Interaction States 交互状态
交互状态是向用户传到交互组件或元素状态的视觉样式,给予更好的提示和反馈。
@color-primary-alpha-08:即主题色的 8% 透明度。
@color-neutral-alpha-08:即中性色主色 --color-neutral-900 (#252D37) 的 8% 透明度。
背景
方便不同主题定制时,颜色变量所造成的冲突。比如主题色修改时,所有交互样式的颜色需要另外进行修改,这样会造成工作量的增加。
经过将交互样式用颜色透明度的 Token 定义,提升主题定制的设计和开发效率。
启用 Enabled
启用是表示大多数组件的默认状态的状态,旨在指示该组件“打开”并准备好使用。

禁用 Disabled
禁用是一种状态,它阻止用户与组件进行交互,并在视觉上指示没有交互可用。
禁用状态将组件设置为 40% 的不透明度。

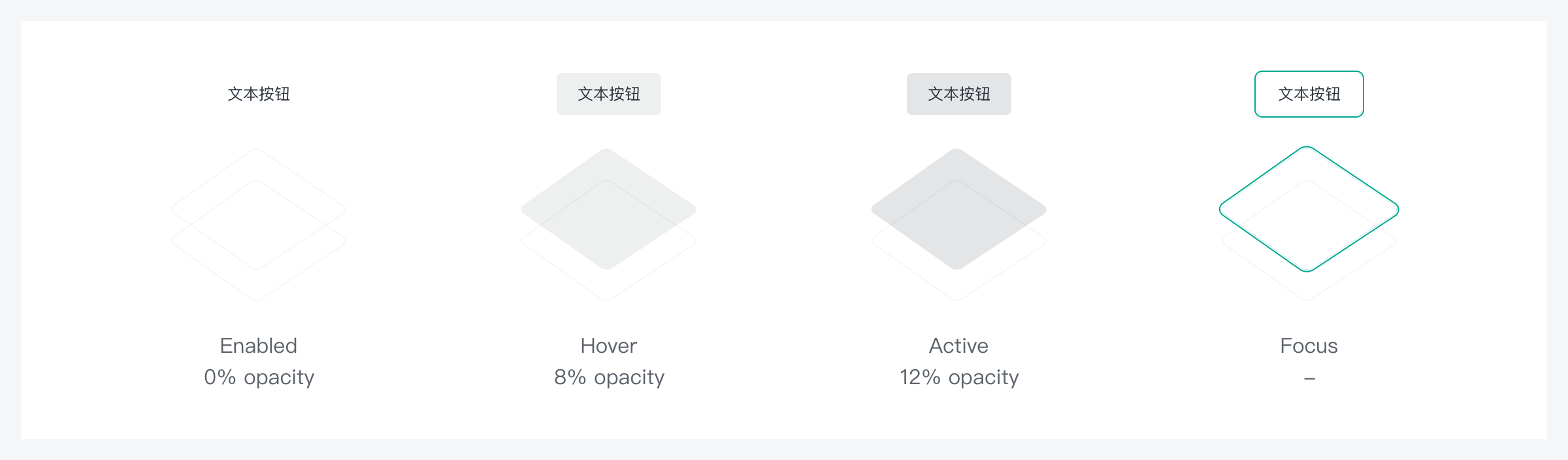
状态 Hover&Active&Focus
状态交互类型
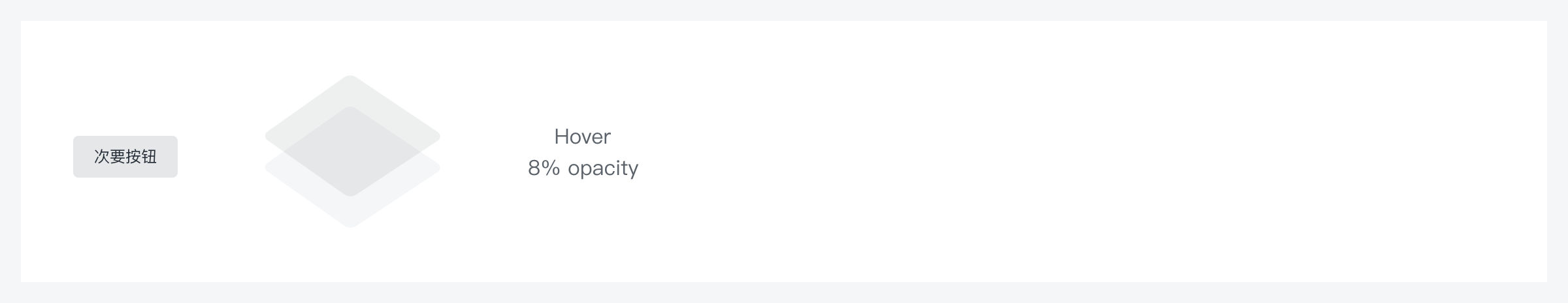
悬停 Hover
当鼠标移到项目上时,会显示悬停状态,光标也变为手形光标以进一步强调交互性。
在视觉上,悬停和点击状态是通过在背景层上叠加一个半透明图层的方法处理。

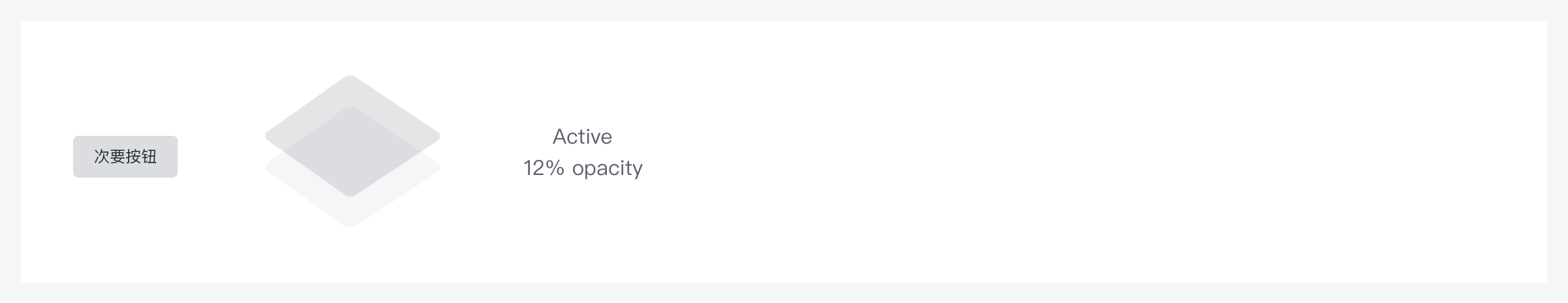
点击 Active
点击状态(按下),是组件被按下或单击时的状态。在许多组件中,它是一种间歇状态,仅短暂显示。

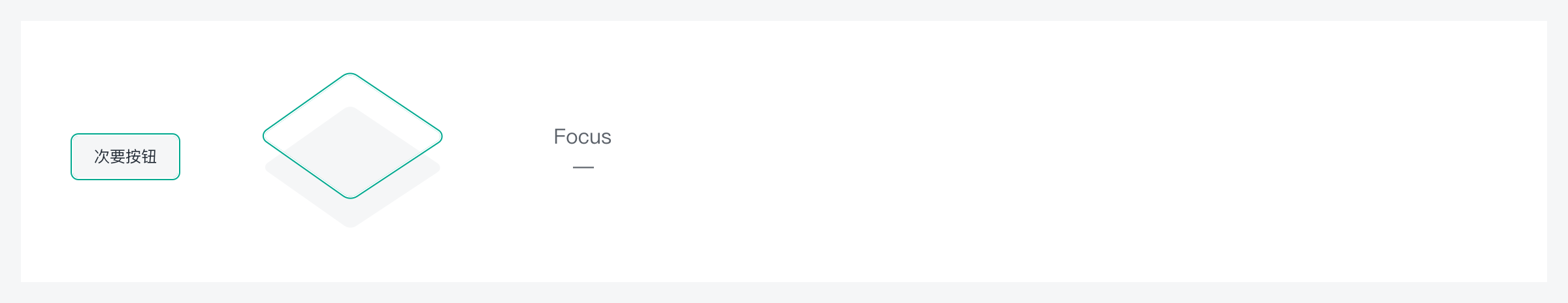
焦点 Focus
焦点状态是一种视觉指示器,旨在清楚地显示屏幕上的哪个项目处于焦点状态,并且是对通过键盘导航的用户的重要反馈。
