Grid 栅格
栅格是以规则的网格阵列来指导和规范网页中的版面布局以及信息分布,提高界面内布局的一致性和效率。
栅格介绍
在产品中,我们使用 2x 的栅格和排版比例,也就是网格都是 2 的倍数。它是设计元素的布局和间距时的最小增量。
使用 2x 栅格系统的好处:
- 灵活又可以保持视觉统一,让不同场景和页面保持足够的视觉层次和对比。
- 比例放大缩小方便,避免在某些屏幕密度下半像素渲染导致的图像模糊。
使用指南
4px一般应用于组件中更详细的元素,包括输入标签、按钮和图标。8px一般应用于整个页面的布局,以定义页面模块和组件的位置。
栅格模度
设计是一种比例关系,即尺度大小间的关系,我们在构建各种元素、组件和排版时,定义了一些基础视觉参数。
允许使用偶数( x2、x4 或 ÷2 、÷4 )等对这些值进行乘法和除法。
备注
仅供设计排版布局时参考,不做代码使用。
| 名称 | 大小(px) | 大小(rem) | 倍数 | 用法 | 重要度 |
|---|---|---|---|---|---|
| grid-base | 2 | 0.125 | 1x | 选项、菜单列表之间的上下间距 | |
| grid-1 | 4 | 0.25 | 2x | 选项、菜单列表离容器之间的间距 | |
| grid-2 | 8 | 0.5 | 4x | 组件内元素离容器之间的间距 | 重要 |
| grid-3 | 12 | 0.75 | 6x | ||
| grid-4 | 16 | 1 | 8x | 最通用,卡片容器之间的间距 | 重要 |
| grid-5 | 20 | 1.25 | 10x | ||
| grid-6 | 24 | 1.5 | 12x | 图标、组件小尺寸的默认大小,以及信息不需要那么紧密的业务场景的间距 | 重要 |
