基于焦点的交互
简介
当用户使用键盘、电视遥控器、车机摇杆/旋钮等非指向性输入方式与应用程序进行间接交互时,基于焦点的导航和交互是重要的输入手段。
通用规范
| 功能 | 设备类型 | 平板/PC |
|---|---|---|
| 操作描述及按键设备 | 标准键盘 | |
| 焦点导航 | 移至下一个焦点 | Tab |
| 移至上一个焦点 | Shift+Tab | |
| 按方向移动焦点一个位置 | 左/右/上/下 | |
| 移至区域内第一个焦点 | Home | |
| 移至区域内最后一个焦点 | End | |
| 上一页/下一页 | PageUp/PageDown | |
| 焦点交互 | 激活当前焦点操作 | Space |
| 进入当前焦点内部 | Enter | |
| 取消当前操作/返回上一级 | Esc | |
| 打开当前项的上下文菜单 | Menu 键/快捷键组合 |
基本原则
内置支持
控件原生支持走焦操作,设计师和开发者可以针对具体的应用场景对是否获焦、焦点顺序进行调整。
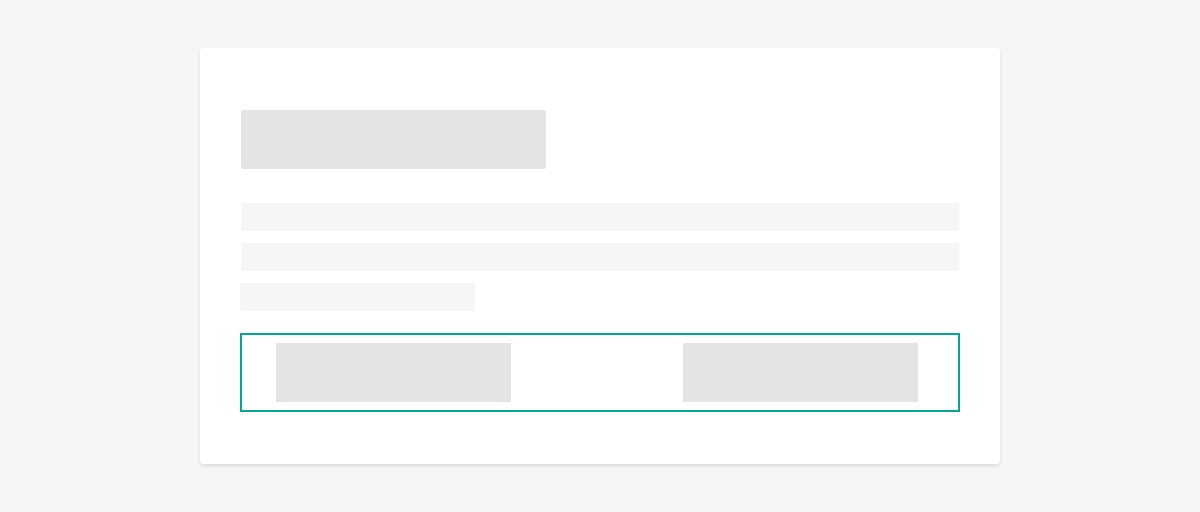
提供初始
