Unification 交互统一
介绍了在多种交互任务或场景下,应用在触屏上和其它常用的输入方式(例如鼠标、触摸板、键盘)上分别对应的正确的交互规则。
设计师和开发者应保证在当前输入方式下应用能够以正确的、符合用户习惯的交互规则进行响应。
打开/切换对象
用户通过点击某个元素触发功能、访问新页面、或改变自身状态。
| 输入方式 | 交互行为 | 示意 |
|---|---|---|
| 鼠标 | 左键单击 / 左键双击 |  |
| 触屏 | 单指单击 | |
| 触摸板 | 单指单击 / 单指双击 |  |
| 键盘 | 移动焦点到对象上后按下 Enter 键 |
一般地,触屏手指的按下/抬起行为对应于光标的按下/抬起行为。
在一些特殊场景,可能会存在使用鼠标/触摸板双击打开对象的交互方案,例如电脑模式下打开桌面应用或文件。此类情况需由应用单独特殊处理,且同一功能不能同时支持单击和双击两种交互方式。
显示菜单
某个元素上显示弹出菜单或快捷方式菜单。

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 单指长按 |
| 鼠标 | 右键单击(与 PC 一致)/ 左键长按(保留触屏习惯) |
| 触摸板 | 双指轻单击/重单击(与 PC 一致)/ 单指重长按(保留触屏习惯) |
| 键盘 | / |
这里的菜单指的是广义的菜单,即用于展示用户可执行的操作的临时性弹出窗口。
凡是在触屏上通过长按显示的菜单,都需要支持鼠标右键单击和触摸板双指单击的触发方式。
选择对象
用户在触屏上通过长按操作进入多选,一般用于列表或宫格界面。

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 单指长按 |
| 鼠标 | 右键单击、左键长按(保留触屏习惯) |
| 触摸板 | 双指轻单击/重单击、单指重长按(保留触屏习惯) |
| 键盘 | Ctrl 键+光标点击 |
使用鼠标和触摸板选中某个项目时可以同时显示上下文菜单(可选)。
滑动对象
场景 1:连续滚动列表和页面

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 手指接触屏幕后滑动 |
| 鼠标 | 滚轮向上滚动,页面向上滚动。 滚轮向下滚动,页面向下滚动。 滚轮每滚动 1 个刻痕,页面相应滚动一段距离,默认为 64px,应用也可自行设定。 |
| 触摸板 | 触摸板上双指滑动行为与触屏上单指滑动行为一致。 双指向上滑动,页面向下滚动。 双指向下滑动,页面向上滚动。 双指滑动时,页面进行精细、连续的滚动;当双指离开触摸板时,页面根据离手速度继续进行减速滑动直到停止。 若列表是横向列表,则双指向左滑动,页面向右滚动;双指向右滑动,页面向左滚动。 |
| 键盘 | 当列表项处于获焦状态时,按向下方向键焦点移动到下方列表项上。 若下方列表项在当前页面显示不全或无显示,则其在获焦的同时列表向下滚动使其恰好能够被显示完整。 向上移动焦点时,交互逻辑相同,仅方向相反。 |
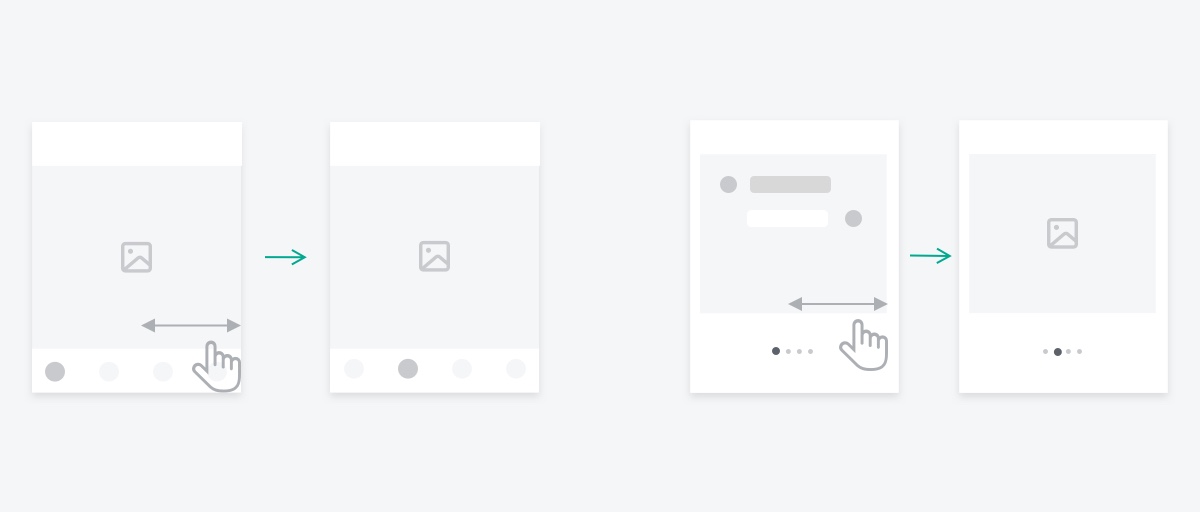
场景 2:横向/竖向切换页面/对象
每次操作仅滚动一项。

