分类菜单
适用于不用业务场景下的分类菜单导航。
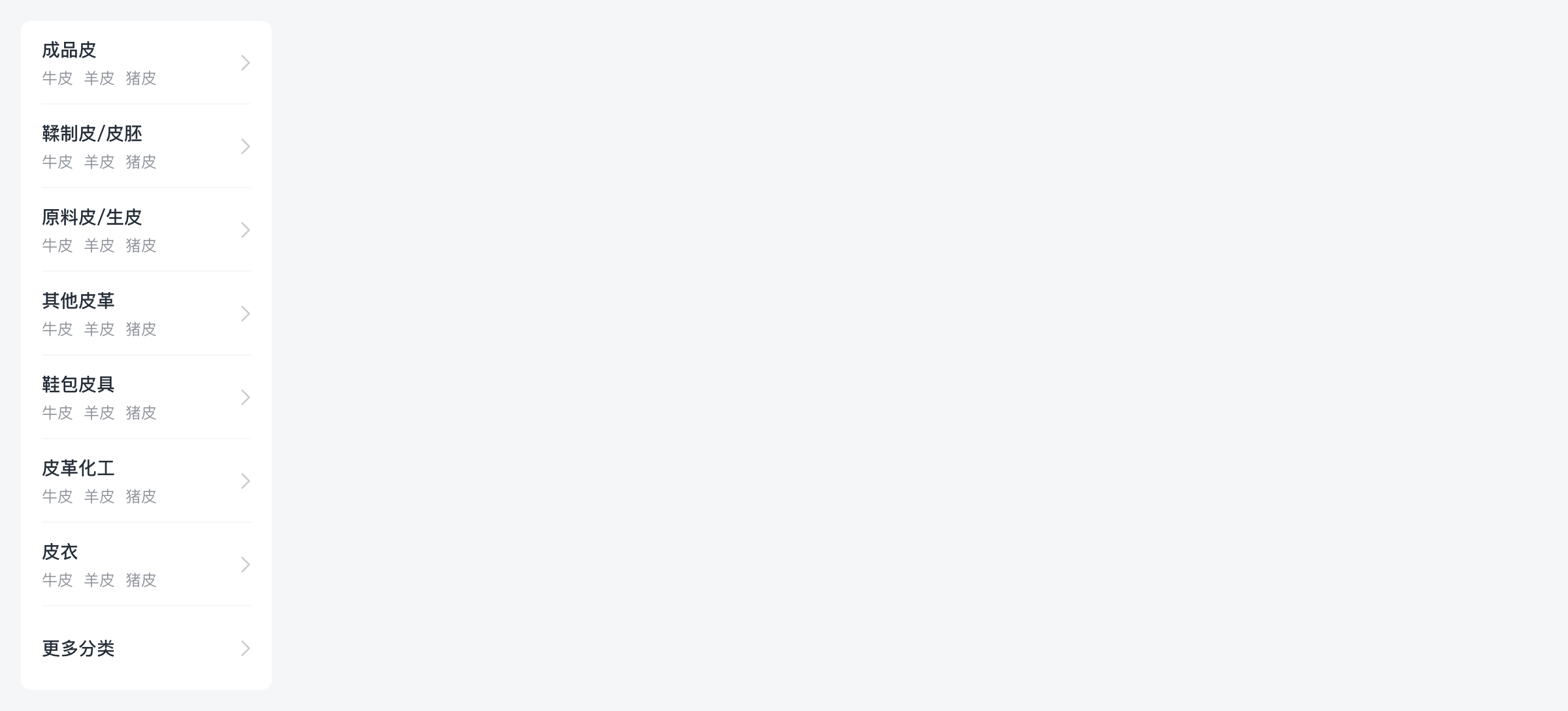
基础分类菜单
单独放在页面中的头部位置。适用于企业商城、平台首页,可拓展性更好。
最多显示8个分类,当超过时,最后一个选项显示为更多分类。

交互规则
- 每一个选项都显示
3个当前分类的二级分类,单行显示,超过用...表示。 - 悬停显示当前分类的展开后的信息。