| grid-7 | 28 | 1.75 | 14x | ||
| grid-8 | 32 | 2 | 16x | 按钮、输入组件等的默认高度。 | 重要 |
| grid-9 | 36 | 2.25 | 18x | ||
| grid-10 | 40 | 2.5 | 20x | 按钮、输入组件等的相对大的高度。 | 重要 |
| grid-11 | 48 | 3 | 24x | ||
| grid-12 | 56 | 3.5 | 28x | ||
| grid-13 | 64 | 4 | 32x | ||
| grid-14 | 72 | 4.5 | 36x | ||
| grid-15 | 80 | 5 | 40x | ||
| grid-16 | 96 | 6 | 48x | ||
| grid-17 | 112 | 7 | 56x | ||
| grid-18 | 128 | 8 | 64x | ||
| grid-19 | 144 | 9 | 72x | ||
| grid-20 | 160 | 10 | 80x | ||
| grid-21 | 176 | 11 | 88x | ||
| grid-22 | 192 | 12 | 96x | 中台的 8 Column | |
| grid-23 | 208 | 13 | 104x | ||
| grid-24 | 224 | 14 | 112x | ||
| grid-25 | 240 | 15 | 120x | ||
| grid-26 | 256 | 16 | 128x | ||
| grid-27 | 272 | 17 | 136x | ||
| grid-28 | 288 | 18 | 144x | ||
