Button 按钮
按钮是一种命令组件,可发起一个即时操作,响应用户点击行为,触发相应的业务逻辑。
按钮类型
主要按钮
强调核心操作,是页面里的最主要的视觉焦点,独立使用或搭配其它按钮使用。在一个页面中,建议最多只出现一个主按钮。

不同颜色

次要按钮
可独立使用,如果不确定选择哪种按钮,用次要按钮比较保险。

浅色按钮

不同颜色

文字按钮
弱化的按钮,采用更轻量的按钮样式,可用于需大面积展示按钮场景,例如操作列表中的选项。

图标按钮
按钮中加入图标,增加按钮识别性,图标表意需贴合文字内容。
有文字

纯图标
纯图标按钮建议使用在有一定认知共识的操作上。

幽灵按钮
幽灵按钮将按钮的内容反色,背景变为透明,常用在深色背景上。

按钮形状
根据不同按钮高度,设计了不同的按钮圆角,让视觉上更加的平衡。
| 类型 | 圆角 | 适用按钮高度(px) | 用法 |
|---|---|---|---|
| 圆角按钮-小 | 4px | 24px、32px | sm、md 按钮 |
| 圆角按钮-大 | 8px | 40px、48px | lg、xl 按钮 |
| 胶囊按钮 | 999px | 48px | 特定运营场景或者特别想强调的 |

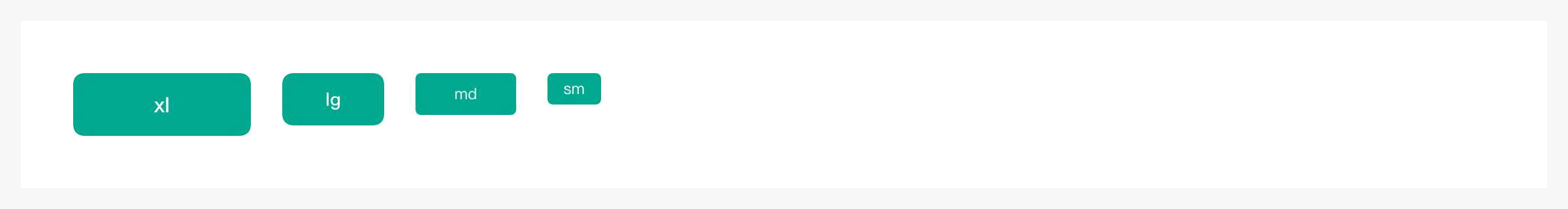
按钮尺寸
| 大小 | 高度 (px) |
|---|---|
| sm | 24px |
| md | 32px |
| lg | 40px |
| xl | 48px |

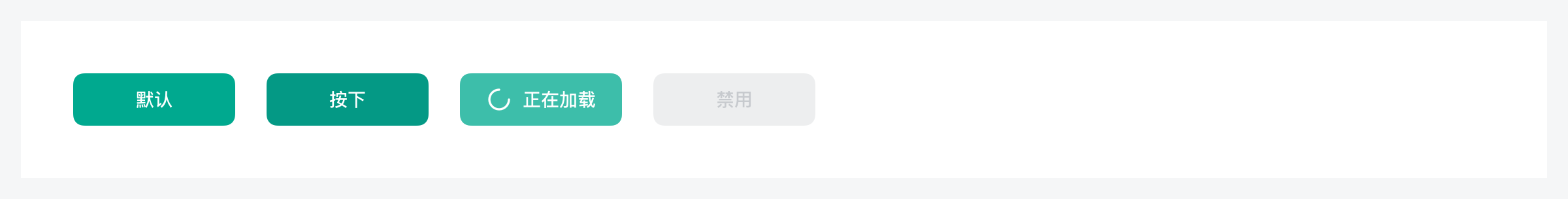
按钮状态
按钮状态分为:可用(Enabled)、按下(Pressed)、加载(Loading)、禁用(Disabled)。