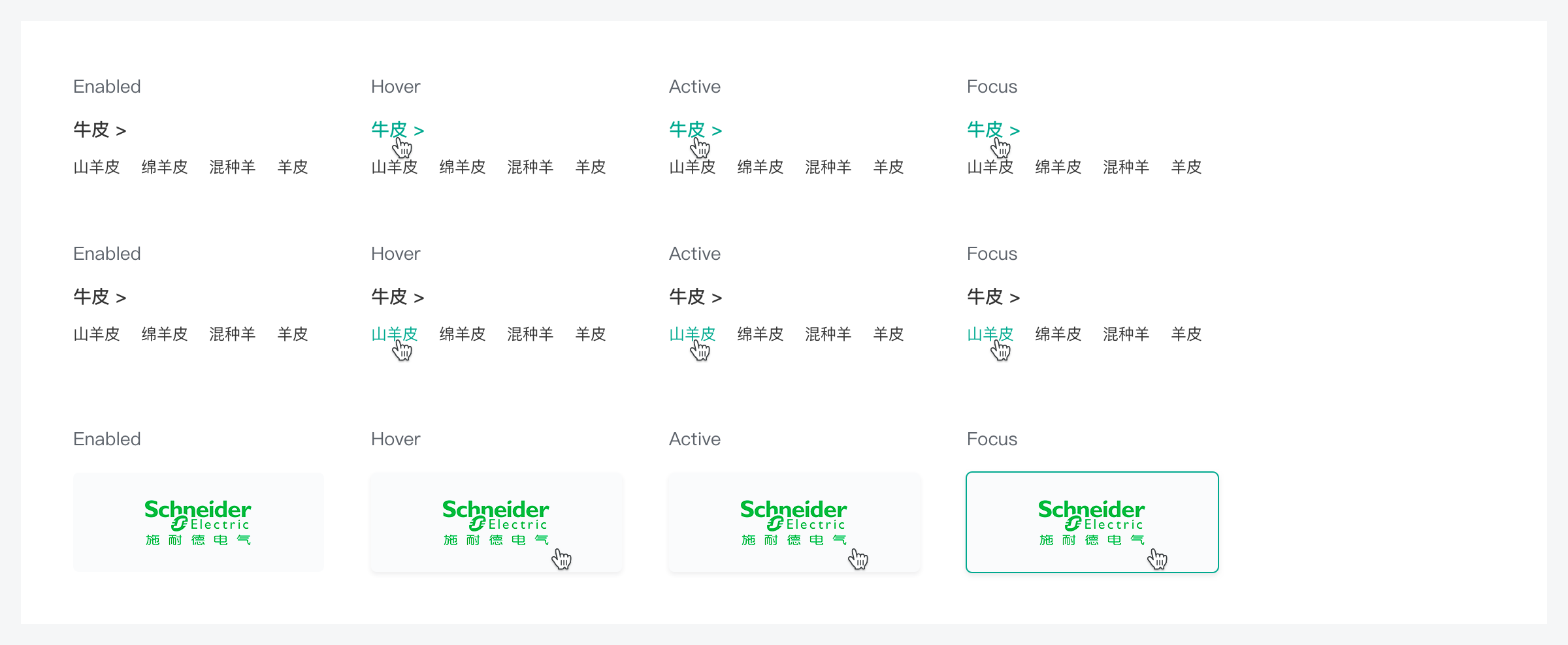
交互样式

带图标的分类菜单
在每个一级菜单选项前面加上图标/图片,模块更加的丰富,信息可读性更佳。
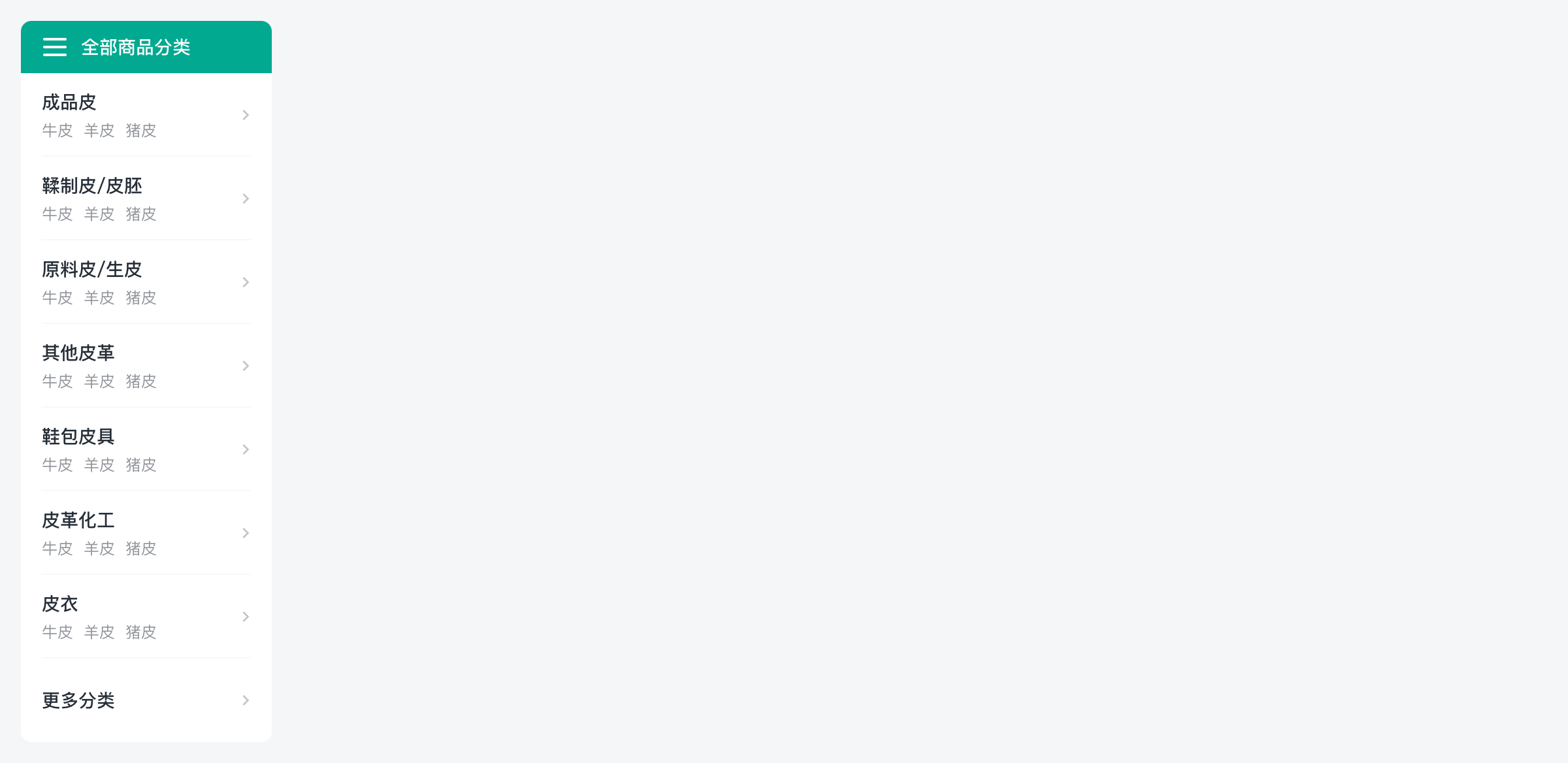
可收缩的分类菜单
和菜单栏连上一起,可以自定义展开和收缩。

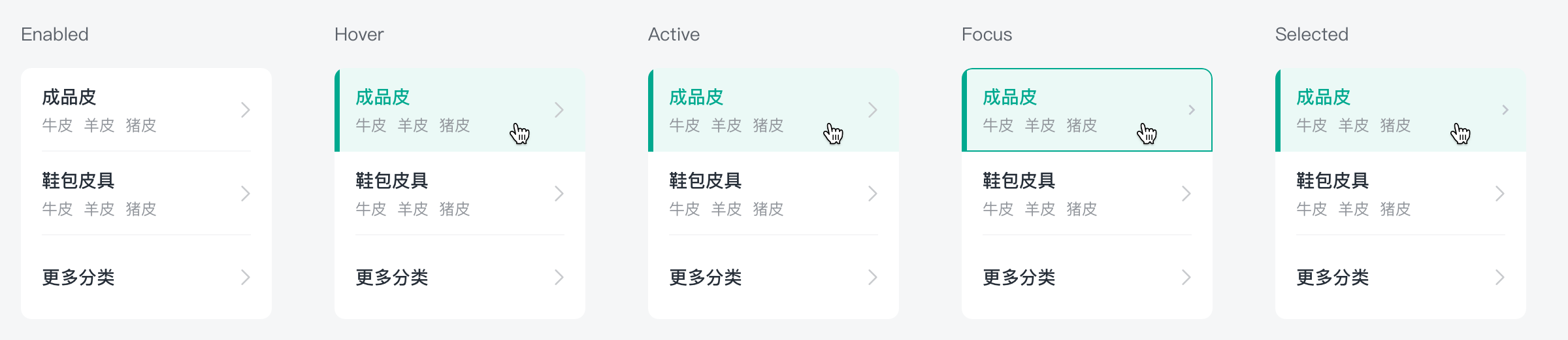
菜单选项展开
交互规则
- 悬停菜单展开浮窗,显示当前悬停菜单中的二级、三级分类以及推荐品牌。
- 当内容超出容器固定尺寸时,显示滚动条。
- 滚动交互行为只能应用于容器内(即鼠标移出容器才能进行页面滚动)。
- 当三级分类超过左侧区域最大宽度时,则自动换行显示。
- 品牌 logo 图片在图片容器里居中对齐,容器尺寸 192*76px。

交互样式