通常焦点边框在组件边缘和焦点边框之间有 1px 的空间,以确保彩色边框可见。

状态交互样式
在不同类型背景上面的交互样式。
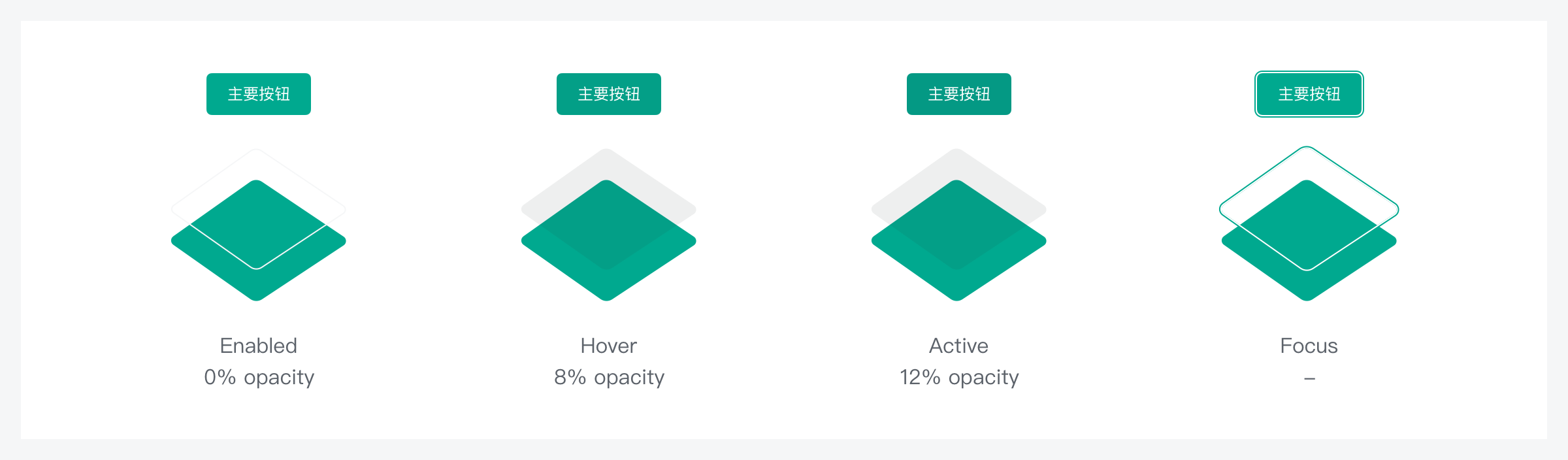
强调背景 Primary
在背景是强调颜色时的交互样式。

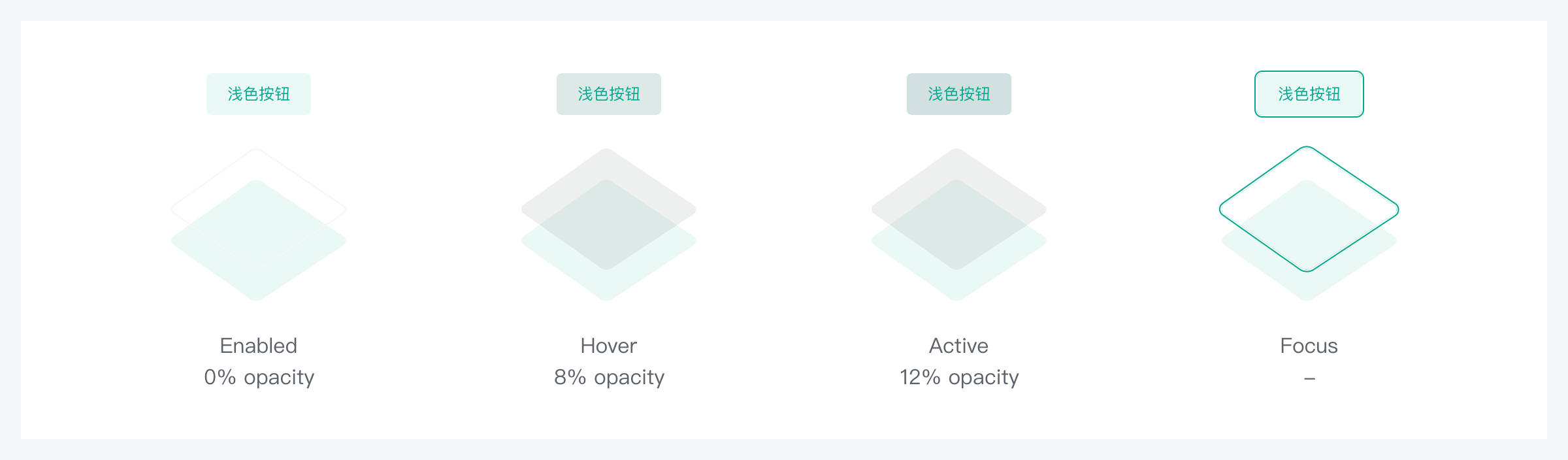
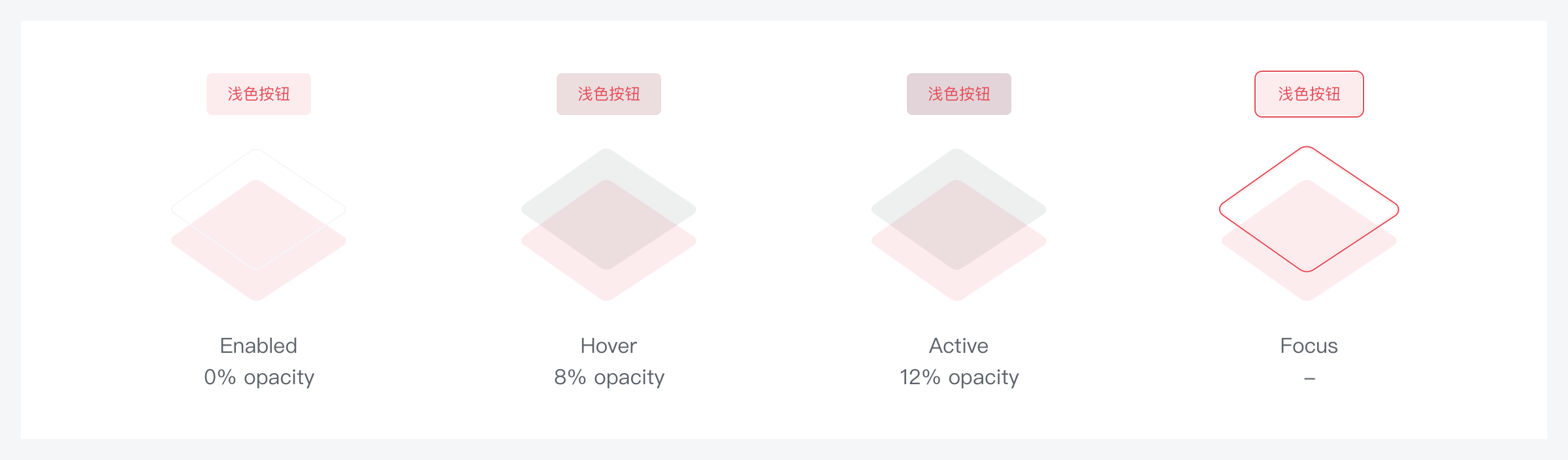
浅色背景 Light
在背景是浅色时的交互样式。
浅色既可以是主题色(绿色),也可以是红色、黄色、蓝色等功能色。
- 主题色
- 红色


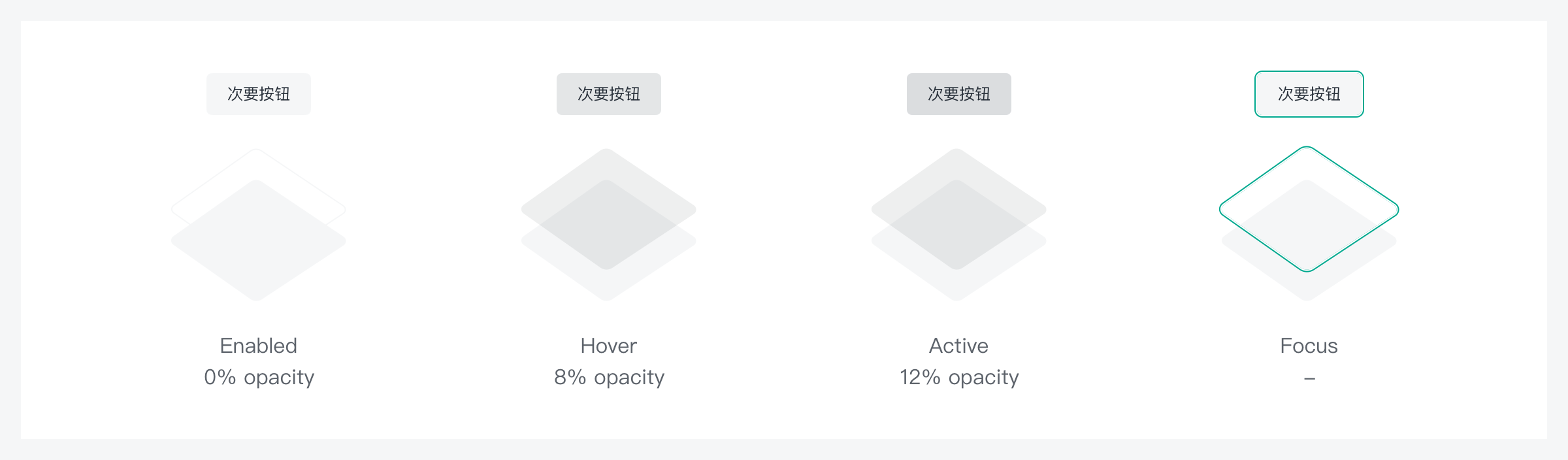
次要背景 Secondary
在背景是灰色时的交互样式。

占位背景 Placeholder
在背景是白色或者无背景时的交互样式。

Token
