Haptic 触觉
通过作用力、振动等一系列动作模拟人的真实触觉体验和个性化触觉反馈。
触觉类型
| Token | Value | Type | System | Usage |
|---|---|---|---|---|
| Vibrate | -- | 震动 | -- | -- |
| Selection | -- | 选择 | iOS | -- |
| Imapct Light | -- | 震动效果-轻 | iOS | Switch 开关操作 |
| Imapct Medium | -- | 震动效果-中 | iOS | -- |
| Imapct Heavy | -- | 震动效果-重 | iOS | 长按排序、删除 |
| Notification Success | -- | 通知成功 | iOS | 用于通知、提示等信息的成功状态 |
| Notification Warning | -- | 通知警告 | iOS | 用于通知、提示等信息的警告状态 |
| Notification Error | -- | 通知失败 | iOS | 用于通知、提示等信息的错误状态 |
| Alignment | -- | 对齐 | macOS | -- |
| Level Change | -- | 等级改变 | macOS | -- |
| Custom Pattern | -- | 自定义模式 | iOS | -- |
设计原则
优先使用默认的触觉模式
用户对默认的标准触觉模式更熟悉,因为用户对系统提供的标准化的触觉模式更加的熟悉。
标准一致的使用
在每个触觉和它的动作之间建立清晰的因果关系非常重要,这样用户才能学会将某些触觉模式与某些体验联系起来。
例如,如果你把触觉应用在游戏角色未能完成任务时播放特定的触觉模式,人们就会将该模式与负面结果联系起来。
如果你使用相同的触觉模式来应用在像完成关卡这样的积极结果场景时,用户就会感到困惑。
和其他反馈互补使用
当视觉、听觉和触觉反馈协调一致时——就像它们在现实世界中一样——用户体验会更加连贯,看起来更自然。
例如,将触觉的强度和清晰度与您用来伴随它的动画相匹配。您还可以将声音与触觉同步。
避免过度使用
有时,触觉在偶尔发生时会感觉恰到好处,但在频繁播放时会变得令人厌烦。进行用户测试很重要,它可以帮助您发现大多数人都喜欢的平衡。
通常,最好的触觉体验是人们可能没有意识到但在关闭时会错过的体验。
可选择打开触觉
要支持用户关闭触觉,并确保用户在没有触觉的情况下仍然可以体验好产品。
触觉会产生一定的力让人们感受到振动。设计时要确保触觉振动不会破坏涉及相机、陀螺仪或麦克风的用户体验。
物理隐喻
为了通过触觉体验来建立物理隐喻,我们可以利用强度、锐度和粒度的相互作用向用户传达信息。
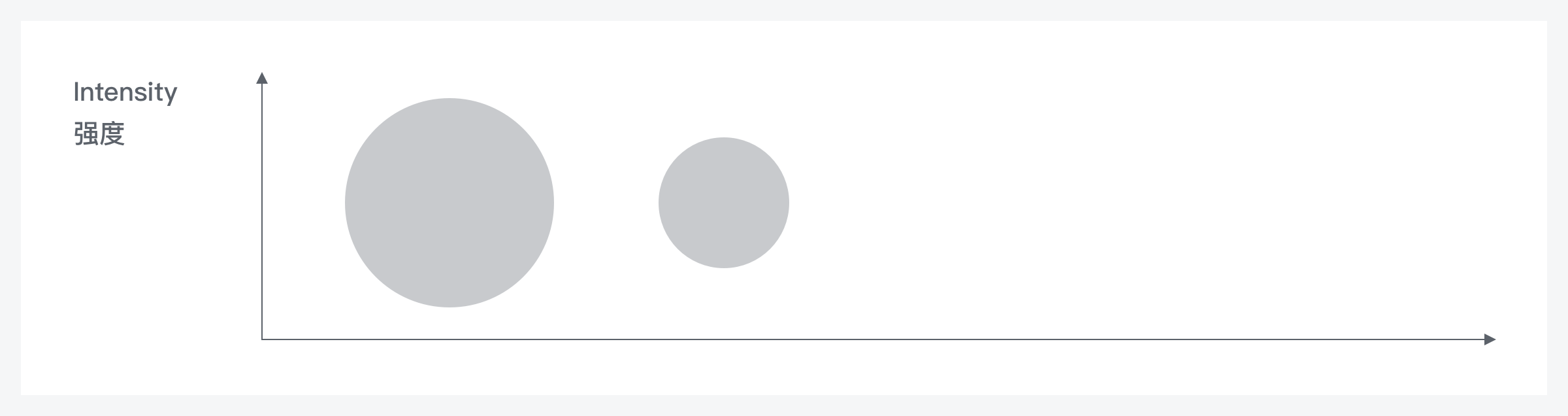
强度 Intensity
感受到的刺激的力度或大小。刺激越强烈,触感体验就越强烈;
增加强度,为瞬态事件提供明显的触觉反馈,例如:指纹成功或解锁失败。
降低强度,为中性事件提供补充反馈,例如:拖动 APP 或打开 APP。