初始焦点的位置需明确、突出,让用户有效地识别该位置,以便顺利开始走焦操作。

焦点的默认位置与界面层级与内容相关,确认默认焦点的规则如下:
- 层级优先,最顶层的界面优先。
- 核心操作优先,根据应用提供的服务决定默认操作。
- 内容优先,遵循从上至下从左至右的方向规则。
- 不要在未加载完毕的区域显示默认焦点。
可遍历
为完成所有交互任务,焦点需要能够遍历所有可获得焦点的界面元素,以保证功能的完整性。
按区域获得焦点提高走焦效率
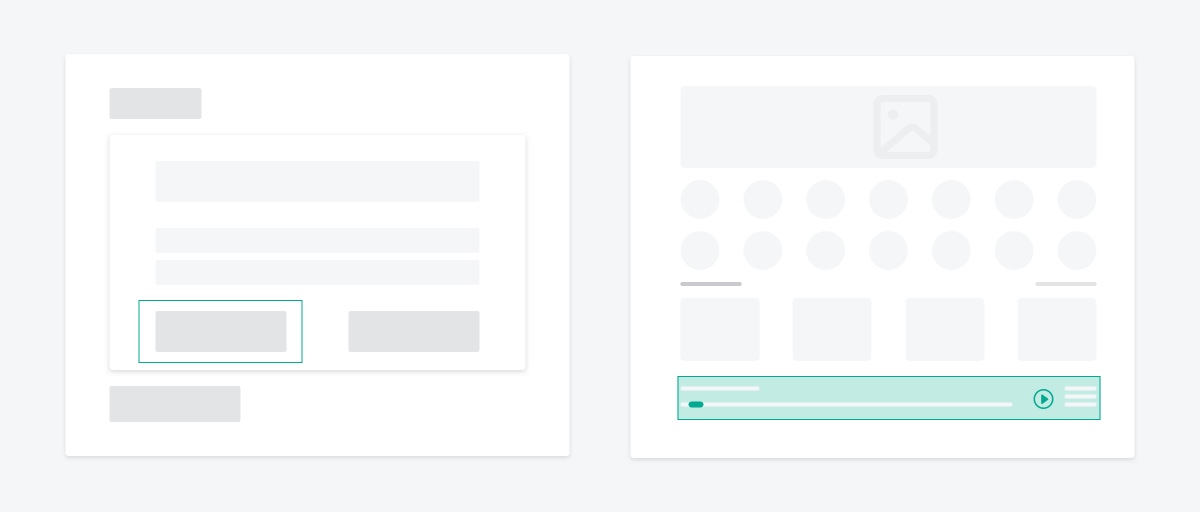
在由多种控件组成的可划分明显区域的界面中,可精简 Tab stop 的数量以提升走焦效率。

Tab stop 与普通焦点的异同(以键盘操作为例):
- Tab stop:可以用 Tab 键获得焦点的控制元素,一般情况下,一个区域的首项为该区域的 Tab stop。
- 普通焦点:不在 Tab 走焦序列之中,但在区域内可以通过方向键移动获得焦点。
另一个典型的需要考虑区域获焦的场景是在车机上通过旋钮和摇杆/方向键的配合使用来快速移动焦点。例如使用摇杆/方向键来切换页面、层级和区块,使用旋钮切换每个可点击的元素。