| grid-29 | 304 | 19 | 152x | ||
| grid-30 | 320 | 20 | 160x | ||
| grid-31 | 336 | 21 | 168x | ||
| grid-32 | 352 | 22 | 176x | ||
| grid-33 | 368 | 23 | 184x | ||
| grid-34 | 384 | 24 | 192x | ||
| grid-34 | 400 | 25 | 200x | 中台的 4 Column | |
| grid-35 | 816 | 51 | 408x | 中台的 2 Column | |
| grid-36 | 1648 | 103 | 824x | 中台的内容区域最大宽度 |
栅格布局
栅格系统可以辅助设计师调整内容的位置以及对齐方式,可以使内容变得规律、有序。
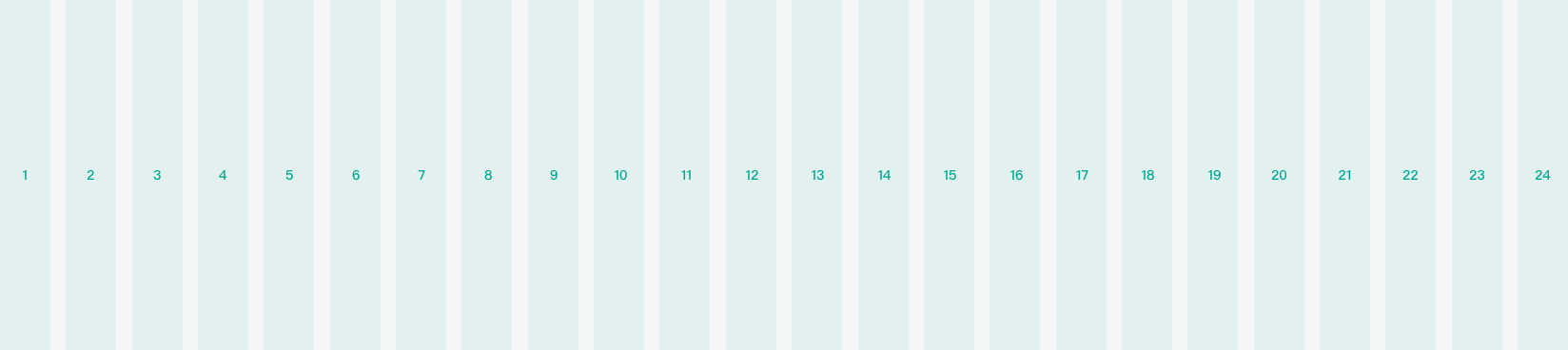
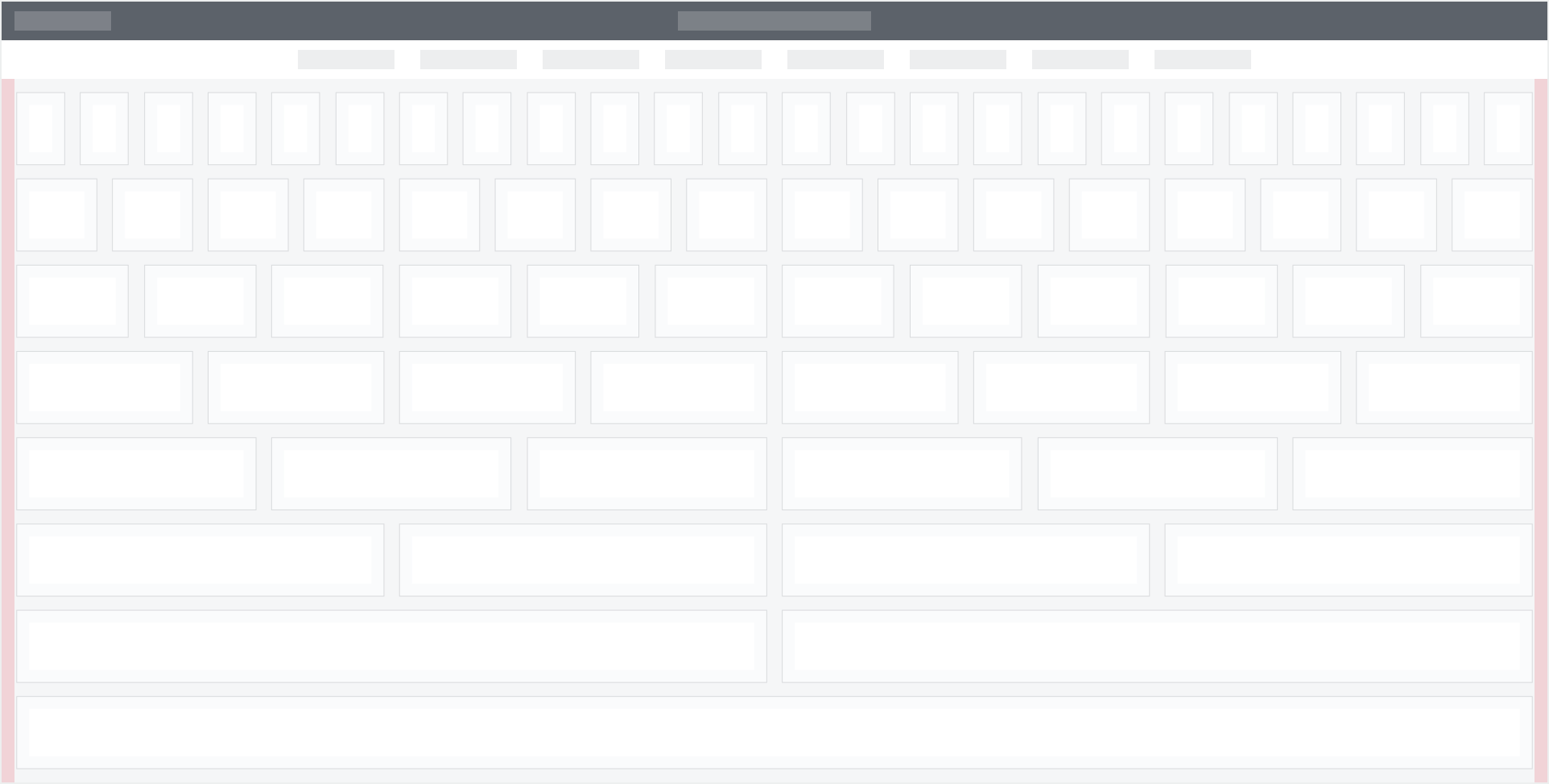
24 等分栅格系统
适用于业务信息量较大,信息分组较多的页面。24 等分栅格系统更加灵活,更适合内容比较多样的复杂场景设计。

栅格尺寸
栅格宽度
根据给定的卡片栅格,动态的调整卡片栅格的宽度。
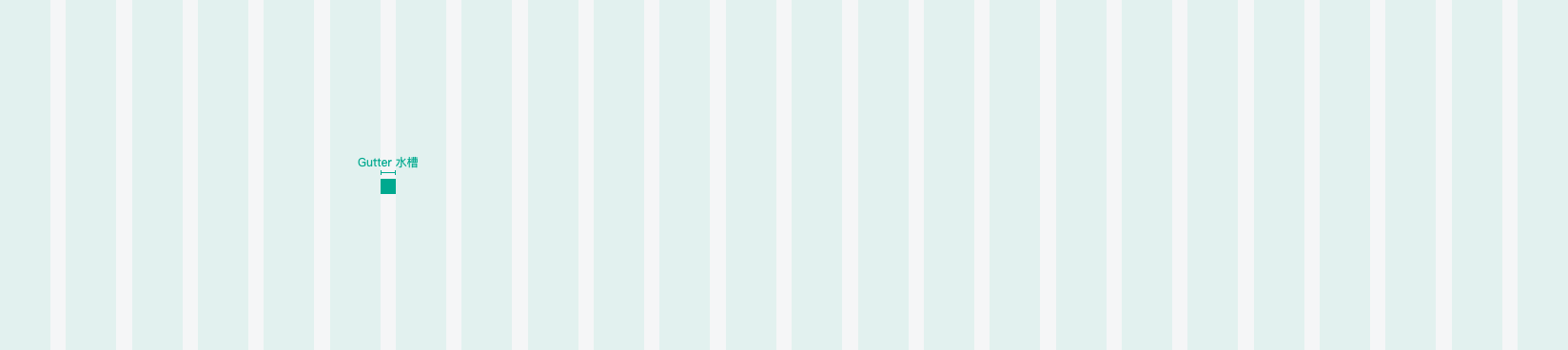
水槽宽度
水槽宽度选定 8px 作为原子单位,根据业务可自定义水槽的值。比如 8px、16px、24px、32px、40px 等。
默认情况下,水槽宽度默认为 16px 。

栅格类型
基础栅格
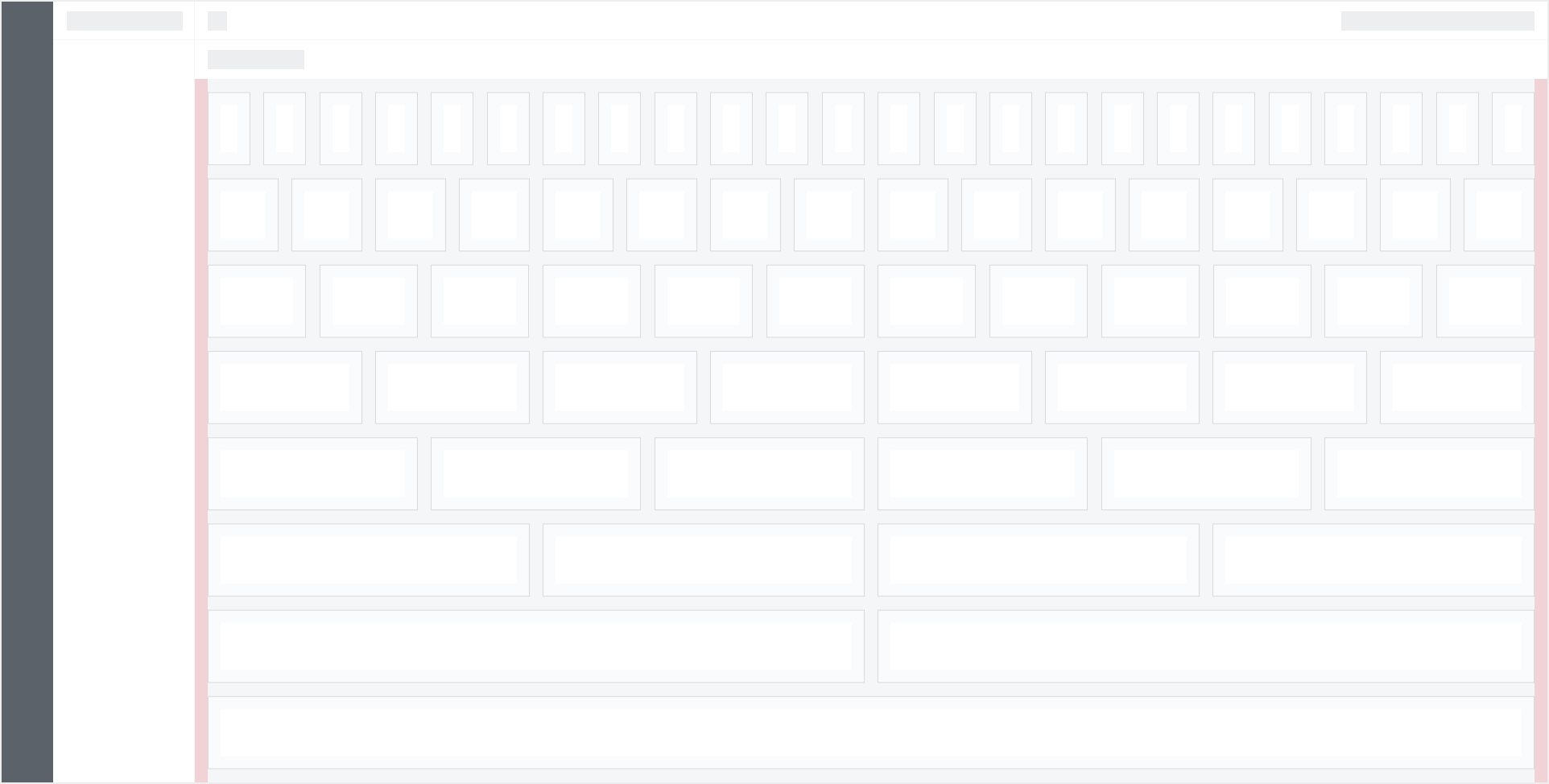
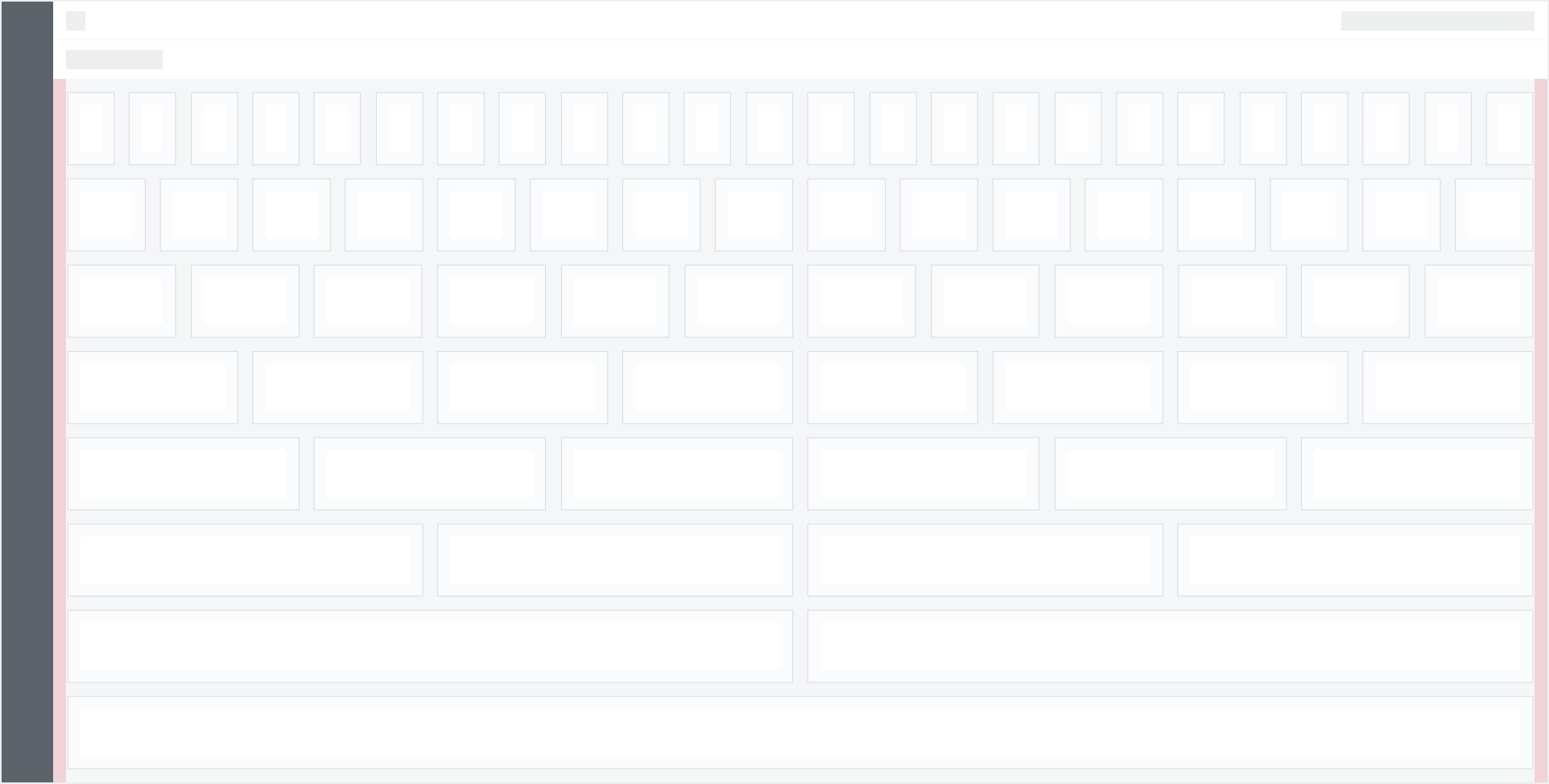