应用场景
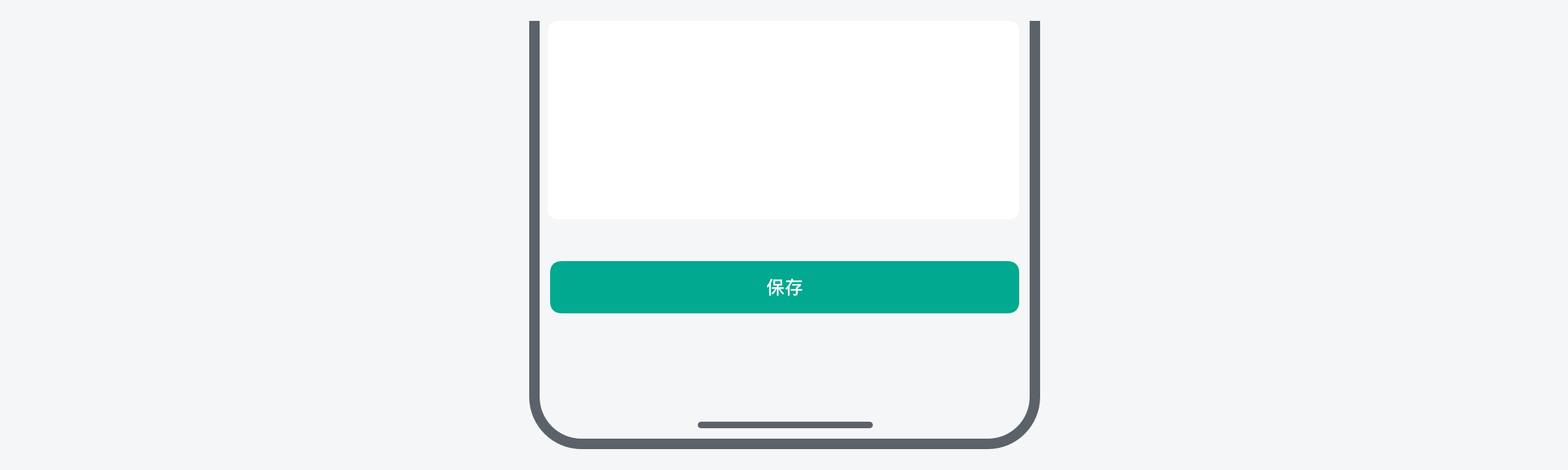
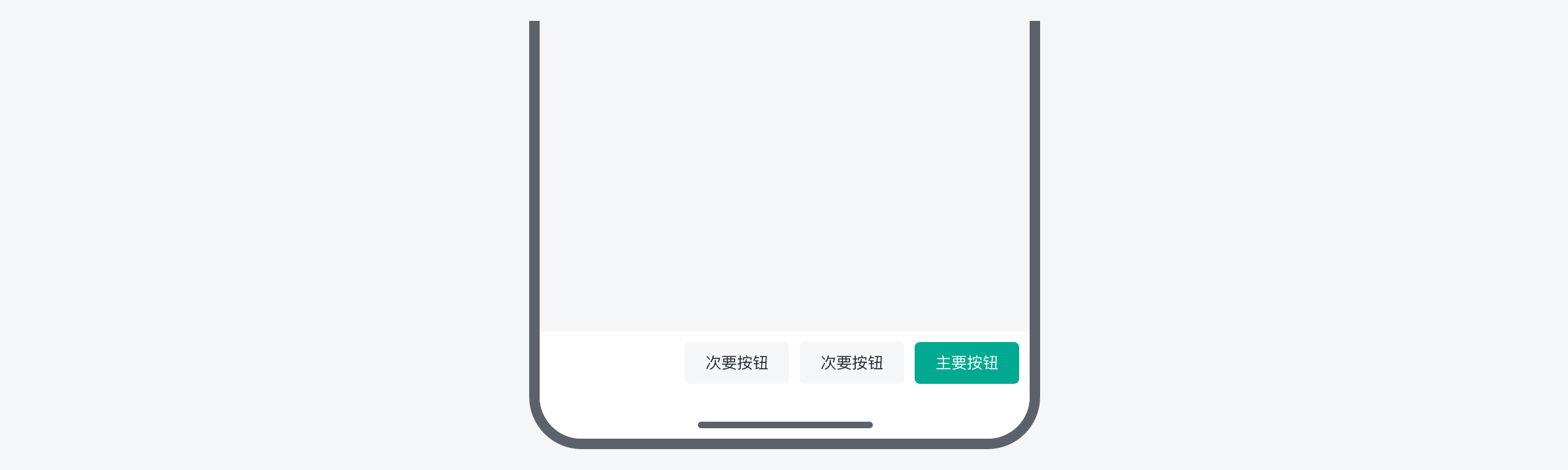
吸底按钮
置于界面底部,不随界面滚动,始终保持贴底显示。
使用场景:用于用户在浏览过程中可随时触发的操作,常见于长信息、表单页。