| Example | Token | State | Value | Usage |
|---|---|---|---|---|
--ssy.state.hover | Hover | @color-neutral-alpha-08rgba(37, 45, 55 0.08) | 悬停状态的交互。 | |
--ssy.state.active | Active | @color-neutral-alpha-12rgba(37, 45, 55 0.12) | 点击状态的交互。 | |
| -- | --ssy.state.focus | Focus | -- | 焦点状态的交互。 |
已选中 Selected
选中状态用于向用户指示当前选择了 UI 中的哪个项目。
- 比如卡片,可以在表面上添加覆盖层以引起对项目的注意。
- 比如菜单组件,可以添加一个勾选图标来指示该项目已被选中。
- 像 Tab 这样的组件,可以使用较粗的文字选中效果和底部线条。
背景选中
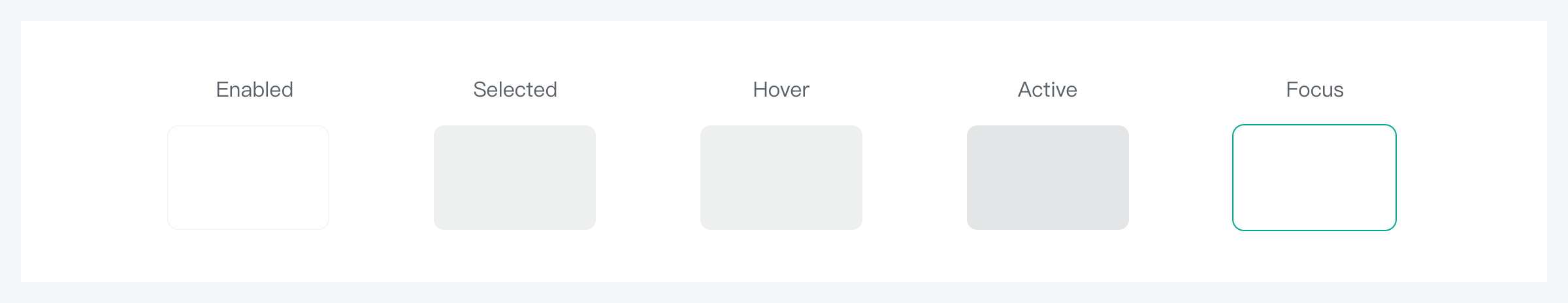
次要选中 Secondary
一般用于在白色背景上的元素选中样式,无需强调选中样式时使用。

| Example | State | Token | Value | Usage |
|---|---|---|---|---|
| Enabled | -- | @color-white | 当可选择的选项背景是白色时。 | |
| Selected | --selected-secondary-background | @color-neutral-alpha-08rgba(37, 45, 55 0.08) | 选中后的背景颜色。 |
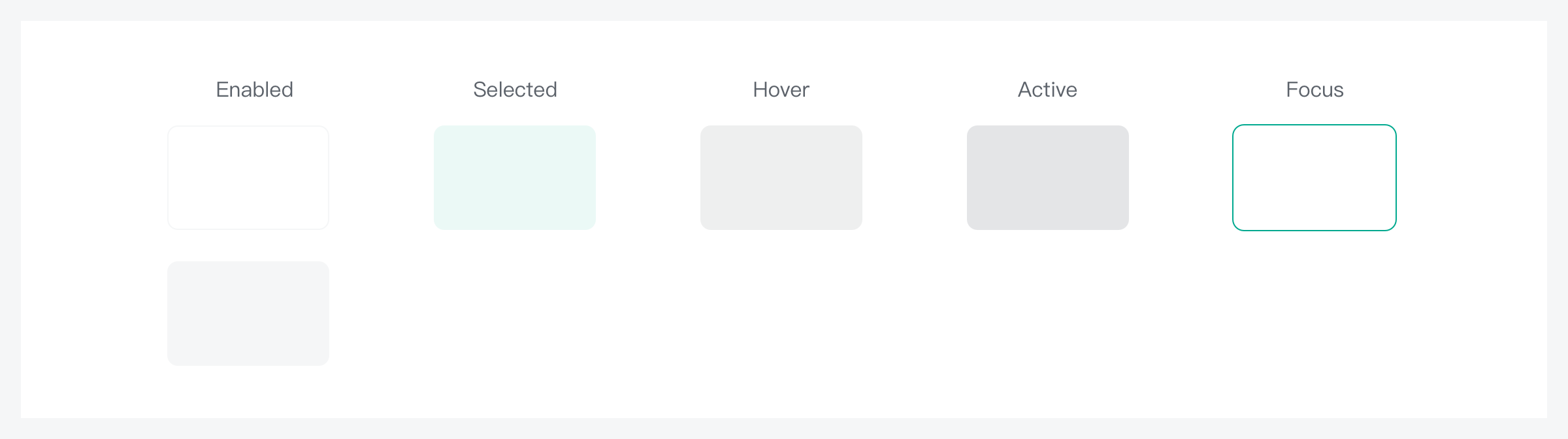
浅色选中 Light
一般用于在白色背景或者灰色背景上的元素选中样式,需要强调选中样式时使用。