- 外间距 Margin:网格外边缘的边距始终是 16px,即卡片之间的间距。
- 内间距 Padding:始终将元素放置在卡片内安全框内,元素距离卡片间距为 16px。

响应栅格
根据背景的大小,对栅格自适应调整。

全宽栅格
栅格的范围调整至页面的全宽。

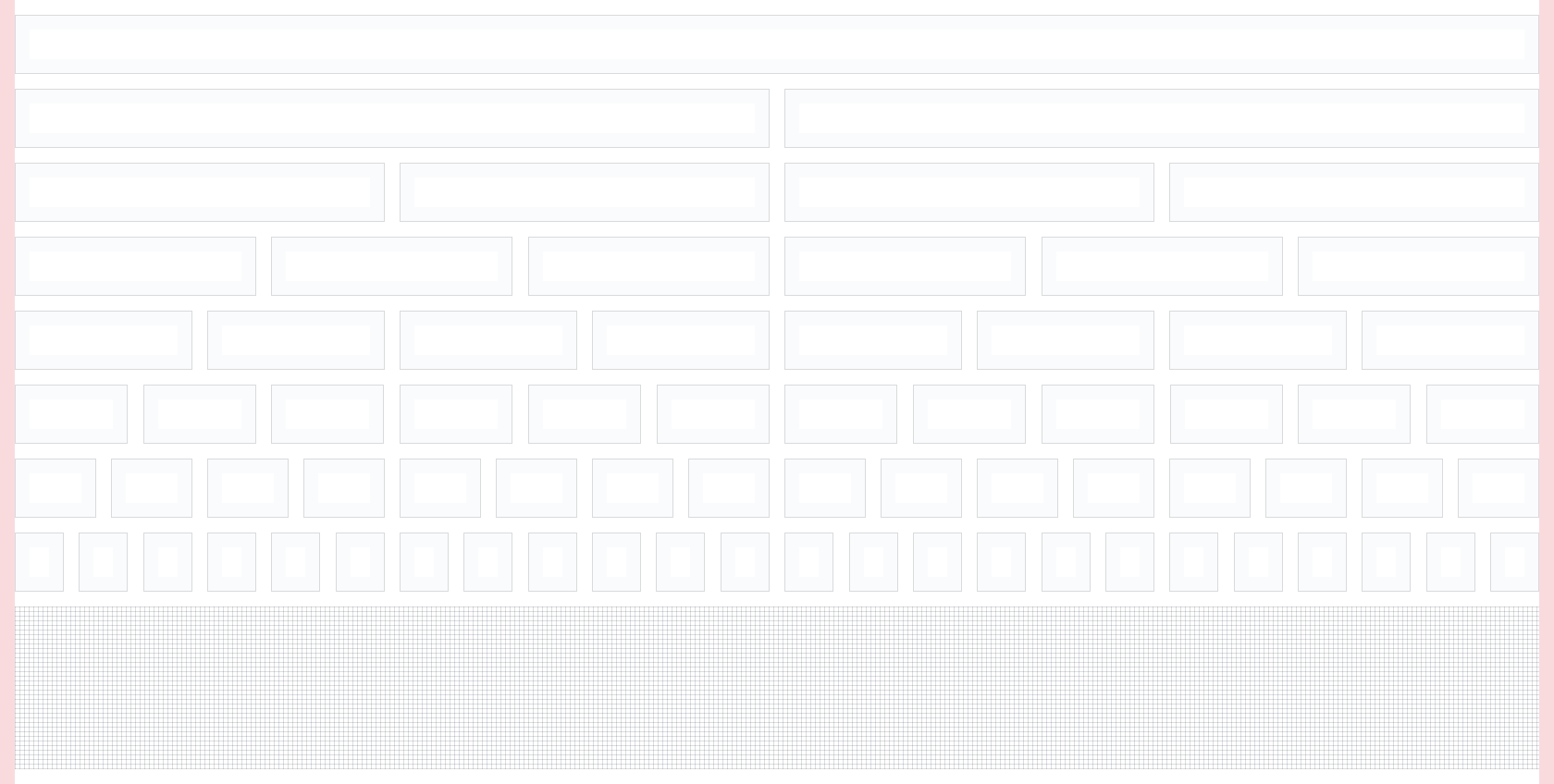
栅格密度
对于更小的内容,可以使用页面网格的最小单元进行设计的布局引导。

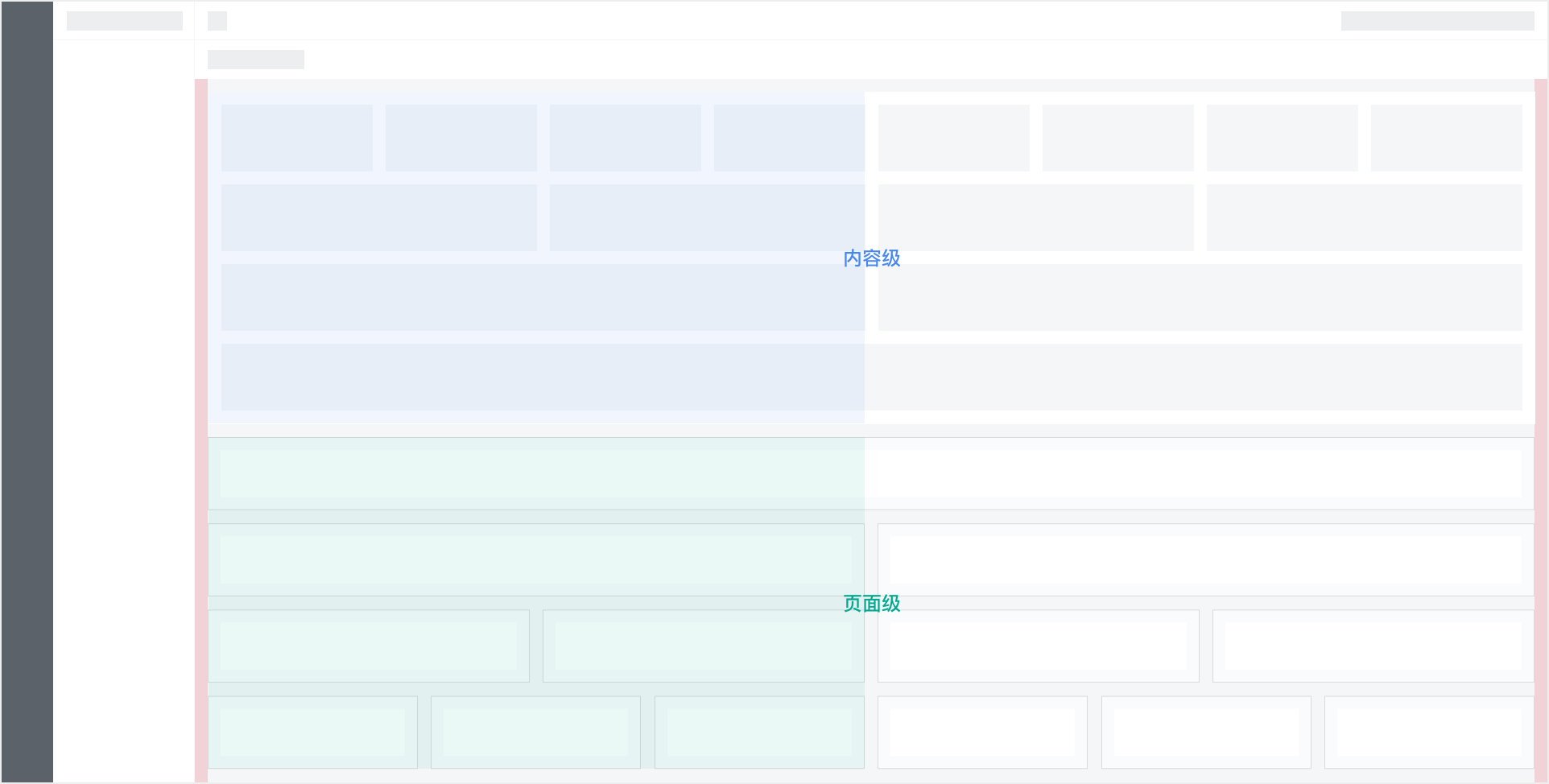
内容栅格
- 页面级栅格:把内容放置在页面背景上面,以整个页面背景的大小进行栅格。
- 内容级栅格:把内容放置在卡片容器内,以卡片的大小进行栅格。

设计注意

推荐
始终将内容放在安全框内。

慎用
不要将内容放在安全框外。