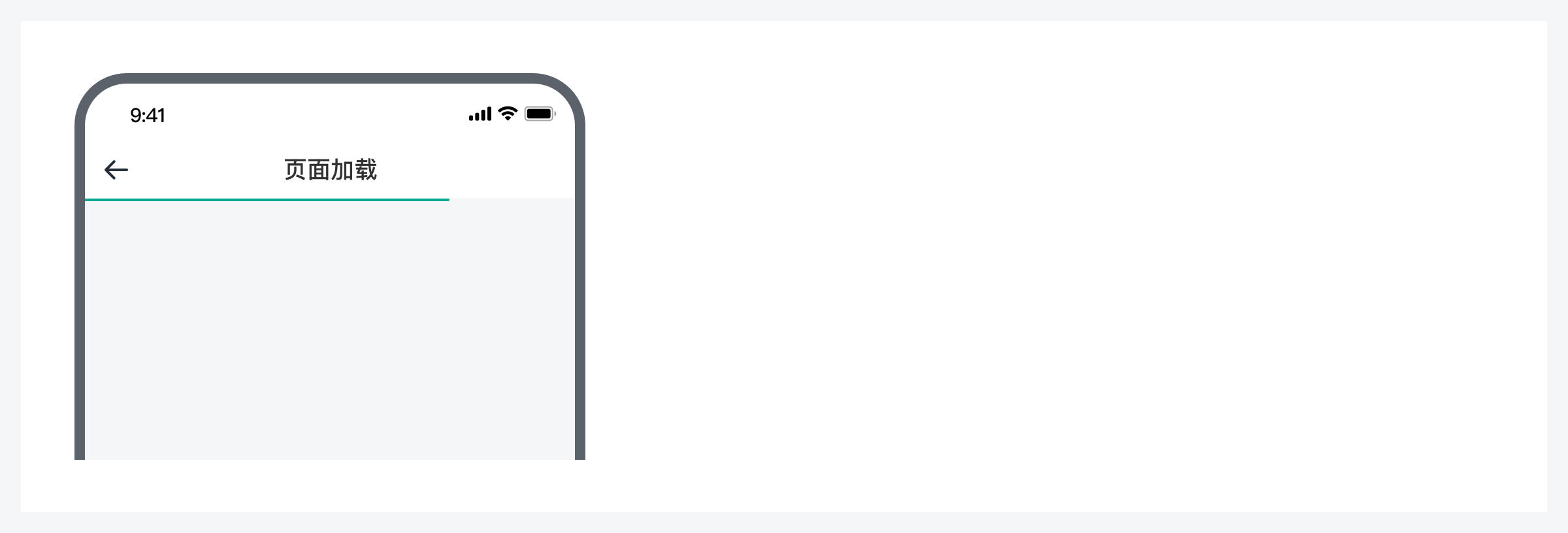
页面加载
进入一个新页面时,一次性加载完所有的内容后展示给用户。常用于 H5 页面的加载。

局部加载
对页面某个功能进行交互时,点对点的展示加载动画。
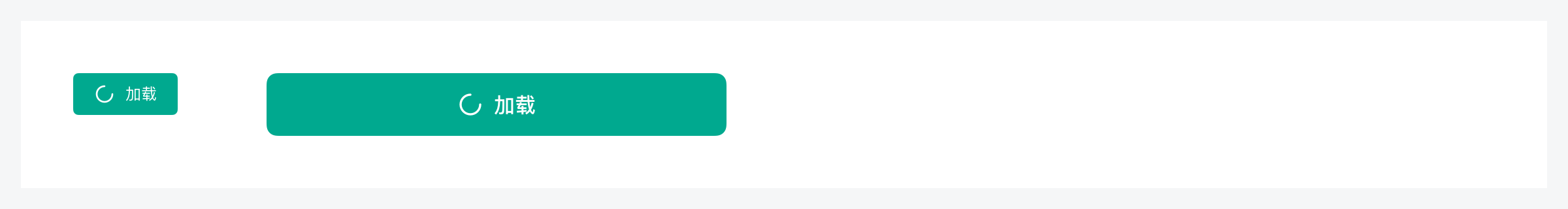
按钮加载
用于异步操作等待反馈的时候,也可以避免多次提交。

上传文件加载
用于上传文件等待反馈的时候,给出加载状态提醒用户等待,避免用户产生焦虑。