应根据输入方式的支持情况决定是否开启按区域走焦,如无 Tab 键或其等价键支持,则不能开启区域间快速移动操作,此时,只能在单个焦点间遍历(Tab stop 数量与可获得焦点元素数量相同)。
走焦顺序
依据用户界面的形态和输入方式的不同,走焦场景可基本分为三类:绝对顺序走焦、相对方向走焦、和插入符走焦。
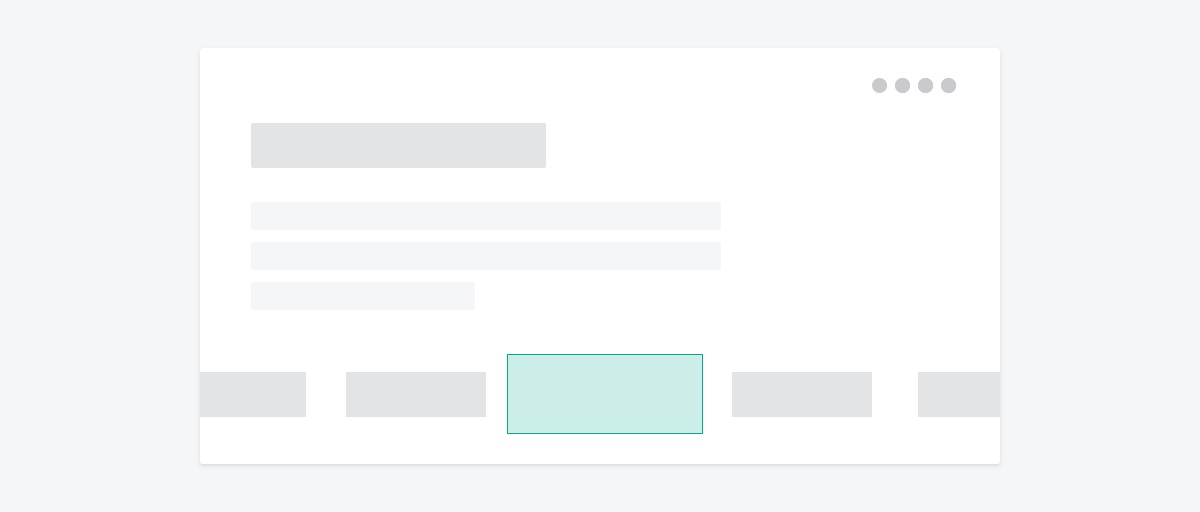
绝对顺序走焦
存在一个确定的走焦顺序,所有可获焦元素都会按照在屏幕上显示的顺序或指定的顺序进入走焦顺序中。例如:当使用键盘时,Tab 键选择下一个焦点,Shift+Tab 键选择上一个焦点。
在设计应用时,可按照功能分区、视觉呈现等规则重新组织焦点顺序。
基本规则:
- 用户只能按照给定的焦点顺序移动焦点。
- 提供两种操作次序:正序和反序(例如键盘上的 Tab 和 Shift+Tab,车机旋钮的右旋和左旋)。
- 一般来说,焦点列表首尾相连。

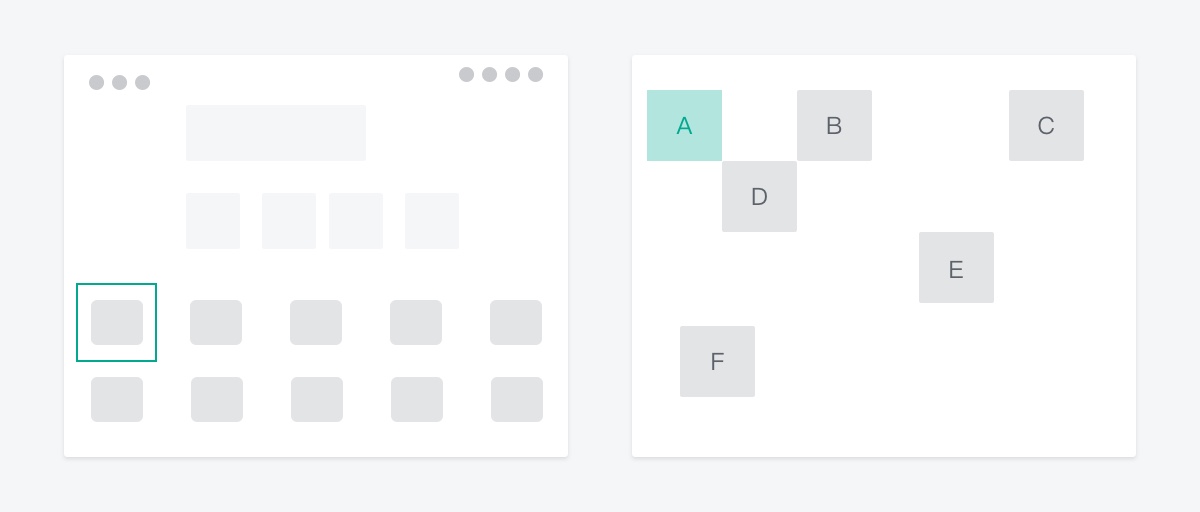
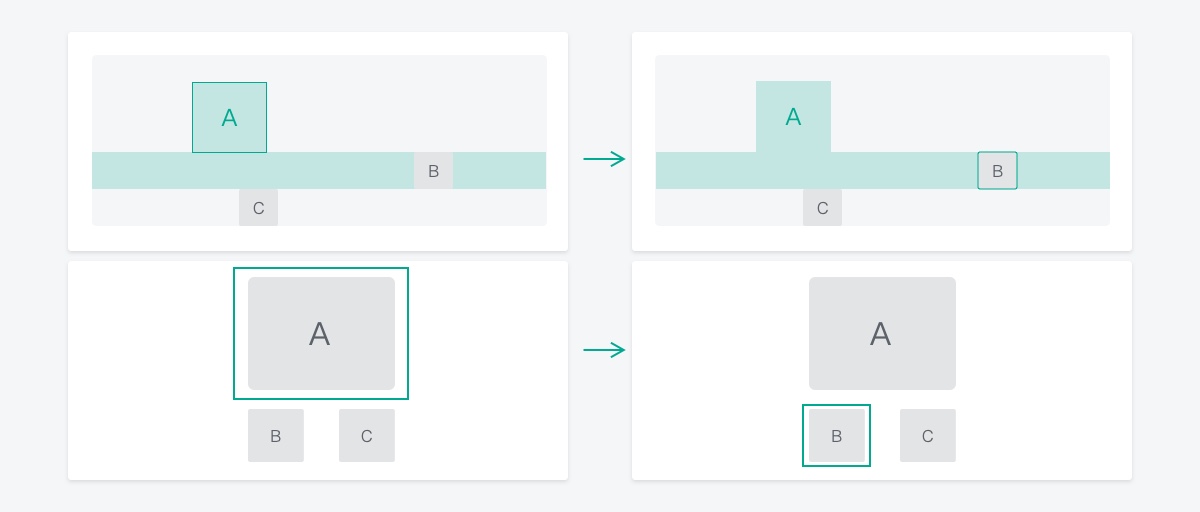
相对方向走焦