| Example | State | Token | Value | Usage |
|---|---|---|---|---|
| Enabled | --selected-secondary-background | @color-neutral-alpha-08rgba(37, 45, 55 0.08) | 当可选择的选项背景是浅灰色时。 | |
| Selected | --selected-light-background | @color-primary-alpha-08rgba(0, 169, 143 0.08) | 选中后的背景颜色。 |
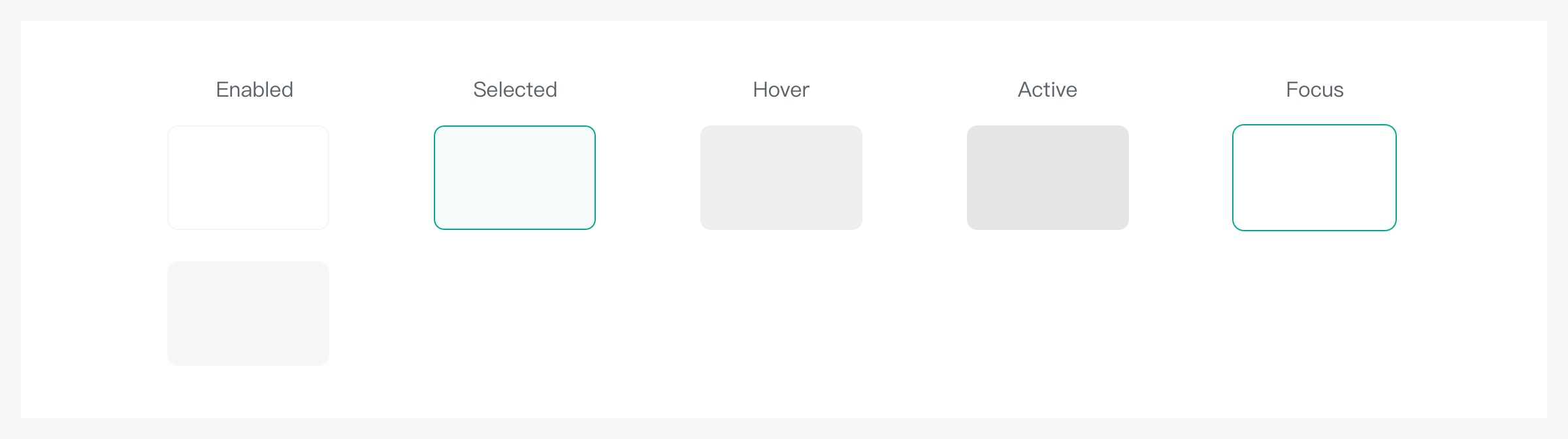
边框选中
给选中的选项加边框样式,以突出该项目被选中。与焦点交互状态(Focus State)不同,选中边框和选项本身没有间隙。
强调边框 Bold