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 手指接触屏幕后沿左右/上下方向滑动一次 |
| 鼠标 | 滚轮向上滚动 1 个刻痕,切换到上一项。 滚轮向下滚动 1 个刻痕,切换到下一项。 典型场景:小视频播放,禁止出现上下两个视频卡在中间的情况。 |
| 触摸板 | 触摸板上双指滑动行为与触屏上单指滑动行为一致。 竖向分布: 双指向上滑动 1 次(从手指接触到离开触摸板为 1 次滑动操作),切换到下一项。 双指向下滑动 1 次,切换到上一项。 典型场景:小视频播放 横向分布: 双指向左滑动 1 次,切换到右一项。 双指向右滑动 1 次,切换到左一项。 典型场景:浏览图片时切换图片,banner 上卡片切换、桌面导航。 |
| 键盘 | / |
场景 3:调节滑动条

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 手指接触滑动条后沿其分布方向左右/上下滑动 |
| 鼠标 | 光标移动到滑动条上后: 对于间续滑块:滚轮每滚动 1 个刻痕,滑动条数值变化为其一个增量。 对于连续滑块:滚轮每滚动 1 个刻痕,滑动条数值变化为 a,a 由应用根据具体场景设定。 鼠标滚轮滚动可控制横向和竖向的滑动条。 |
| 触摸板 | 触摸板上双指滑动行为与触屏上单指滑动行为一致,光标移动到滑动条上后: 对于竖向滑动条:双指上滑,滑动条数值增加。双指下滑,滑动条数值减小 对于横向滑动条:双指右滑,滑动条数值增加。双指左滑,滑动条数值减小 优化双指在触摸板上的滑动距离和滑动条数值变化的比值(显控比),以使用户能够轻松、快速、准确地调节到目标数值。 |
| 键盘 | / |
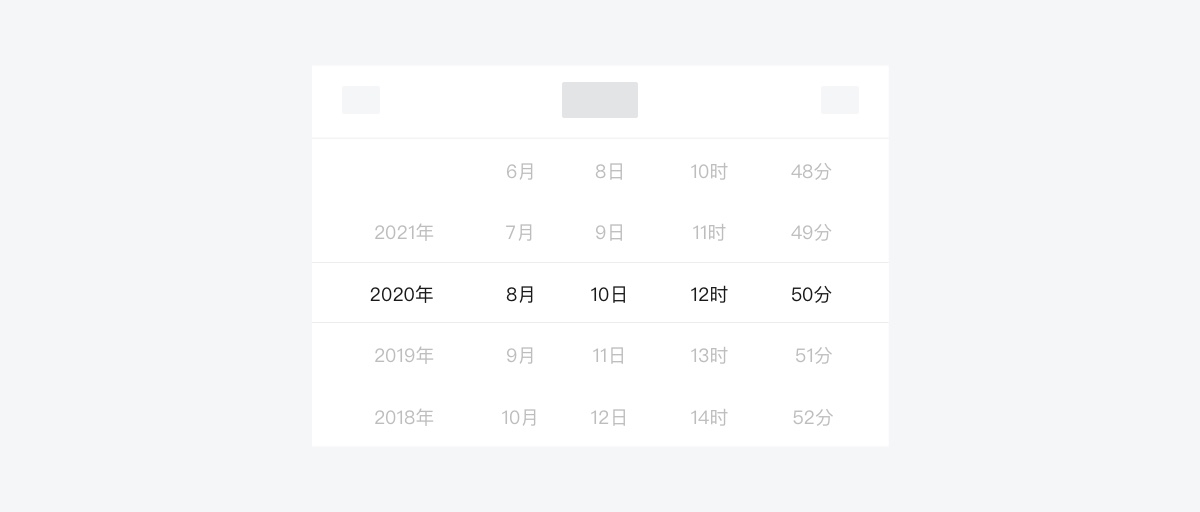
场景 4:调节滑动选择器

