类目选择
平铺选择
承载多层级内容,并提供增删改查等功能。
用法
- 多层级内容的管理和维护。
- 展示多层级内容,用于选择、分类,起到某种程度的导航作用。
与树形控件的区别
类目控件可与树形控件相互切换,在功能上没有太大差异,主要的区别体现在以下几点:
- 所占空间:类目控件横向平铺,相对于树形控件,对横向空间有较大要求。
- 层级跳转:类目控件可以快速在不同层级之间切换,树形控件效率相对较低,往往需要上下滚动查找。
- 页面加载:若多层级信息带有详情,类目控件每次点击都会进行加载,树形控件由于展开收起和选中操作相对独立,可以避免无必要的加载
结构
类目控件由工具栏、类目面板、辅助信息区三部分组成
- 工具栏:可选,用于承载搜索、切换等操作。
- 类目面板:必选,展示多级信息,并提供增删改查等操作。
- 辅助信息区:可选,展示选中的 ID、路径等信息。

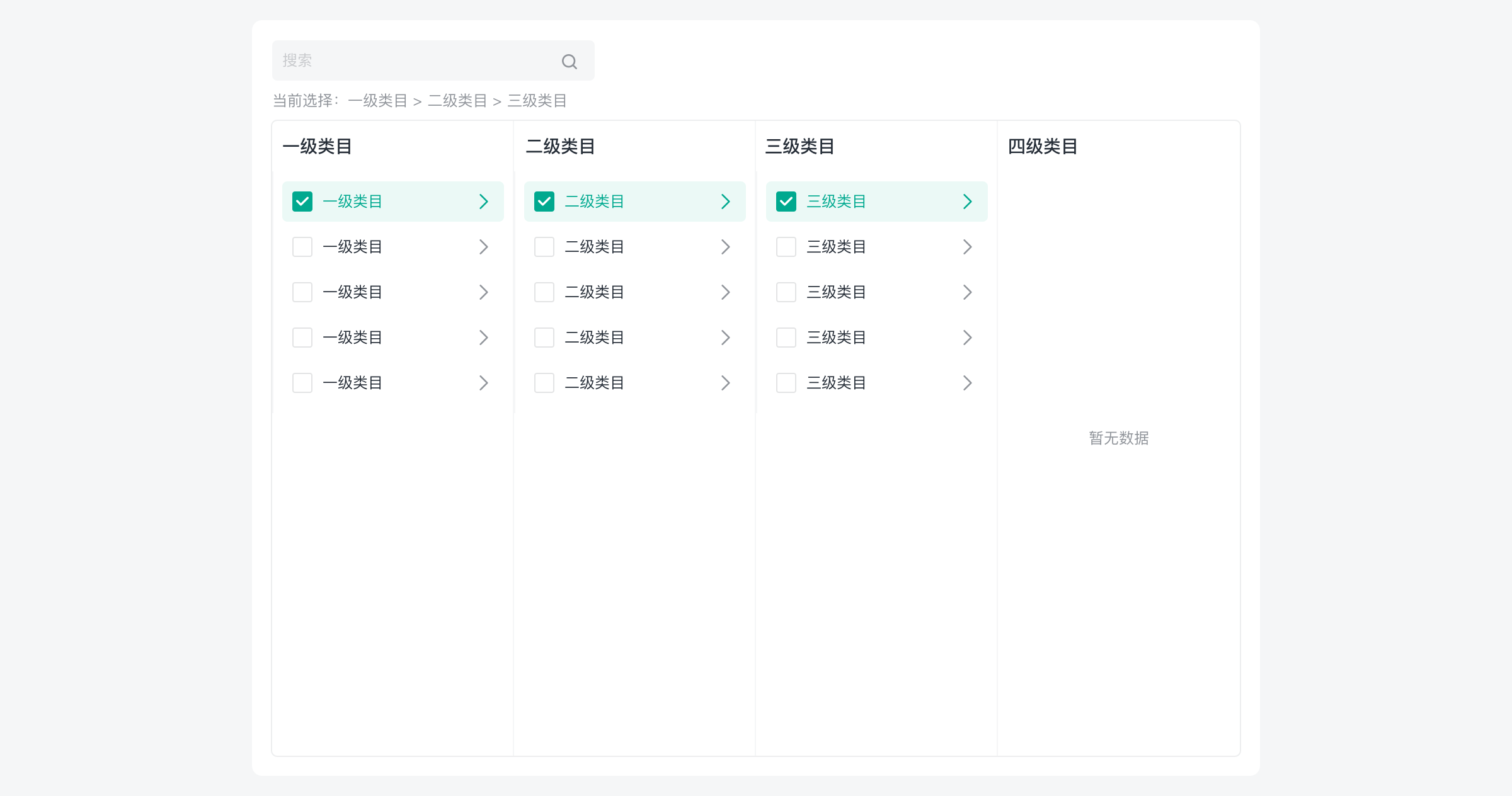
单选选择

多选选择

宽度适配
为了避免类目展开收起时页面横向布局发生变动,保持界面的稳定性,我们在初始状态下就确定好类目控件的最大宽度,并计算每一层级分配到的大小。
比如类目控件的最大宽度是 a,有四级信息,那每一级所占的宽度就是 1/4a。

调整宽度
同时,支持用户手动对不同层级的宽度进行调整,以满足具体的业务需求。

信息为空
相应的,若某一层级信息为空,右侧需提供操作指引,避免用户产生困惑。
可添加选项

不可添加选项

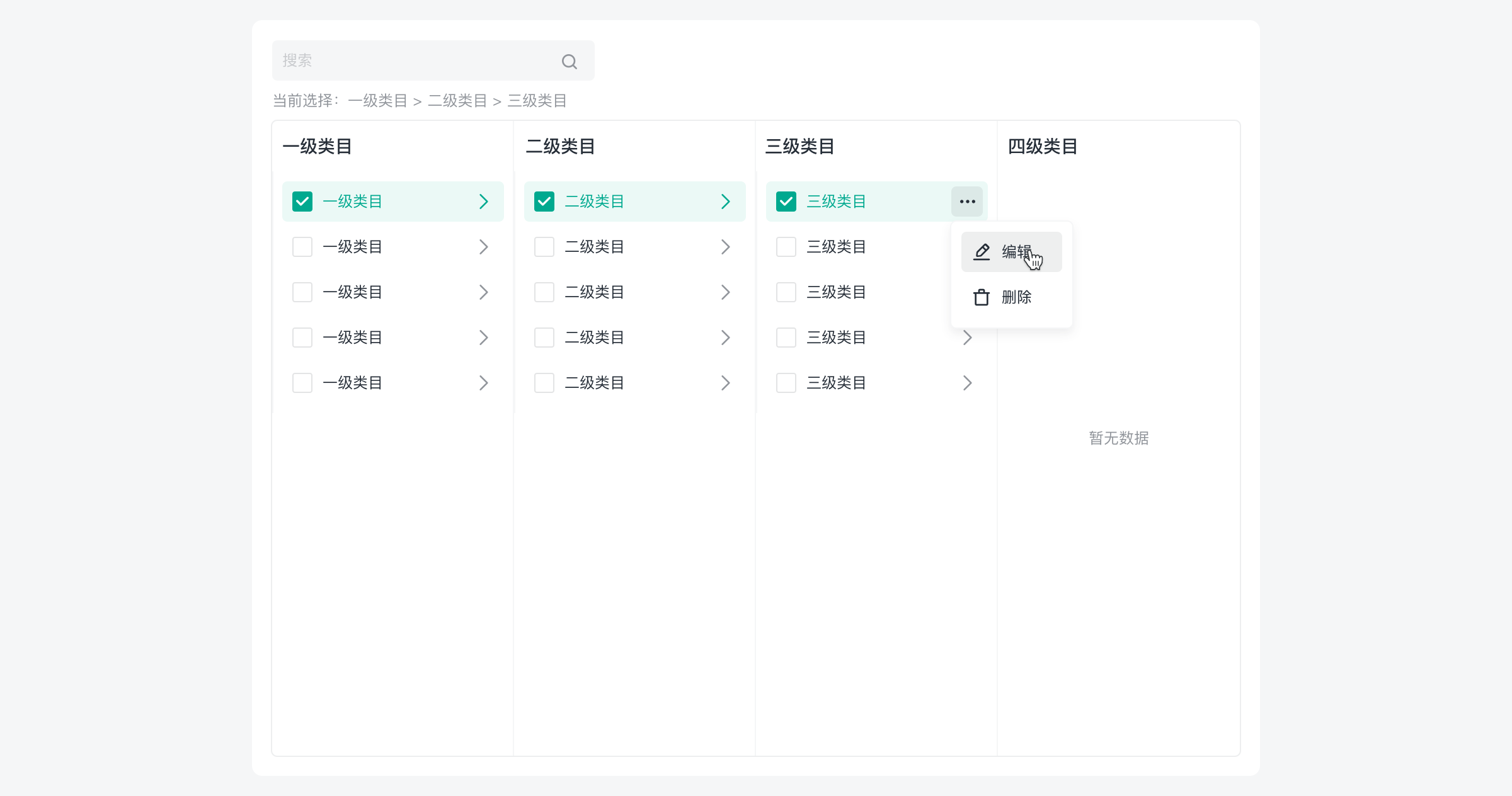
选项操作
与树形控件类似,类目控件支持对节点进行操作。鼠标悬浮时,对应节点的右侧箭头变成...,鼠标移动到该位置,则出现操作菜单。