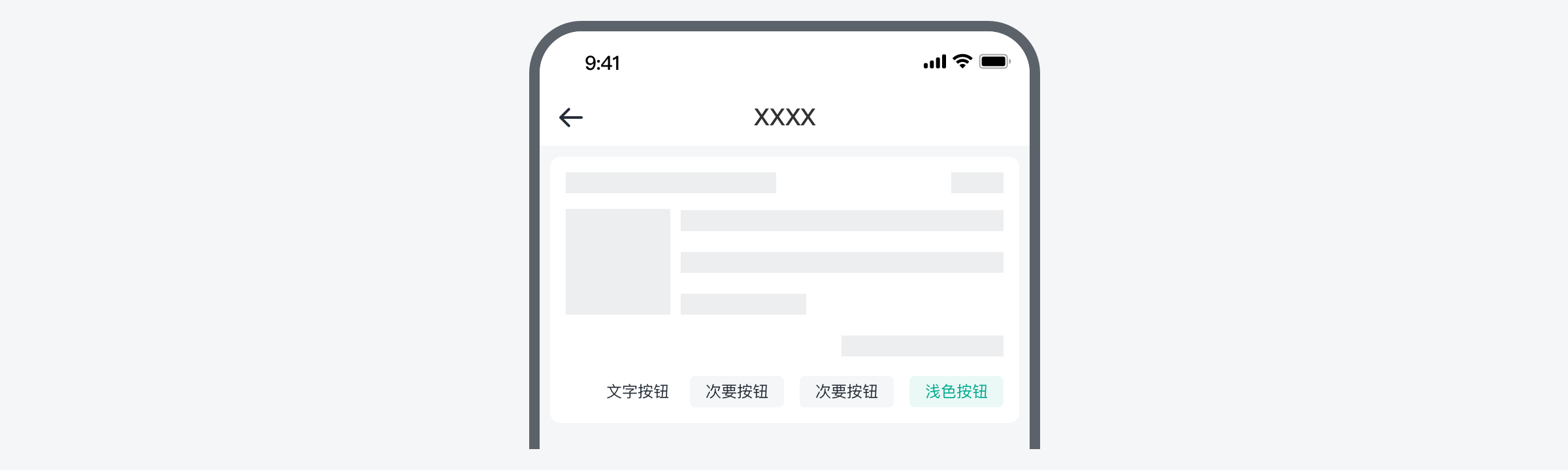
页面按钮
置于页面内容底部,跟随内容滚动,按钮宽度随容器宽度调整。
使用场景:用于用户在完成页面全部内容后的操作,适用于内容在一个页面能看完以及较少的情况。

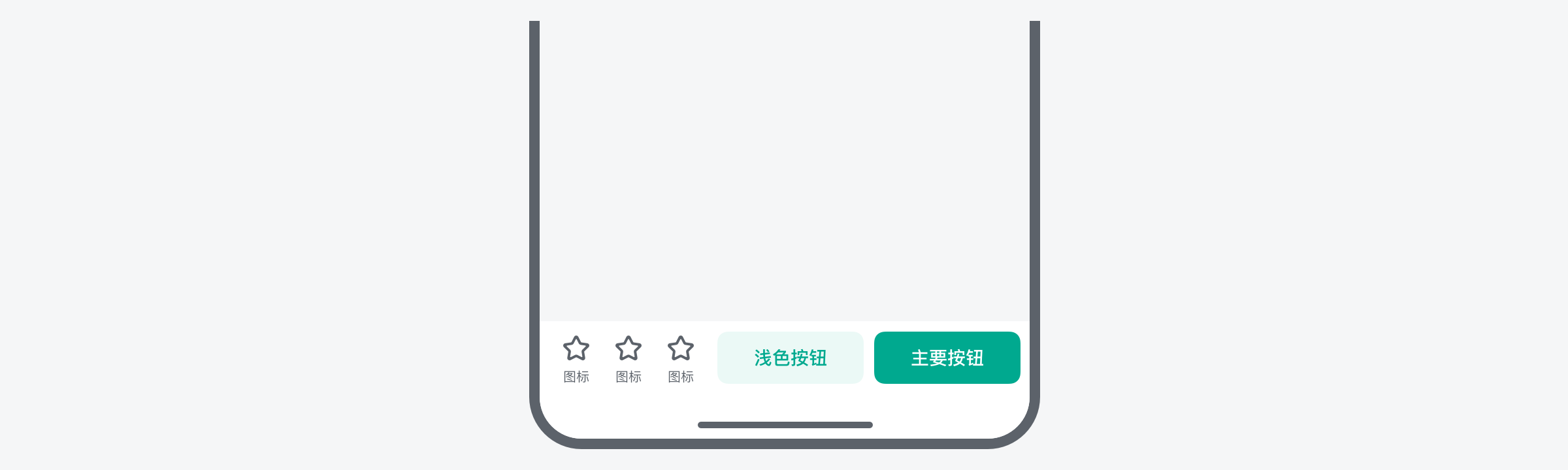
按钮组合
多个按钮并排时,主要按钮靠右放置。
使用场景:适用于商品的详情页。

使用场景:适用于大多数表单的详情页,对当前页面进行操作。

使用场景:适用于卡片列表页。

设计指南
- 可以使用主要按钮和次要按钮表达主次关系,不建议同时使用多个主按钮。