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 手指接触 picker 后上下滑动 |
| 鼠标 | 光标移动到 picker 上后: 滚轮每向上滚动 1 个刻痕,picker 滚动 1 项,上方项替代当前项。 滚轮每向下滚动 1 个刻痕,picker 滚动 1 项,下方项替代当前项。 |
| 触摸板 | 触摸板上双指滑动行为与触屏上单指滑动行为一致,光标移动到滑动条上后: 双指上滑,列表滚动,下方项替代上方项。 双指下滑,列表滚动,上方项替代下方项。 优化双指在触摸板上的滑动距离和 picker 滚动行为之间的关系,以使用户能够轻松、快速、准确地调节到目标数值。 |
| 键盘 | / |
当滑动条/picker 嵌套在可滑动页面和列表中时,两者都可用鼠标和触摸板进行滑动,在使用光标指向型设备时应保证两者的兼容性。
这种情况下:
- 每次光标位置移动后,根据光标的位置决定响应的控件。
- 如果进行滑动操作前,指针位于滑动条/picker 上,则滑动条/picker 进行调节,列表不滚动。
- 如果进行滑动操作前,光标位于列表上,则列表进行滑动,而滑动条/picker 不响应,即使在列表滑动过程中光标进入 滑动条/picker 的有效范围内。
- 在某次滑动后,如果光标位置在屏幕上发生变化,则重新进行判断。
场景 5:自定义滑动
其它更多自定义触摸滑动行为,比如在视频播放界面调节音量/亮度、滑动返回等。在操作不冲突的前提下,鼠标和触摸板应也应支持相应的交互。

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 手指接触屏幕后沿某一方向滑动 |
| 鼠标 | 支持手指竖向滑动对应的交互。光标移动到对象上后: 鼠标滚轮上滑,对应触屏上手指上滑操作。 鼠标滚轮下滑,对应触屏上手指下滑操作。 典型场景:视频播放时调节音量和亮度等。 |
| 触摸板 | 触摸板上双指滑动行为与触屏上单指滑动行为一致,支持手指横向和竖向滑动对应的交互。光标移动到对象上后: 触摸板双指上滑,对应触屏上手指上滑操作。 触摸板双指下滑,对应触屏上手指下滑操作。 典型场景:视频播放时调节音量和亮度,滑动返回等。 |
| 键盘 | / |
应优化鼠标滚轮滚动次数/双指在触摸板上的滑动距离和对象行为之间的关系,使用户能够轻松、快速、准确地控制对象
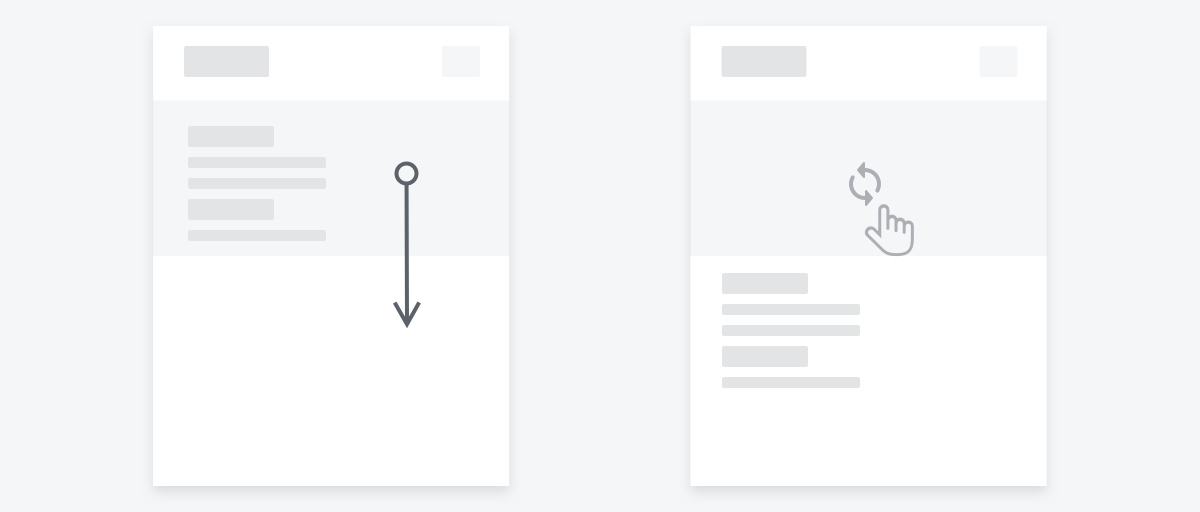
刷新页面
用户在触屏上通过手指滑动对列表/页面进行下拉刷新。