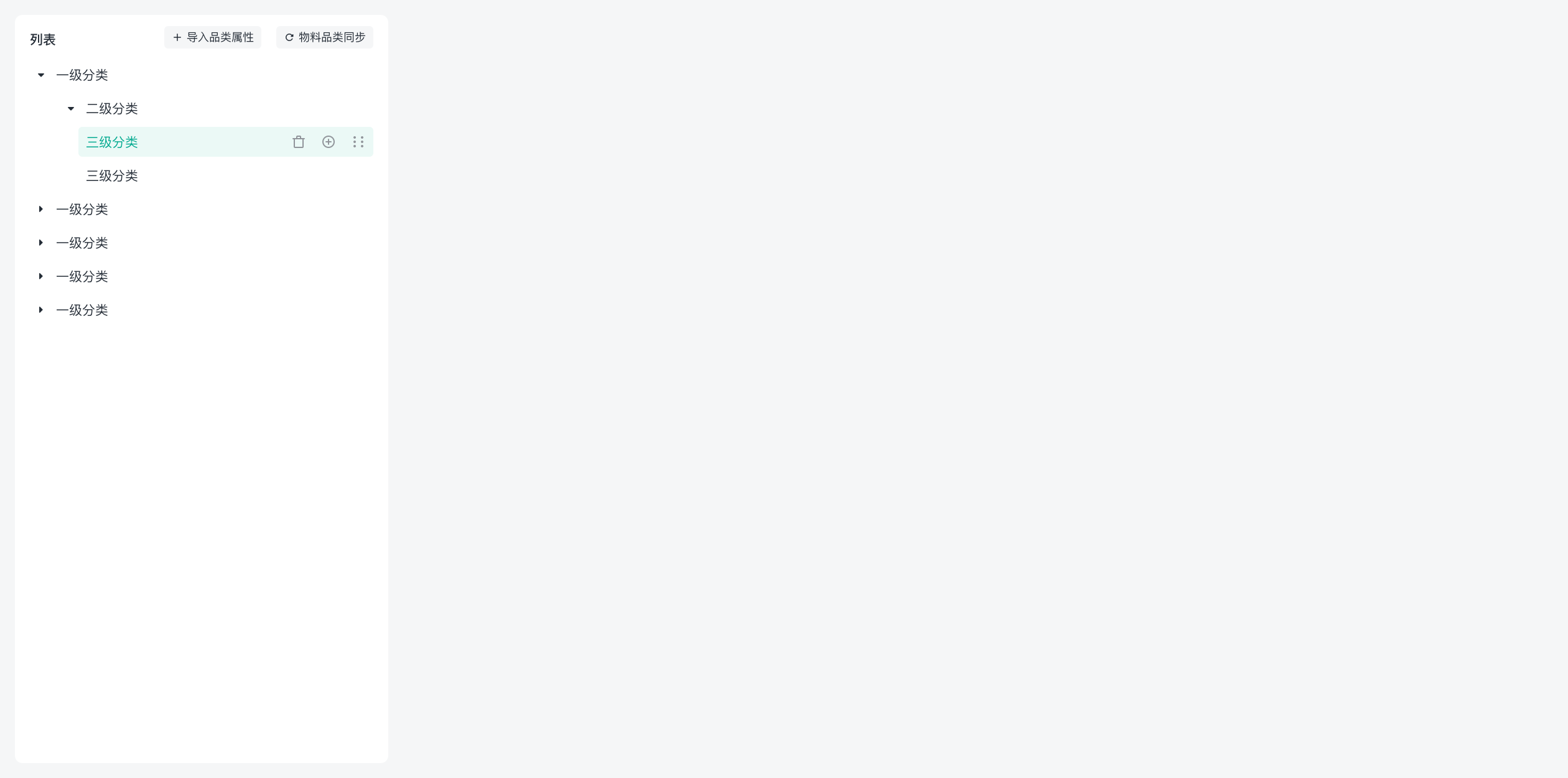
树选择
常用于页面中,容器为固定宽度。