| Example | State | Token | Value | Usage |
|---|---|---|---|---|
| Enabled | --selected-secondary-backgound | @color-neutral-alpha-08rgba(37, 45, 55 0.08) | 当可选择的选项背景是浅灰色时。 | |
| Selected | --selected-bold-border | @color-primary-600hex(#00A98F) | 选中后的边框样式。 |
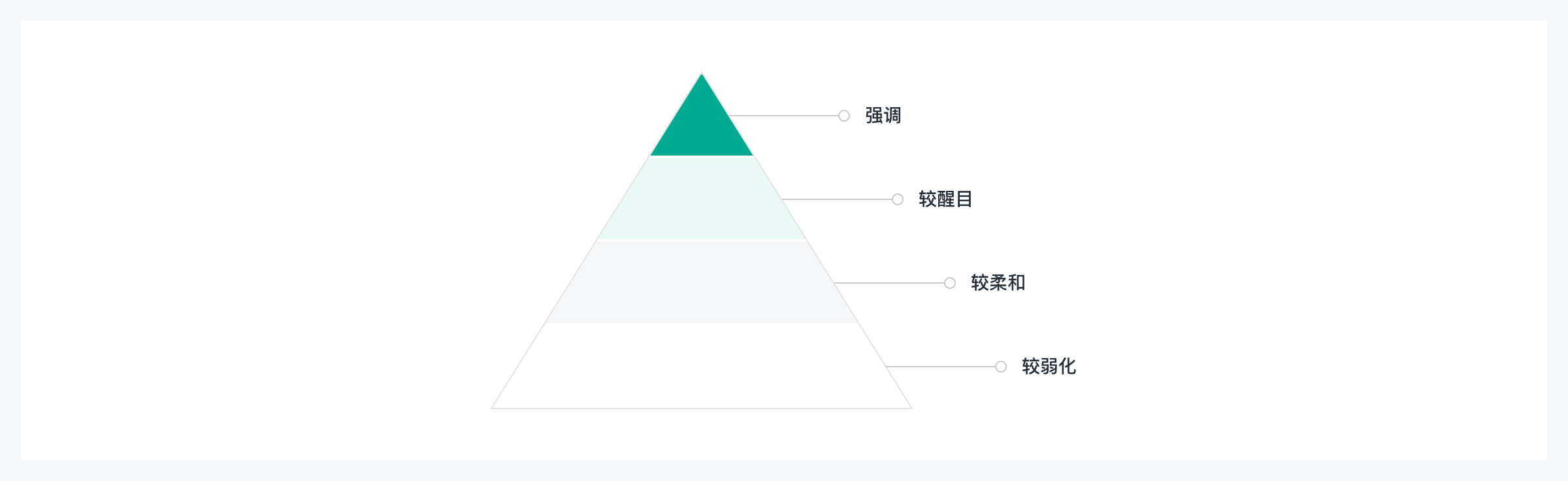
强调等级 Level
| Level | Usage |
|---|---|
| 强调 | 如主要按钮 |
| 较醒目 | 如浅色按钮 |
| 较柔和 | 如次要按钮 |
| 较弱化 | 如文字按钮 |