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 手指接触屏幕下拉一定距离后松手。 |
| 鼠标 | 当列表到达顶部时,再次滚动鼠标滚轮可能会引发下拉刷新。 引发刷新的条件为:鼠标滚轮连续滚动次数 ≥N 且任意两次滚动事件之间的事件间隔均 < T,此时发出指令列表开始刷新。 在一次刷新过程结束前,列表不响应从第 N+1 次开始的的滚轮滚动事件。直到列表回弹至原顶部位置,可以开始下次下拉刷新。 |
| 触摸板 | 触摸板上双指滑动行为与触屏上单指滑动行为一致。 当列表到达顶部时,双指向下滑动会继续拉动列表并显示 loading 转圈动画,当手指离开触摸板时,若下拉小于规定距离,松手后直接回弹; 若下拉超过规定距离,触发刷新动画和应用刷新事件。 |
| 键盘 | Ctrl+R |
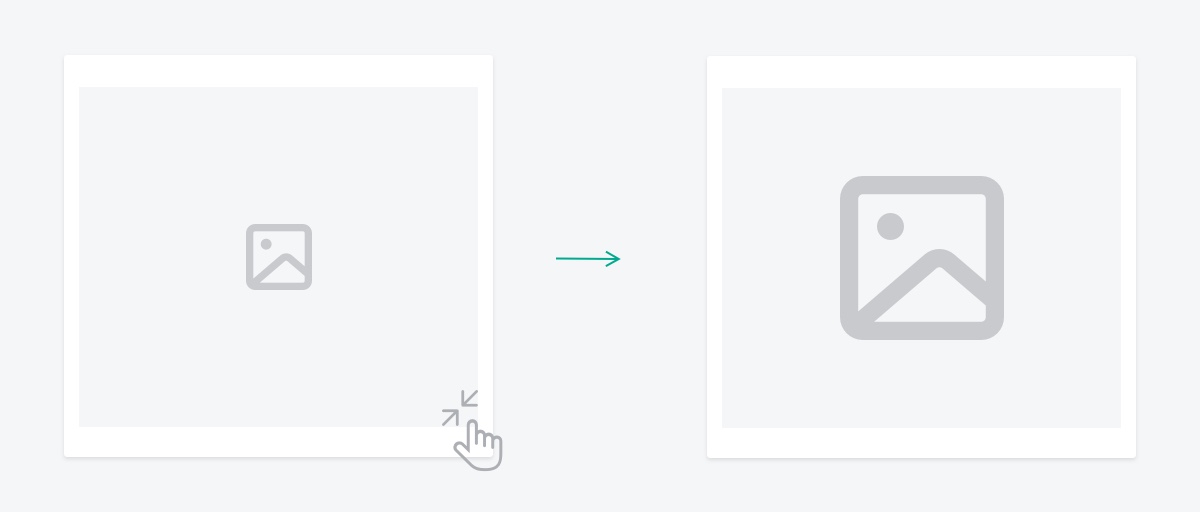
缩放对象
查看图片时调整图片大小。

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 两个手指在屏幕上向外扩展以放大内容,向内收拢以缩小内容。 |
| 鼠标 | 按下 Ctrl 键同时滚动鼠标滚轮,可按照光标位置放大或缩小内容。 鼠标滚轮上滚,每滚动 1 个刻痕,以光标位置作为中心对象放大 N 倍。 鼠标滚轮下滚,没滚动 1 个刻痕,对象缩小到当前大小的 1/N 倍 |
| 触摸板 | 触摸板上双指捏合行为与触屏上双指捏合行为一致,当光标移动到对象上后: 触摸板双指向外扩展以放大内容。 触摸板双指向内收拢以缩小内容。 优化显控比,以使用户能够轻松、快速、准确地调节到目标尺寸 |
| 键盘 | Ctrl+加号键:以对象的中心点使对象放大 N 倍。 Ctrl+减号键:以对象的中心点使对象缩小到 1/N 倍。 |
旋转对象
编辑图片时旋转图片。
| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 两个手指在屏幕旋转,对象跟随旋转。 |
| 鼠标 | / |
| 触摸板 | 触摸板上双指旋转行为与触屏上双指旋转行为一致,当光标移动到对象上后: 触摸板双顺时针旋转,对象跟手顺时针旋转。 触摸板双逆时针旋转,对象跟手逆时针旋转。 |
| 键盘 | / |
有些场景中触屏上双指可以同时进行缩放和旋转操作(如图片/地图浏览),触摸板应同步支持。
拖拽对象

| 输入方式 | 交互行为 |
|---|---|
| 触屏 | 长按某对象后触发可拖拽状态,然后移动手指改变对象位置。 |
| 鼠标 / 触摸板 | 鼠标左键或触摸板单指按下即可拖拽对象(无需长按等待)。 |
| 键盘 | / |