按照可获焦元素的分布方向关系进行走焦,存在多种不同路径的走焦顺序。
用户输入方向信息,系统通过某种算法计算出在相应的视觉方向上应获得焦点的元素,并使其获焦。典型场景为使用遥控器上的方向键与电视交互。
共用底层导航机制:
- 无论输入方式是键盘、遥控器,或触摸板、摇杆等其他方向操作模拟设备,基本操作逻辑都保持一致。
- 不同的导航策略将影响用户在按下方向键时下一个焦点的选择。

基于方向和距离优先的判断方法:
- 收到用户按键输入
- 将当前焦点边缘向该方向扩展
- 第一个可投射至该扩展区域的即是目标焦点位置
- 此时如果有多个候选焦点,选投影距离最短的那个
- 如果仍有多个候选焦点,按照从上到下/从左到右的规则进行筛选

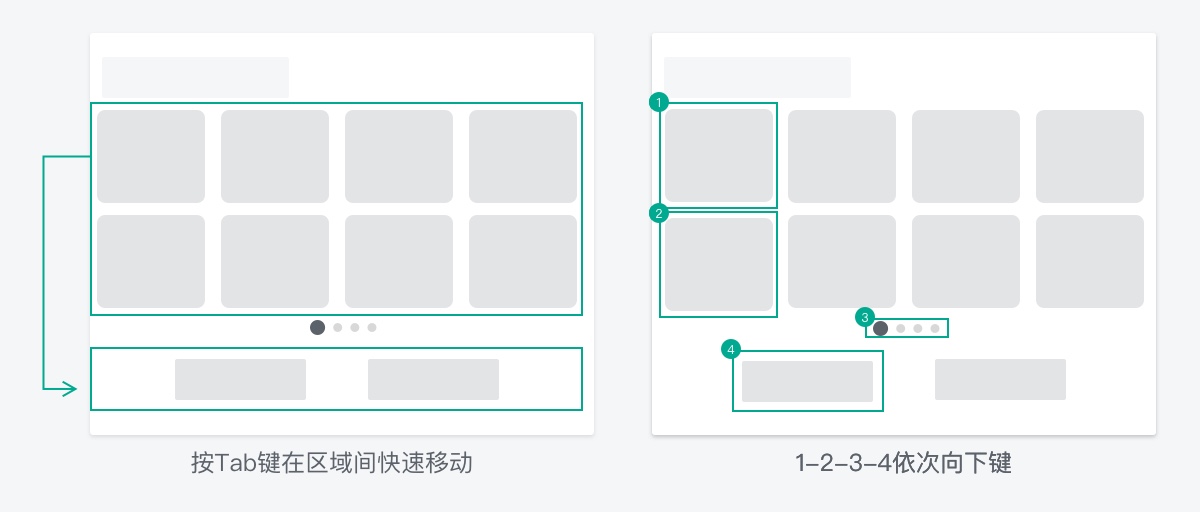
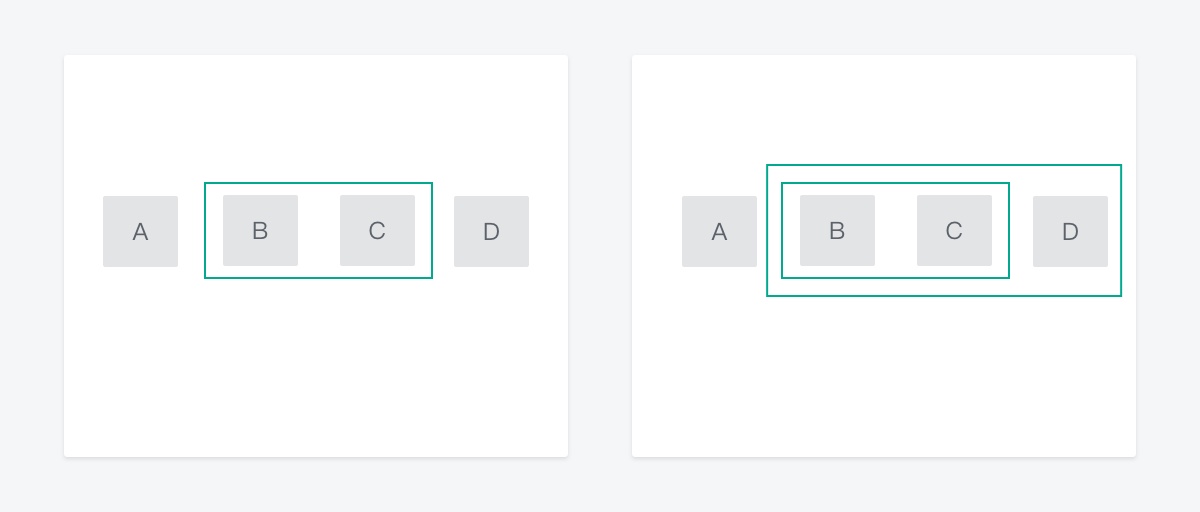
在绝对顺序走焦中嵌入相对方向走焦区域
此类导航设计主要有两个目的:
- 提升操作效率。绝对顺序走焦可遍历所有可交互控件,在元素较多的情况下效率不高。
- 使走焦顺序更具有逻辑性。按照功能组织分区,将逻辑顺序与视觉分区进行匹配,用户更容易学习。