锐度 Sharpness
刺激的柔性或刚性。刚性越强,触感体验越清晰;
- 提高锐度,以传达重要语义模式反馈,例如:
虚拟键 Home Key。 - 降低锐度,以传达轻微语义模式反馈,例如:UI 界面打字场景。

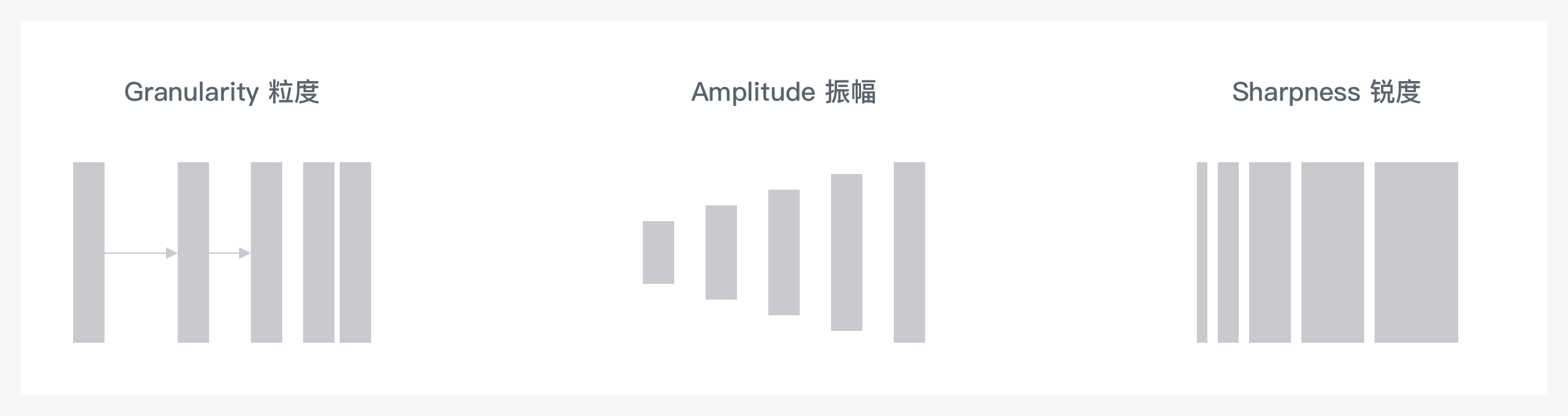
组合使用
丰富交互的信息和传递语义,我们可以通过调整粒度、振幅和锐度,以表示瞬态事件和连续事件等不同内容。
- 粒度:刺激的频率及时间间隔。粒度越小,刺激感知越迅速。
- 振幅:刺激的强度及力度大小。振幅越大,刺激感知越强烈。
- 锐度:刺激的柔性及刚性。锐度越高,刺激感知越清晰。

物理构成
| 构成 | 说明 |
|---|---|
| Haptic Interface | 在系统中起到传递内容枢纽的作用,包含:UI 交互、铃音随振、社交互动等。 |
| Haptic Driver IC | 对线性马达实现精准的控制和校准补偿。 |
| LRA | 独立振动的振动单元。 |

拓展
Apple 在 iOS 13 中引入了使用新的 AHAP 文件设计自己的触觉体验的能力。 该工具可以用图形方式可视化设计您自己的模式,即 Token 中的 Custom Pattern。