优化策略 1:
在相对方向区域内支持方向键导航,如上图所示,使用右键将焦点从 B 移至 C,使用左键将 C 移至 B;方向键只能在当前层级内使用,不能用于跳出区域,如:焦点位于 C 时,按右键无响应。
优化策略 2:
为每个区域指定一个默认 Tab 次序,使用 Tab 键能快速在区域间跳转,如:将 A 的 TabIndex 设置为 1,B 的 TabIndex 设置为 2,D 的 TabIndex 设置为 3,则按 Tab 键的走焦顺序为 A->B->D,可以不再遍历所有焦点,而在每个区域内可以使用方向键进行遍历,提供了一个效率更高的融合走焦方式。

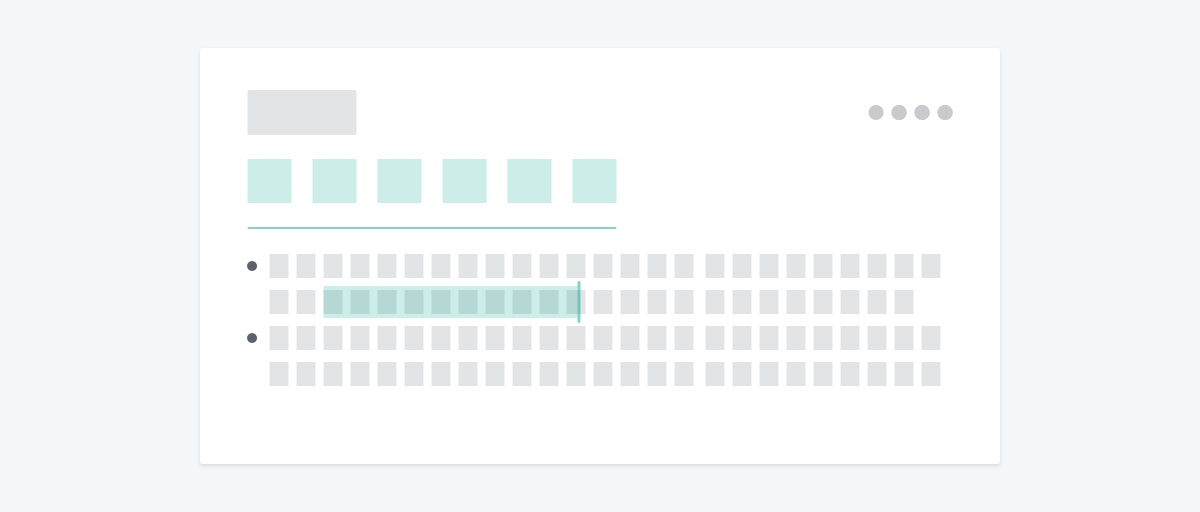
插入符走焦
针对文本处理的操作,以插入符为操作指引,通过方向键移动、选择,常见于文本处理类、表格应用或控件之中,通常用来配合支持一些常见的文本操作类快捷键。

其它注意事项
对于支持触控交互或光标交互的系统,焦点仅在系统检测到用户正在使用特定的输入方式进行走焦操作时显示,避免视觉上的干扰。
在走焦操作状态下,如果检测到用户将输入方式切换为触控交互或光标交互,界面上的焦点视觉元素应自动隐藏。